iframes (UoA Lecture Recordings)
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
This document will go through the use of iframes and use them in the context of a way to manage the lecture recordings generated by the University of Auckland system. An iframe is a in-line frame which embeds something within a document. A way to embed iframes has been outlined here How do I embed iFrame videos using the Rich Content Editor? This guide will show you how to create one from something which does not have a pre-made link.
To enter an iframe enter the following in the HTML editor of a page in Canvas:
<p><iframe style="display: block; margin-left: auto; margin-right: auto;" src="ENTERLINKHERE" width="100%" height="550"></iframe></p>
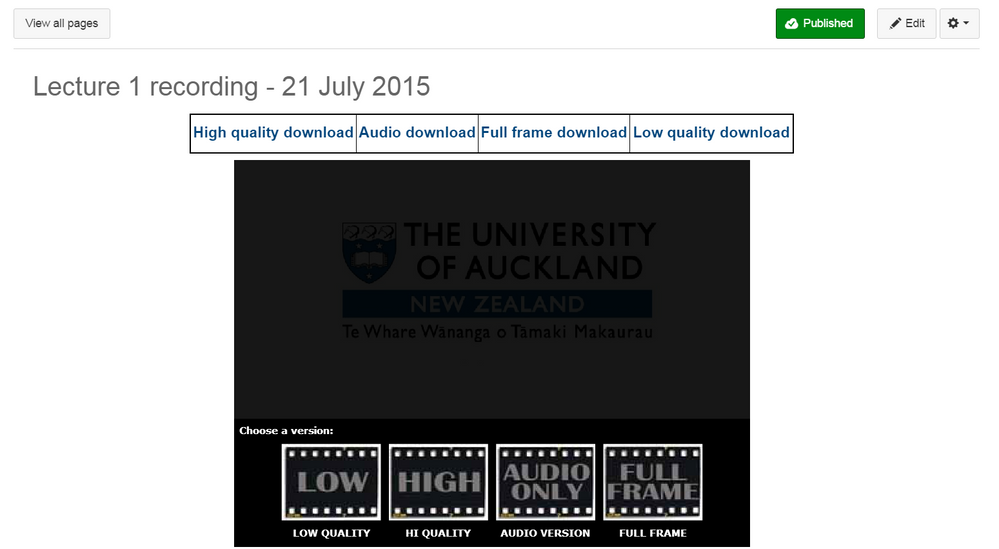
The University of Auckland lecture recording system sends an email with five links: Streaming, high quality download, low quality download, full frame download, and audio download. While some people prefer just to past one of these as an external url into a module, another way to give access to all links is to create a page with the information and link to that in a module. The one I have created looks like this:
I have found that the benefit of this page is that it keeps all the students (relatively) happy as it has all of the options available in one place. The iframe also keeps the student within the Canvas environment to view the video. The table with the links to the different download options are created in the rich content editor, for more information about the different buttons and their html codes see this guide Rich Content Editor HTML Cheatsheet
In the html editor, enter the iframe and the link for the lecture stream, the finished code for the page shown above should look something like this (feel free to copy and paste it):
<table style="border-color: black; height: 50px; width: 750px; margin-left: auto; margin-right: auto;" border="2">
<tbody>
<tr>
<td style="text-align: center;"><strong><span style="font-size: 14pt;"><a id="" class="" title="" href="https://mediastore.auckland.ac.nz/2015/1155/ANTHRO206L01CANTHRO322L01C/D815519d76CC4C7F846AE26F610F6..." target="">High quality download</a></span></strong></td>
<td style="text-align: center;"><strong><span style="font-size: 14pt;"><a id="" class="" title="" href="https://mediastore.auckland.ac.nz/2015/1155/ANTHRO206L01CANTHRO322L01C/D815519d76CC4C7F846AE26F610F6..." target="">Audio download</a></span></strong></td>
<td style="text-align: center;"><strong><span style="font-size: 14pt;"><a id="" class="" title="" href="https://mediastore.auckland.ac.nz/2015/1155/ANTHRO206L01CANTHRO322L01C/D815519dd6CC4C7F846AE26F610F6..." target="">Full frame download</a></span></strong></td>
<td style="text-align: center;"><strong><span style="font-size: 14pt;"><a id="" class="" title="" href="https://mediastore.auckland.ac.nz/2015/1155/ANTHRO206L01CANTHRO322L01C/D815519d76CC4C7F846AE26F610F6..." target="">Low quality download</a></span></strong></td>
</tr>
</tbody>
</table>
<p><iframe style="display: block; margin-left: auto; margin-right: auto;" src="https://mediastore.auckland.ac.nz/2015/1155/ANTHRO206L01CANTHRO322L01C/D81dd19376CC4C7F846AE26F610F6..." width="100%" height="550"></iframe></p>
Once this is set up once, you can copy and paste the html code into a new page (make sure it is in the html editor when you copy it over, name it for that lecture, copy and paste the links from the lecture recording email in and it is all done. I find it quicker to copy and paste the urls for each link into the html editor, but you could also edit the buttons in the table by highlighting the text and changing the associated link in the rich content editor view. This way student have all the options available to them.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.