Your Community is getting an upgrade!
Read about our partnership with Higher Logic and how we will build the next generation of the Instructure Community.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Groups
- K-12 Users
- Blog
- Scavenger Hunts in Canvas - My Light Bulb Moment!
Scavenger Hunts in Canvas - My Light Bulb Moment!
Community Coach
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
My Light Bulb Moment
I am often very guilty of spending far too long looking for additional software tools to work with Canvas because "there is nothing on Canvas that does what I want to do". Writing this blog post is to share with you two points:
- The tool that you want very rarely exists!
- You can easily forget that a simpler solution might be staring you in your face!
I create a few Escape Room like games in Canvas.. In most cases, I want other rooms to open only when students have solved the challenge in the previous one.
Canvas has only one feature that you can apply a password to and that is the Quiz. I use this a lot, but I don't always want to have every room or task in that format.
What I really want is to use Canvas Pages for different rooms as they offer so much flexibility by way of adding multimedia elements and embedding a range of external tools via iframes (see previous posts on Web2 tools). The problem is that Canva pages cannot be password protected.
BUT THEY CAN BE HIDDEN!!
(And that was my Eureka/ light bulb moment)
If they can be hidden, then they can be accessed if you provide the student with a link...
With this new knowledge learned let me tell you how I created a Periodic Table Elements Scavenger Hunt using Canvas Pages, Online locks from https://ladigitale.dev/ QR codes from https://app.qr-code-generator.com/ and quizzes from H5P.com
Game Idea
I want students to reinforce their understanding of the first 20 chemical elements by playing a Scavenger Hunt. I want a board of different puzzles that give clues to the location of a QR code. Scanning the QR code tells the student what element they have found, some details about it, and a combination to open a Canvas page. On the Canvas page will be a quiz that they carry out. If they get full marks then they receive part of a message. There will be 9 different locations so 9 elements in total. Putting together the message in the right order will give them the combination to Mendeleev's Safe and the winning prize.
Creating the Canvas Pages
The first thing I did was hide Pages from the students in the Navigation menu:
I then created blank pages for each Element in Canvas. This is where I would add in the H5P Quiz later on::
The Element Cards
The element cards would open when you scan the QR code. I know that Bitly's QR code generator lets you link PDFs to QR codes. I created the Element Car in Word and saved as a PDF. The card contains information about the element and the important combination to open the lock:
QR Codes
I then created a series of QR codes in Bitly's Code generator. This offers you a time limited (12 days) opportunity to create and save QR codes linked to PDF, images, text URLs etc:
Creating the Digital Lock
I chose to use La Digitale's free online digital locks - Digilock by La Digitale The reason is they offer an embed feature and have a range of different types.
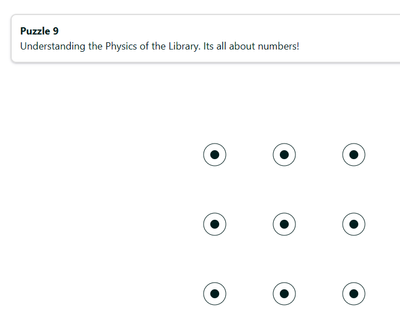
I chose the 3 x 3 Points grid option where students had to join up points to make a shape. In the PDF I told them what shape to make and added this to the lock:
Adding the Puzzle
At the top of the lock, I wrote the puzzle for the location in the school where they would find the QR code:
At the bottom of the lock, I wrote the message that would appear when they successfully opened the lock AND a link to the all important Canvas page:
When you save the lock it looks like this:
When you enter the correct code, it displays the link to the Canvas page as a named button with familiar confetti!
Creating the Scavenger Map
I made 9 locks in total. La Digitale allows you to embed them using iFrames. I created a 3 x 3 invisible table on a Canvas page and embedded each one ( I also added a background colour to the page to make the locks stand out:
<div style="background-color: #fe9900; padding: 15px;">
Unfortunately, you cannot expand the iframe so perhaps they might have been a little cramped for room:
Although I didn't this time, but often do, you can make the embedded iframe stand out by adding this line of html code inside the <iframe>
style="border: 1px solid black;"
Creating the Quizzes
I wanted some quick and simple text based quizzes to use and this time went to H5p (Curriki Studio have similar). I could have used LearningApps too.
I created the quiz in H5P and altered various options like removing the Show Solution option. I also added in a comment to appear when they got 100%:
I grabbed the embed code and embedded them into the blank Canvas pages I created:
At the bottom, I added the all important link to take you back to the Scavenger main page:
I repeated this nine times for each of the quizzes.
Mendeleev's Safe
By this time all my creative thoughts had left me, so this was just another La Digital safe with some instructions on what to put in:
If students got the correct code - they got a message and a 30s musical skip of Queen's We are the Champions!
A Tiny Reflection
So there is the Scavenger Hunt. Took me about 6 hours in total (for a 1 hour lesson) but learned lots along the way and most importantly found a great and simple way to create and lock Canvas Page!
Like all my escape style games they are a mixture of online and real life. I like challenging students to think out of the box and also to work together to solve problems in teams.
As ever, if you have ideas about this or things you have done similar then would love to hear bout them....
4 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Gideon Williams
Community CoachAbout
Mr
Kuala Lumpur, Malaysia
Bio
Teacher and Learning technologist, often with greying beard. EdTech Likes: VLEs (Canvas since 2015), Web2 tools, ePortfolios, Digital Badges and Interactive resources. Life Likes: Woolly hats. Dogs. Cycling. Cooking. Watching all sports. Inspired to teach by Peter Billinghurst. @gideonwilliams for Twitter (X) conversations - Now working in the APAC region - but heart always in Scotland
Badges
 Community Help
Community Help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign InView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign In