Canvas Production Release Notes (2017-10-28)
In this production release (October 28), the Rich Content Editor Accessibility Checker helps verify common accessibility errors in Canvas content.
In Discussions and Assignments, the Move-To menu has been changed to a sidebar, and discussions can be duplicated from a discussion’s Settings menu. In course rubrics, the Create or Edit Rubric view visibly displays all add, edit, and delete icons in a criterion. Additionally, ratings also support rating descriptions. And in DocViewer, comments with multiple lines are collapsed by default and can be expanded to view the entire comment, and the Delete icon only displays when creating an annotation.
The Gradebook History page has been redesigned for improved performance and includes display filters for a specific student, grader, assignment, and start and end date. Additionally, the student Grades page includes an updated table design. For admins, the Act as User page displays all login details for the requested user.
Various changes have been made to APIs and integration documentation.
Production release notes also include fixed bugs.
Features are subject to change throughout the release based on user feedback and testing. Please follow the release notes for the latest information.
Canvas New Feature Screencast (2017-10-28)
Next release schedule
- Beta release and notes: November 6
- Production release notes: November 13
- Production release and documentation: November 18
Production release notes indicate Canvas updates that will be included with Saturday’s release and are subject to change. However, some features may already be deployed to production as indicated in the release notes. New features may differ from those available in your beta environment. Learn more about the Canvas Release Schedule.
The Canvas product team welcomes feedback according to Canvas Community Feedback Guidelines. Release notes comments are subject to release notes comment policies.
Account-level features are not available in Free-for-Teacher accounts unless otherwise indicated.
Flash Content Reminder: Canvas displays Flash content as supported within major browsers. Microsoft Edge, Safari, Chrome, and Firefox default to HTML5 as the preferred method for displaying website content, which promotes a faster, more secure browsing experience. These browsers will eventually block all Flash content. For best performance in Canvas, course content should be designed to support HTML5. Any affected content can still be accessed by manually allowing permission for flash content in the browser. Using the camera and microphone to record media content within the Canvas Rich Content Editor currently still relies on Flash and is being addressed by Canvas engineers.
Advanced CSS and JavaScript users: Canvas releases may include undocumented changes that affect styles and code in custom applications. Please make sure to view your Beta environment for any customization conflicts.
- NewFeatures
- Rich Content Editor
- Accessibility Checker
- Updated Features
- Assignments
- Move-To Menu Sidebar
- Discussions
- Discussion Duplication
- Move-To Menu Sidebar
- DocViewer
- CommentExpand and Collapse Link
- Annotation Delete Icon Visibility
- Gradebook
- Gradebook History Filters
- Grades
- Student Grades Table Design
- Rubrics
- Criterion Icon Visibility
- Ratings Rubric Descriptions
- Users
- Act as User Multiple Login Display
- Platform/Integration
- API
- Blueprint Courses API
- Modules API
- Outcome Groups API
- Quizzes API
- SIS Imports API
- SIS IntegrationAPI
- Submissions API
- External Tools
- LTI Variable Substitutions
- SIS
- SIS Import Format Documentation
- Fixed Bugs
- Accessibility
- Admin Tools
- Calendar
- Course Import
- Login
- People
- Permissions
- Rich Content Editor
- Analytics
- Student Submission Totals
- API
- Authentications Log API Expiration
- Assignments
- Enrollment State and Differentiated Due Dates
- Submission Comment Length
- Calendar
- Unordered Lists
- Course Import
- Google Links and Embedded Files in Imported Courses
- Courses
- Blueprint Course Navigation
- Blueprint Module Changes
- DocViewer
- Point Annotation Tool
- Global Announcements
- Account Notifications and Trust Accounts
- Gradebook
- Default Grade Percentage Assignments
- Groups
- Global Navigation and Trust Accounts
- Modules
- External Tool Assignments
- Permissions
- Observer Roles and See the List of Users
- Read SIS Data and Sync Grades Button
- Quizzes
- Student Quiz Errors
- Rich Content Editor
- Content Sidebar andThemeEditor
- Rubrics
- Peer Review Comments
- Rating Range Edits
- SpeedGrader
- Group Assignments and Group Grading Status
- Rubrics and Student List Grading Status
- Theme Editor
- Theme Previews and Firefox 54
- Users
- Act as User Multiple Login Display
New Features |
Rich Content Editor
Accessibility Checker
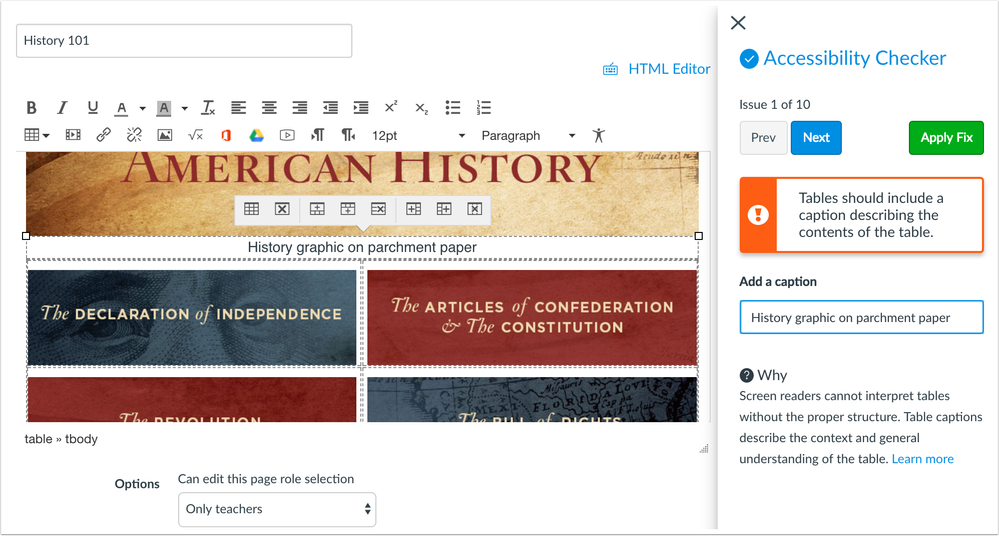
The Rich Content Editor Accessibility Checker assists instructors and course designers to maintain accessibility requirements in Canvas content. This tool only verifies content created within the Rich Content Editor. An institution may also use other accessibility tools to verify additional content in Canvas.
The Accessibility Checker is located in the Rich Content Editor menu bar. Depending on the size of the browser window, users may have to scroll the menu bar horizontally to view the Accessibility Checker icon.
The Accessibility Checker verifies attributes within the editor and notifies the content creator of common accessibility errors. The Accessibility Checker provides a user-friendly explanation about any errors and provides the fields or menus needed to fix the error. The explanation also provides a link to additional resources to educate content creators about the accessibility guideline. The content creator can easily correct the error and apply the fix using the editor.
All components are designed according to the template set in the institution’s Theme Editor.
This tool verifies the following accessibility rules:
- Table captions: Tables should include a caption describing the contents of the table.
- Table header scope: Tables headers should specify scope and the appropriate structure.
- Table header: Tables should include at least one header.
- Sequential headings: Heading levels should not be skipped (e.g. H2 to H4). However, the tool does not check if the first header starts with H2 or whether the headings are sequential with the rest of the content in the page. Tables do not begin with H1, which is allotted to the page title.
- Heading paragraphs: Headings should not contain more than 120 characters.
- Image alt text: Images should include an alt attribute describing the image content. In an upcoming release, alt text can be included when uploading an image to help minimize this error. Additionally, users can identify image as decorative, which do not require alt text.
- Image alt filename: Image filenames should not be used as the alt attribute describing the image content. Currently, files uploaded directly to Canvas create a redirect that does not properly verify image filenames, which will be corrected in an upcoming release.
- Image alt length: Alt attribute text should not contain more than 120 characters. In an upcoming release, alt text can be included when uploading an image to help minimize this error.
- Adjacent links: Adjacent links with the same URL should be a single link. This rule verifies link errors where the link text may include spaces and break the link into multiple links.
- Large text contrast: Text larger than 18pt (or bold 14pt) should display a minimum contrast ratio of 3:1.
- Small text contrast: Text smaller than 18pt (or bold 14pt) should display a minimum contrast ratio of 4.5:1.
Note: For text contrast, the Accessibility Checker verifies color using the same calculations as the WebAIM tool. However, currently the checker only verifies against Theme Editor templates with High Contrast Styles. To verify color contrast, enable High Contrast Styles in user settings before enabling this feature.
Updated Features |
Assignments
Move-To Menu Sidebar
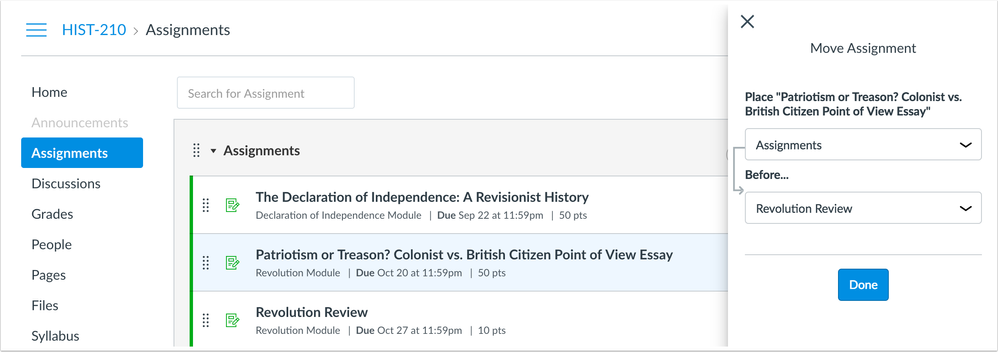
The Move-To Menu within the Assignments page has been changed to a sidebar and displays a nested structure of move options. This change helps improve consistency with other Move-To Menus in Canvas.
When a user clicks the Settings menu for an assignment and selects the Move-To option, the sidebar menu first asks the user to select the new assignment group, then select the placement of the assignment. The selected menu change is applied immediately in the Assignments page.
Previously the Move-To Menu included both the assignment group and the placement fields in the same window.
Discussions
Discussion Duplication
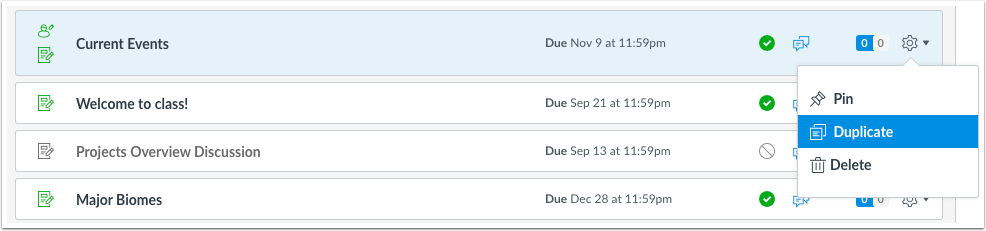
Discussions can be duplicated in the Discussions page or the Assignments page. The duplication option is located in the Settings menu for every available discussion. When a discussion is copied, the word Copy is added to the end of the discussion name.
Duplicating a discussion defaults the copied discussion to an unpublished status. All items in the discussion are duplicated including the name, description, and options. The person who copied the discussion is shown as the author of the discussion and is immediately subscribed to the discussion, and the date the discussion was copied displays as the last posted date.
In graded discussions, duplication exceptions include the following situations:
- Copied peer review discussions retain the peer review setting and Assign Review date, but the number of reviews per user will be set to zero.
- Copied discussion are always assigned to everyone in the course; differentiated discussions are not retained for individual users, groups, or sections.
- If a differentiated discussion includes an Everyone Else date, the copied discussion retains the Everyone Else due date, if any.
- If a differentiated discussion does not include an Everyone Else date, the copied discussion does not include a due date.
Note: If applicable, the Discussions page displays any Blueprint Course icons after the page is refreshed.

Move-To Menu Sidebar
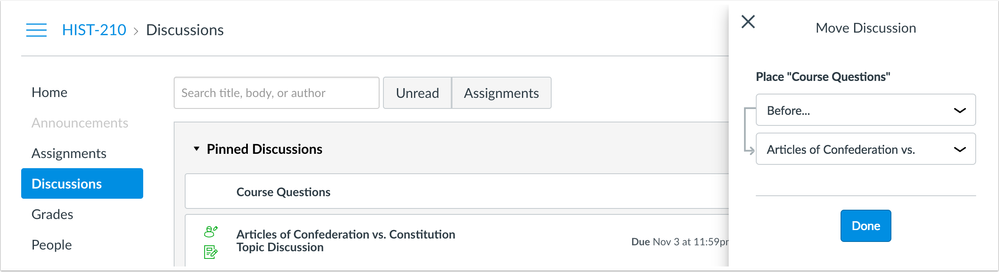
Within Pinned discussions, the Move-To Menu has been changed to a sidebar and displays a nested structure of move options. This change helps improve consistency with other Move-To Menus in Canvas and applies to both course and group discussions.
When a user clicks the Settings menu for a pinned discussion and selects the Move-To option, the sidebar menu first asks the user to select the placement of the pinned discussion. If the Before or After option is selected, the user can select the order of the discussion compared to other pinned discussions. The selected menu change is applied immediately in the Discussions page.
Previously the Move-To Menu only moved a discussion before an existing discussion and did not provide any other location options.
DocViewer
Comment Expand and Collapse Link
DocViewer is an independent feature within Canvas that may deploy updates outside the regular Canvas release schedule. This change is available in the beta and production environments for all users.
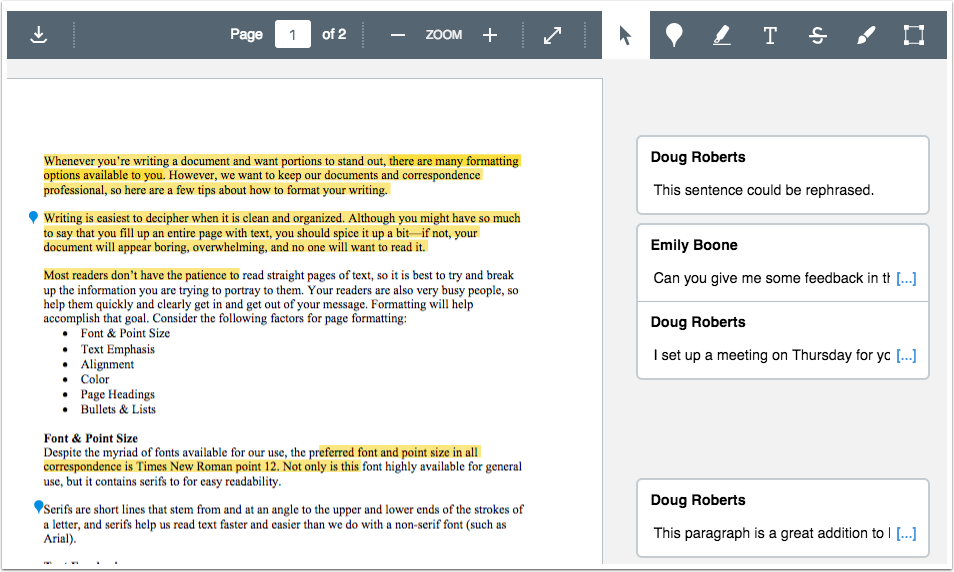
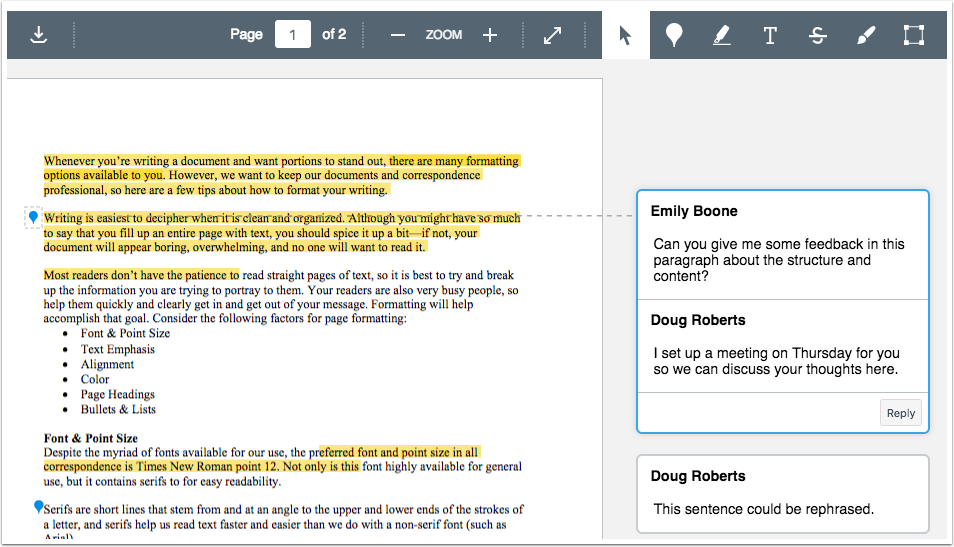
When an annotated comment includes multiple content lines, the content box displays an ellipses notifying the user of additional content. This change helps minimize comments in a document and improve the number of comments that can be displayed within a page.
Users can click the ellipses to expand the comment. If a comment includes multiple replies, all replies are also expanded.
Annotation Delete Icon Visibility
DocViewer is an independent feature within Canvas that may deploy updates outside the regular Canvas release schedule. This change is available in the beta and production environments for all users.
When a user creates an annotation, the Delete icon only displays as part of the initial placement. Once a user clicks away from the annotation, the Delete icon no longer displays in the page. The Delete icon only displays again if the user directly clicks the annotation. This change hides the Delete icon so it does not obscure annotation content.
Gradebook
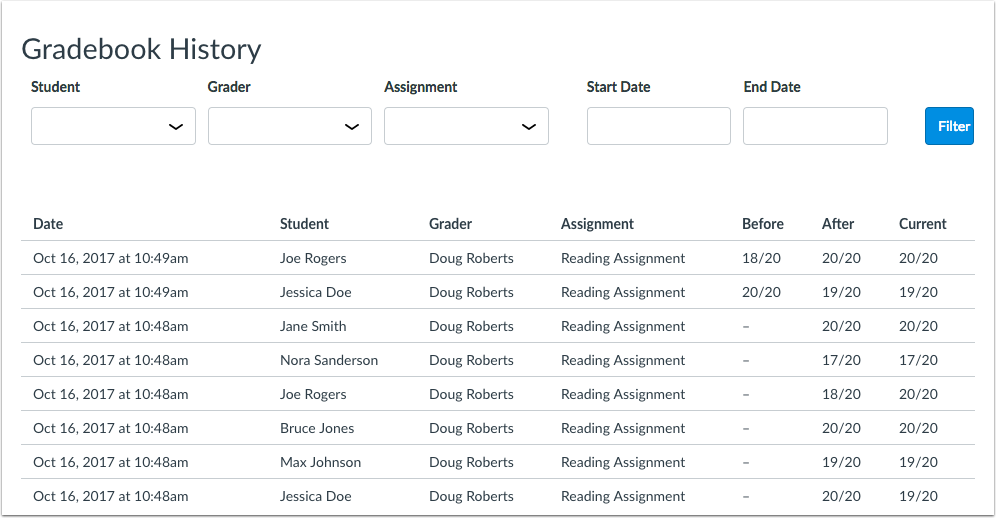
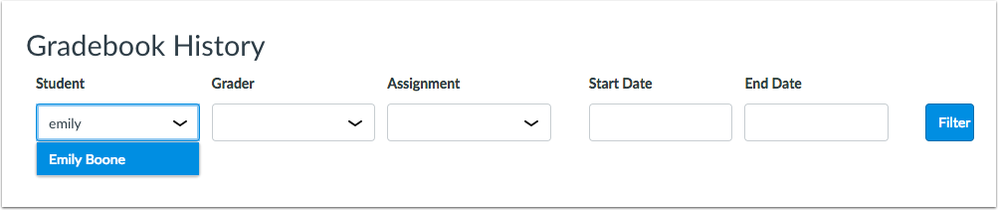
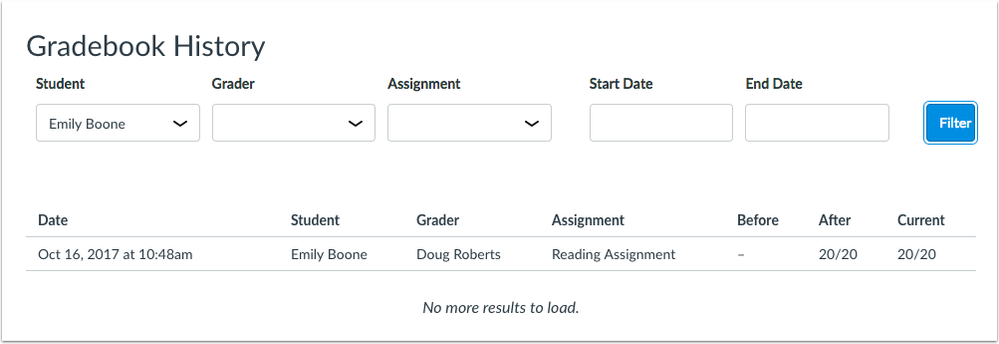
Gradebook History Filters
The Gradebook History page has been redesigned for improved performance and includes display filters for a specific student, grader, assignment, and start and end date. Previously the Gradebook History page only displayed the name of the assignment with a grade change. Additionally, this feature is redesigned based on existing data in Canvas, so displayed content is still retroactive.
In the beta environment, the Grades page never displays any grade changes from the production environment and is always blank. Content for this feature can only be displayed in the beta environment when course grades are changed in the beta environment.
This change removes the previous limit of 2000 grade changes and allows instructors to view all grade changes in the course. For admins, the Gradebook History page integrates with the Admin Tools Grade Change Activity log, which also does not include a grade change limit. Additionally, since all grade changes can be viewed, this feature no longer supports functionality to revert grades.
For individual filters, results are generated dynamically. Users will need to know the name of the student, grader, and/or assignment to type in the search filter. Matching results can be selected from the results list, and multiple filters can be used at the same time. However, filters are not applied without clicking the Filter button.

Grades
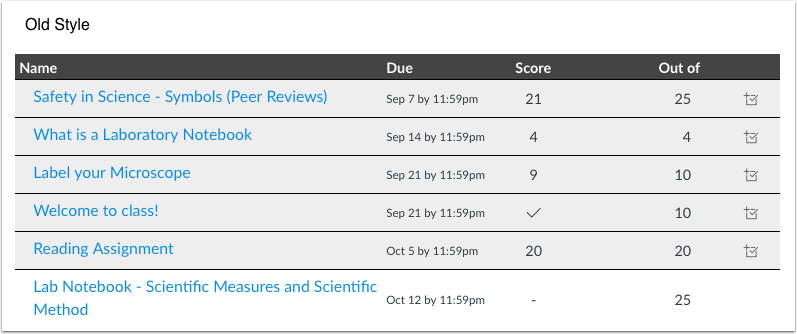
Student Grades Table Design
To improve typography and design consistency across Canvas, the student Grades page includes updated CSS for the table display. Table content always displays with a white background except for assignments affected by a grade rule set in the Assignments page. Previously all graded assignments also displayed a gray background.
Rubrics
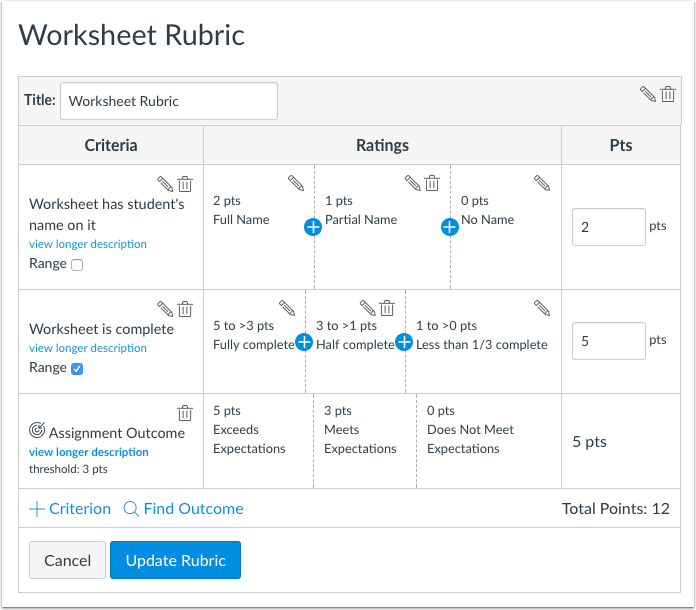
Criterion Icon Visibility
In the Create Rubric or Edit Rubric view, criteria visibly display all add, edit, and delete icons. Additionally, the Delete criteria column has been removed from the rubric table; the delete icon for each criterion is located above the criterion description.
Previously, when a user created or edited a rubric, criteria icons could only be viewed by hovering over a rating. This change also removes previous functionality of adding ratings with additional incremental point values, though any point value can still easily be added by splitting a rating or editing the point value of a rating.
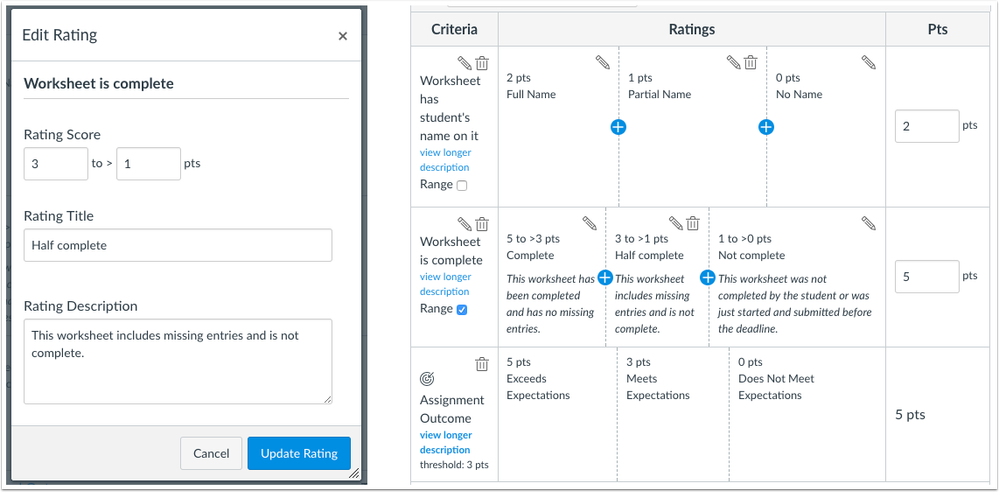
Ratings Rubric Descriptions
When a user splits a rating, the rubric displays an Edit Rating window that includes the rating score, rating title, and rating description. Rating descriptions are not required, though any content in the description also displays as part of the rating in the rubric. Rating titles and descriptions are never truncated, though content should generally be short and concise.
Rubric description ratings display in all areas where rubrics can be viewed including the course and account rubrics pages, associated assignments, and the student Grades page. In SpeedGrader, descriptions are included when a rubric is used for grading, but they are not included in the rubric summary after grading is complete.
Note: Description ratings only apply to rubric ratings; they are not currently available in outcome ratings. Outcomes added to a rubric only display the rating title and point value.
Users
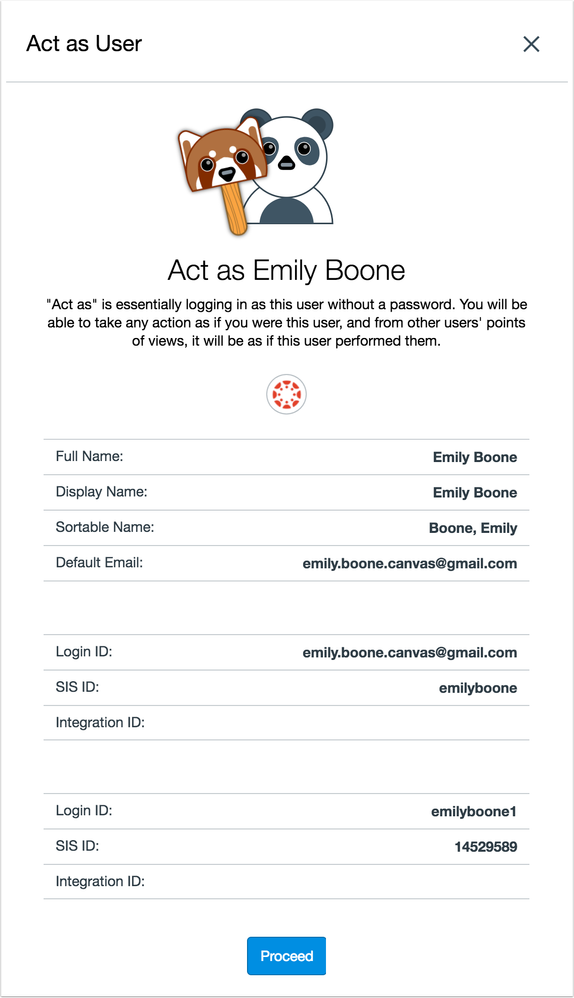
Act as User Multiple Login Display
The Act as User page displays all login details for the requested user. Logins are displayed in the same order as shown in the Login Information section of the user’s account-level profile page.

When a user with the Act as User permission requested to act as a Canvas user, the Act as User page only displayed the most recently updated login for the user, which may not have included the user’s SIS or authentication IDs. Canvas code has been updated to display all login information for a user.
Platform/Integration |
For details about using Canvas API documentation, please see the Canvas API Policy page.
API
Blueprint Courses API
In the Blueprint Courses API, the BlueprintTemplate object includes the associated_course_count parameter, which displays the number of associated courses for the Blueprint course.
Modules API
In the Modules API, the ModuleItemSequence object example shows mastery_path api data.
Outcome Groups API
In the Outcome Groups API, the List link outcomes and List subgroups endpoints clarify that returned lists are paginated.
Quizzes API
In the Quizzes API, the Quiz object displays the anonymous_submissions attribute, which displays whether survey submissions will be kept anonymous.
SIS Imports API
In the SIS Imports API, Diffing Mode includes the diffing_drop_status parameter, which is also included in the SIS Import Format Documentation. This parameter allows enrollments to be marked as complete or inactive; by default enrollment objects are marked as deleted when they are not included for an import.
SIS Integration API
The SIS Integration API includes examples of seven objects attributes and their API responses.
Submissions API
In the Submissions API, the Submissions Object displays the graded_at attribute.
This change was deployed to the production environment on October 19.
In the List Submissions for Multiple Assignments, the post_to_sis parameter has been clarified for SIS submissions. If the argument is set to true, the response will only include submissions for assignments that are set to be passed back to the SIS for user enrollments added through the SIS.
External Tools
LTI Variable Substitutions
LTI Variable Substitutions include substitutions for brand config URLs: com.instructure.brandConfigJSON.url and com.instructure.brandConfigJS.url.
SIS
SIS Import Format Documentation
In the SIS Import Format Documentation, Diffing Mode includes the diffing_drop_status parameter, which is also included in the SIS Import API. This parameter allows enrollments to be marked as complete or inactive; by default enrollment objects are marked as deleted when they are not included for an import.
In the Courses CSV file, Blueprint Courses can be removed by passing dissociate in place of the ID.
Fixed Bugs |
For details about using Canvas API documentation, please see the Canvas API Policy page.
Accessibility
Admin Tools
In the View Notifications tab, the links to user names can be navigated by keyboard users. Additionally, user search results are not read to screen readers until all user search results have been displayed.
Calendar
Calendar end dates include end dates and times for screen readers.
Course Import
The Export Type heading displays as a H2 for screen readers.
Login
The Login page heading displays as a H1 for screen readers.
People
For admins, the link to change the profile picture for a user is read as the user’s display name to screen readers.
Permissions
The Permissions page displays the state of each permission to screen readers and is keyboard accessible.
Rich Content Editor
YouTube video alt text displays the title of the video.
Switching between the Rich Content Editor and the HTML Editor retains focus in the content area.
Analytics
Student Submission Totals
In student analytics, the the submissions column displays submission totals for assignments that include a submission by the student.
Explanation: When an assignment was created in a course, the student analytics submissions column showed a submission for each assignment even if the assignment had not yet been submitted by the student. Canvas code has been updated to only count a submission if the assignment includes a submission by the student. Online assignments with a due date in the past that have not received a submission continue to be counted as a missing assignment.
API
Authentications Log API Expiration
The Authentication Logs API notes that logs are stored for one year.
Explanation: When a user made an API call for the Authentication Logs API, no results were returned for dates older than one year. Canvas code has been updated to note that authentication logs are only stored for one year.
Assignments
Enrollment State and Differentiated Due Dates
Enrollment state in differentiated assignments do not affect assignment due dates.
Explanation: When an assignment was differentiated for individual students, and one of those students was changed to an inactive or concluded state, the student’s differentiated assignment due date could not be changed. Canvas code has been updated to include all differentiated students when making assignment edits.
Submission Comment Length
Long non-breaking words in submission comments are wrapped within the comment field.
Explanation: When an assignment submission comment contained long non-breaking words such as a web address, the comment covered up the re-submit button from the Assignment page and overlapped the submission in the Submission Details page. Canvas code has been updated to wrap long words within submission comments.
Calendar
Unordered Lists
The event details window displays formatting for unordered lists.
Explanation: When a user included <ul> tags to create an unordered list in an event, the event details window did not display the unordered list formatting. Canvas code has been updated to support and display unordered lists.
Course Import
Google Links and Embedded Files in Imported Courses
Google links and embedded files configure correctly in imported courses. This change only applies to new course imports with newly added Google LTI integrations or existing integrations that include a new configuration variable.
Explanation: When Google links and embedded files were included in a course, and the course was exported and re-imported into another course, the links were no longer authenticated and displayed a tool misconfiguration message. Canvas code has been updated to maintain Google file configurations in imported courses. Newly added Google LTI integrations include this functionality by default. Existing integrations require the LTI tool to be edited before course copies can be made, as the configuration file must include the following variable: previous_context_ids=$Canvas.course.previousContextIds.
Courses
Blueprint Course Navigation
Navigation link visibility in a Blueprint course is synced to associated courses.
Explanation: When a course hid external tools in the Course Navigation menu, the hidden links were visible in the associated course. Canvas code has been updated to retain navigation link visibility in associated courses.
Blueprint Module Changes
Module changes in a Blueprint course are synced to associated courses.
Explanation: When a Blueprint course is synced with an associated course, any additional changes to modules are not reflected in the associated course. Canvas code has been updated to sync Module changes in associated courses.
DocViewer
Point Annotation Tool
This change was deployed to the production environment on October 18.
Clicking the Point annotation tool does not affect other annotation tools.
Explanation: When a user clicked the Point annotation tool and then switched to another tool, the Highlight and Strikethrough annotation tools were not able to be used until the page was refreshed. Canvas code has been updated to allow other tools to be selected after using the Point annotation tool.
Global Announcements
Account Notifications and Trust Accounts
For users in a trust account, global announcements display in the user's Dashboard regardless of the announcement's originating account.
Explanation: When a global announcement was posted to an account for a user's role, and that account was part of a trust account, users with the intended role could only view the announcement if the user logged in directly to the account where the announcement was created. Canvas code has been updated to display global announcements in a user's Dashboard regardless of the announcement's originating account.
Gradebook
Default Grade Percentage Assignments
The Set Default Grades window includes text specifically for percentage grade assignments.
Explanation: When an assignment was set to display as a percentage grade, using the Set Default Grade option displayed a message to enter a grade based on a point value and not a percentage. Canvas code has been updated to change the message for default grades assigned to assignments with percentage grades.
Groups
Global Navigation and Trust Accounts
For users in a trust account, the Global Navigation Groups menu displays all groups for a user regardless of the group’s originating account.
Explanation: When user was enrolled in a course group, and that group was part of a course in another account as part of a trust account, users could only view the group in the Global Navigation Menu if the user logged in directly to the account with the course where the group was created. Canvas code has been updated to display all groups for a user in the Global Navigation Groups menu regardless of the group’s originating account.
Modules
External Tool Assignments
In the Modules progression bar, Next and Previous buttons display for external tool assignments.
Explanation: When an external tool assignment was added to a module, and a user viewed the external tool assignment, the Next and Previous buttons were not available in the Modules progression bar. Canvas code has been updated to display Next and Previous buttons for external tool assignments.
Permissions
Observer Roles and See the List of Users
Observers with the See the List of Users permission can view the People link in Course Navigation.
Explanation: When an observer with the See the List of Users permission tried to view the People link, the People link was not displayed in Course Navigation unless the Manage All Other Course Content permission was also enabled. Canvas code has been updated to allow the See the List of Users permission to display the People link in Course Navigation. Canvas code has been updated to allow observers with the See the List of Users permission to view the People link.
Read SIS Data and Sync Grades Button
Instructors can view the the Sync Grades button in the Gradebook if they do not have the Read SIS Data permission.
Explanation: When the Read SIS Data permission was not enabled for an instructor in a course with multiple sections, the Sync Grades button did not display in the Gradebook when viewing a specific section. However, the button displayed when viewing all sections. Canvas code has been updated to display the Sync Grades button for instructors in all sections.
Quizzes
Student Quiz Errors
Students do not view an error message after submitting a quiz.
Explanation: When a student submitted a quiz, the page generated an error message. This behavior was caused by an incorrect user permission sequence and did not affect the actual quiz submission. Canvas code has been updated to remove the quiz error message for student quiz submissions.
Rich Content Editor
Content Sidebar and Theme Editor
The Content Sidebar matches color settings in the institution’s Theme Editor.
Explanation: When a theme was updated and applied in the Theme Editor, the Content Sidebar remained the same color as the default template. Canvas code has been updated to display colors set in the Theme Editor for the applied theme.
Rubrics
Peer Review Comments
When an instructor adds a rubric to a peer review, all students can complete the rubric even if they have already commented in the peer review.
Explanation: When an instructor added a rubric to a peer review assignment after other students had left comments, those students were unable to fill out the rubric. This behavior did not affect students who had not yet commented in the peer review assignment. Canvas code has been updated to allow all students to view and complete a rubric included in a peer review assignment.
Rating Range Edits
When ranges are enabled in a rubric, the lowest value in a rating displays the greater than symbol.
Explanation: When rating ranges were enabled for an account, and a new rating was added to a criterion, the lower value in the range didn’t include the greater than symbol. Canvas code has been updated to include the greater than symbol and clarify distinction between range values in a rubric criterion.
SpeedGrader
Group Assignments and Group Grading Status
Group assignment grades update in the group list without a page refresh.
Explanation: When a group assignment is graded in SpeedGrader, the group grading status was not updated in the group list without refreshing the page. Canvas code has been updated to change the group’s grading status when the group assignment is assigned a grade.
Rubrics and Student List Grading Status
When a rubric is used for grading, SpeedGrader updates the student list to indicate the assignment when graded.
Explanation: When a student’s submission in SpeedGrader was graded with a rubric, the student’s grading status was not updated in the student list. Canvas code has been updated to change a student’s grading status when an assignment uses a rubric for grading and the submission is graded with the rubric.
Theme Editor
Theme Previews and Firefox 54
In a theme preview, the Theme Editor does not display any color changes unless the color was changed before the preview.
Explanation: When an account was previewed using Firefox 54, generating the preview set any color that had not been changed to #000000. This behavior only affected color values when generating the initial preview; any additional previews did not reset any color values. Canvas code has been updated to retain color values that were not changed before the generated preview.
Users
Act as User Multiple Login Display
The Act as User page displays all login details for the requested user.
Explanation: When a user with the Act as User permission requested to act as a Canvas user, the Act as User page only displayed the most recently updated login for the user, which may not have included the user’s SIS or authentication IDs. Canvas code has been updated to display all login information for a user.