Canvas Production Release Notes (2017-08-05)
Upcoming Canvas Changes
August 5: SAML Endpoint
On August 5, the /saml2 endpoint will officially replace the /saml_meta_data endpoint. Institutions that rely on this endpoint for authentication will need to transition to the /saml2 endpoint, which already includes all metadata associated with entity IDs. For questions about this change, please contact your Customer Success Manager.
In this production release (August 5), the submission details page, student Grades page, and SpeedGrader display labels for missing submissions.
For admins who use CSV files with student information systems, the SIS import file supports a diffing threshold and the change_SIS_ID CSV data format.
Production release notes also include fixed bugs.
Canvas New Feature Screencast (2017-08-05)
Next release schedule
- Beta release and notes: August 14
- Production release notes: August 21
- Production release and documentation: August 26
Production release notes indicate Canvas updates that will be included with Saturday’s release and are subject to change. However, some features may already be deployed to production as indicated in the release notes. New features may differ from those available in your beta environment. Learn more about the Canvas Release Schedule.
The Canvas product team welcomes feedback according to https://community.canvaslms.com/docs/DOC-11159-canvas-community-feedback-guidelines?sr=search&search....
Account-level features are not available in Free-for-Teacher accounts.
Flash Content Reminder: Canvas displays Flash content as supported within major browsers. Microsoft Edge, Safari, Chrome, and Firefox default to HTML5 as the preferred method for displaying website content, which promotes a faster, more secure browsing experience. These browsers will eventually block all Flash content. For best performance in Canvas, course content should be designed to support HTML5. Recorded media content within the Canvas Rich Content Editor currently still relies on Flash and is being addressed by Canvas engineers. Any recorded content can still be accessed by manually allowing permission for flash content in the browser.
Advanced CSS and JavaScript users: Canvas releases may include undocumented changes that affect styles and code in custom applications. Please make sure to view your Beta environment for any customization conflicts.
- UpdatedFeatures
- Assignments
- Late and Missing Status Labels
- Submission Details Page
- Student Grades Page
- SpeedGrader
- Platform/Integration
- SIS Import Format Documentation
- Diffing Mode
- Change SIS IDs
- Other Updates
- Languages
- Icelandic
- Fixed Bugs
- Accessibility
- Assignments
- Conversations
- Course Import
- Course Navigation
- Course Settings
- Dashboard
- Developer Keys
- Grading
- Quizzes
- Assignments
- Student Overrides with Identical Due Dates
- Authentication
- Microsoft SSO and Multiple Canvas Domains
- Self-Registration Email Address Whitespace
- Calendar
- Group Editing Options
- Past Scheduler Appointments
- Course Import
- Course Card Images
- Graded Discussion Until Date
- DocViewer
- Document Rotation
- PowerPoint Previews
- Session Limit
- Strikeout and Highlight Annotation Lines
- Files
- Document Previews
- Locked Media Files
- Reports
- Trust Account Enrollments in Provisioning and SIS ExportReports
- Rich Content Editor
- Absolute URLs
Updated Features |
Assignments
Late and Missing Status Labels
The submission details page, student Grades page, and SpeedGrader display labels for missing submissions. Additionally, areas that already displayed labels for late assignments have been updated to reflect the same styling.
Assignments cannot be identified as both missing and late. If an assignment has not been submitted by the due date, the assignment is identified as missing. If the assignment is submitted after the due date, the assignment is identified as late.
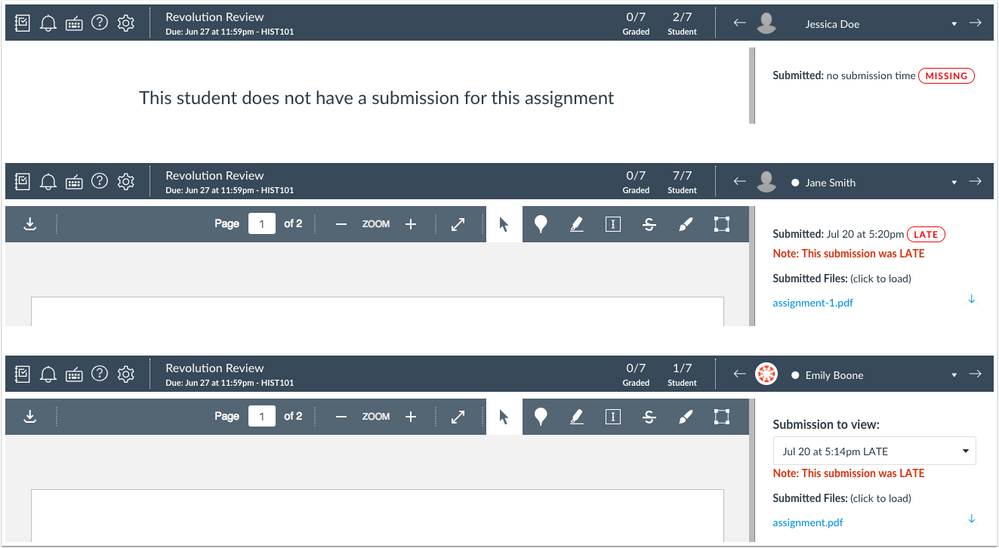
Submission Details Page
In the submission details page, the label for a late assignment has been updated to reflect the same styling.
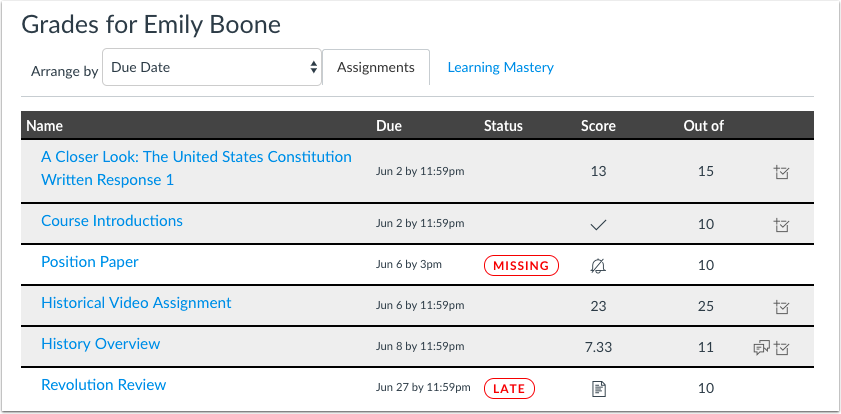
Student Grades Page
The student Grades page includes a new Status column that displays the labels for late and missing assignments.
SpeedGrader
In SpeedGrader, late assignments include a label with updated styling but also still includes the current styling with the text, which will be removed in a future release. However, if an assignment is re-submitted, the submission information retains the existing styling only.
Platform/Integration |
For details about using Canvas API documentation, please see the Canvas API Policy page.
SIS Import Format Documentation
Diffing Mode
Admins can specify the diffing threshold for their SIS import file. If using automated systems and diffing and there is an issue where the system sends a partial or an empty file, diffing would see that all users not included should be removed. Using change_threshold=10 will then not perform diffing if the files being compared are greater than 10% different. The threshold can be set to help prevent removing objects unintentionally. When set and the file is over 10% different it will be the same as if diffing_remaster_data_set=true. The change_threshold can be set to any integer between 1 and 100.
Change SIS IDs
Canvas supports the change_SIS_ID CSV data format, which allows users to change SIS IDs for existing objects. This file is optional. When included in a ZIP file, this file will process first and all other files should include the new SIS IDs.
Other Updates |
Languages
Icelandic
Icelandic (Íslenska) has been added as an available language in Canvas.
Fixed Bugs |
Accessibility
Assignments
The tooltip for Multiple Dates displays every time a user views the link. Additionally, local and course due dates are read by screen readers.
Conversations
When a user archives a conversation, the action includes a confirmation alert read by screen readers.
Course Import
Closed caption files included in videos are retained in course copies.
Course Navigation
Course navigation links are read to screen readers with the same name as displayed visually in the navigation menu.
Course Settings
In the App tab, app names can be read by screen readers. Additionally, the lock icon identifies which app has been locked by an admin.
When high contrast is enabled, Course Settings links are underlined by default.
Dashboard
Canvas displays unstyled browser-native scrollbars. If the preference in the browser has not been disabled, scrollbars display on demand when a user starts to scroll.
Developer Keys
The icons for each developer key do not display as faded except for the hover state. Additionally, the Add Developer Key link has been changed to a button for consistency throughout Canvas.
Grading
In the grading periods search field, the notification for the number of results does not interrupt other alerts in the page.
If a name is not provided for a grading period, an error message is read by screen readers.
Quizzes
Thumbnail images are displayed for recorded and uploaded media comments. Additionally, media comments can be expanded to a viewable size.
In question banks, the icons for each question bank do not display as faded except for the hover state. Additionally, the View Bookmarked Banks button has been changed to the See My Bookmarked Banks button.
Assignments
Student Overrides with Identical Due Dates
When an assignment is being edited, all student overrides within the assignment display in the Assigned To section.
Explanation: When an assignment included multiple student overrides with the same due date, the student names could be hidden when editing the assignment. Canvas code has been updated to always show students assigned to the assignment even with identical due dates.
Authentication
Microsoft SSO and Multiple Canvas Domains
For accounts with multiple Canvas domains, Microsoft authentication is verified from the requested domain.
Explanation: When a user in an account with multiple Canvas domains tried to authenticate with Microsoft, Canvas always redirected the Microsoft login to the primary Canvas domain. Canvas code has been updated to authenticate for the domain where the Microsoft authentication request was initiated.
Self-Registration Email Address Whitespace
In the self-registration page, whitespace added before or after an email address is automatically removed.
Explanation: When the self-registration option was enabled in an account for all user types, and a user entered an email address as his or her username, any whitespace before or after the address prevented Canvas from creating the communication channel. Canvas code has been updated to automatically remove whitespace associated with an email address.
Calendar
Group Editing Options
Students cannot view editing options for group appointments.
Explanation: When the new scheduler is enabled, students enrolled in a group appointment were able to view editing options for the group, though attempting to edit the group generated an unauthorized error. Canvas code has been updated to correct Scheduler permissions and hide group editing buttons to students.
Past Scheduler Appointments
Students cannot reschedule past Scheduler appointments.
Explanation: When the new scheduler is enabled, students were able to reschedule appointments in the past to future appointments. Canvas code has been updated to remove the Reschedule button for an appointments in the past.
Course Import
Course Card Images
Importing a common cartridge package into a course multiple times does not affect the course card image.
Explanation: When a common cartridge package was copied into a course multiple times, if the course included a course card image, the image would be removed from the course. Canvas code has been updated to not delete identical existing files and retain course card images when re-importing the course.
Graded Discussion Until Date
The Discussions index page only displays Until Dates for graded discussions that include an Until Date.
Explanation: When a graded discussion included an Until Date, but the date was later removed, the Discussions page continued to display the Until Date. Canvas code has been updated to only display Until Dates for graded discussions that include an Until Date.
DocViewer
Document Rotation
DocViewer supports documents with both horizontal and vertical pages.
Explanation: When DocViewer rendered a document with both horizontal and vertical pages, the entire document was rotated according to the rotation of the first page. Additionally, any files viewed in course files were cut off in the preview window. Canvas code has been updated to fully render document pages according to their designed direction. Annotations are also placed in their proper position.
PowerPoint Previews
PowerPoint text wraps properly in document previews.
Explanation: When a PowerPoint document was previewed in a file, the text was wrapping to the next line prematurely. Canvas code has been updated to display PowerPoint previews according to the intended display text. Note that this change only applies to new PowerPoint documents that have not yet been uploaded and rendered by DocViewer; existing PowerPoint documents have not been affected.
Session Limit
DocViewer sessions are active for 10 hours.
Explanation: When users created annotations in DocViewer, the sessions refreshed after 60 minutes without warning the user, causing users to lose the annotations they had added to user documents. Canvas code has been updated to increase the session limit to 10 hours.
Strikeout and Highlight Annotation Lines
Strikeout and highlight annotations only affect the selected line in a document.
Explanation: When a strikeout or highlight annotation was added to a line that had a blank line below or above the line, the annotation would create a new line or double lines. This behavior affected .docx and .xlsx files. Canvas code has been updated to only strike out or highlight the selected line. Note that this change only applies to new strikeout and highlight annotations; existing annotations have not been affected. This change also only resolves annotations created in the Chrome browser. A fix for the Safari browser will be updated in a future release.
Files
Document Previews
Canvas defines content type to display previews in DocViewer.
Explanation: When specific text-based documents were uploaded to Canvas via assignment submission or conversation attachment, the content type was defined as an application and would not preview in DocViewer. This behavior did not affect documents uploaded to Canvas via files or discussion attachments. Canvas code has been updated to include content type in uploaded documents.
Locked Media Files
Media files can only be previewed if the files are unlocked to students.
Explanation: When a locked media file was embedded in an assignment, discussion, or quiz, the media file was still able to be previewed by students. Canvas code has been updated to include a no-preview parameter to media files and only display previews when they are not locked.
Reports
Trust Account Enrollments in Provisioning and SIS Export Reports
Provisioning and SIS Export reports show user enrollments associated with trust accounts.
Explanation: When the provisioning and SIS export reports were generated for an account, user enrollments did not display for enrollments in trust accounts. Canvas code has been updated to support enrollments in trust accounts.
Rich Content Editor
Absolute URLs
Absolute Canvas URLs are retained in the Rich Content Editor.
Explanation: When an absolute Canvas URL is added to the Rich Content Editor, saving the page updates the URL to the current course context. Canvas code has been updated to retain absolute Canvas URLs when added in the Rich Content Editor.