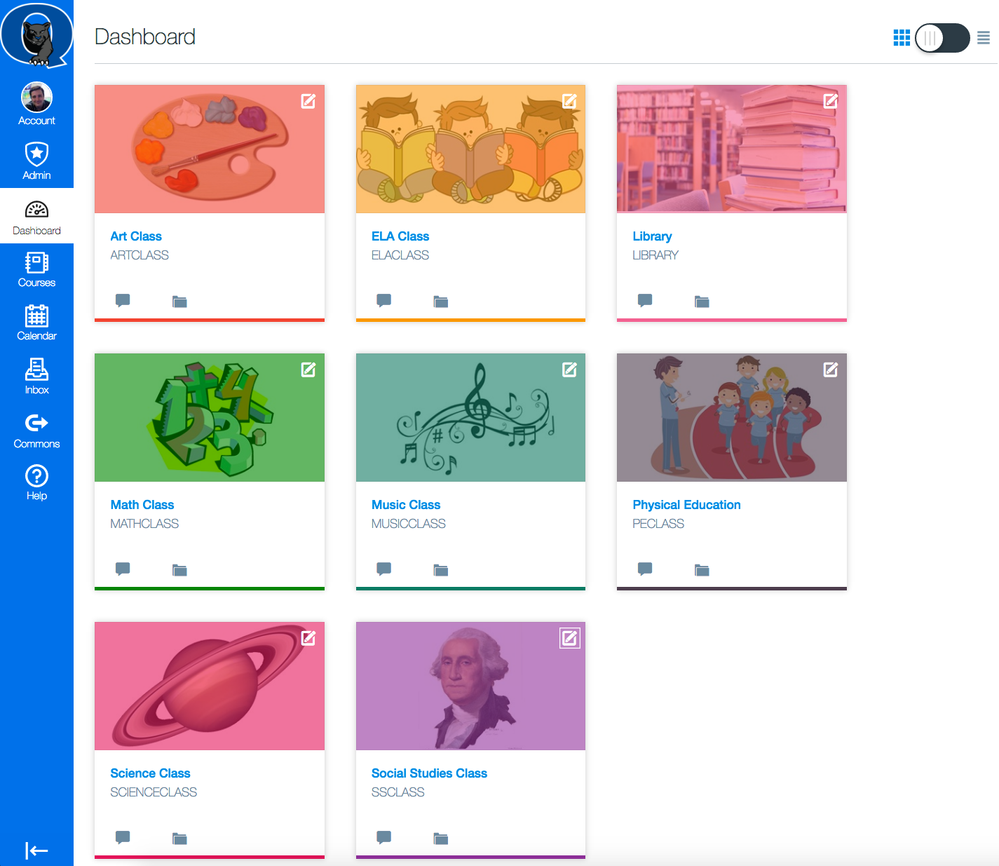
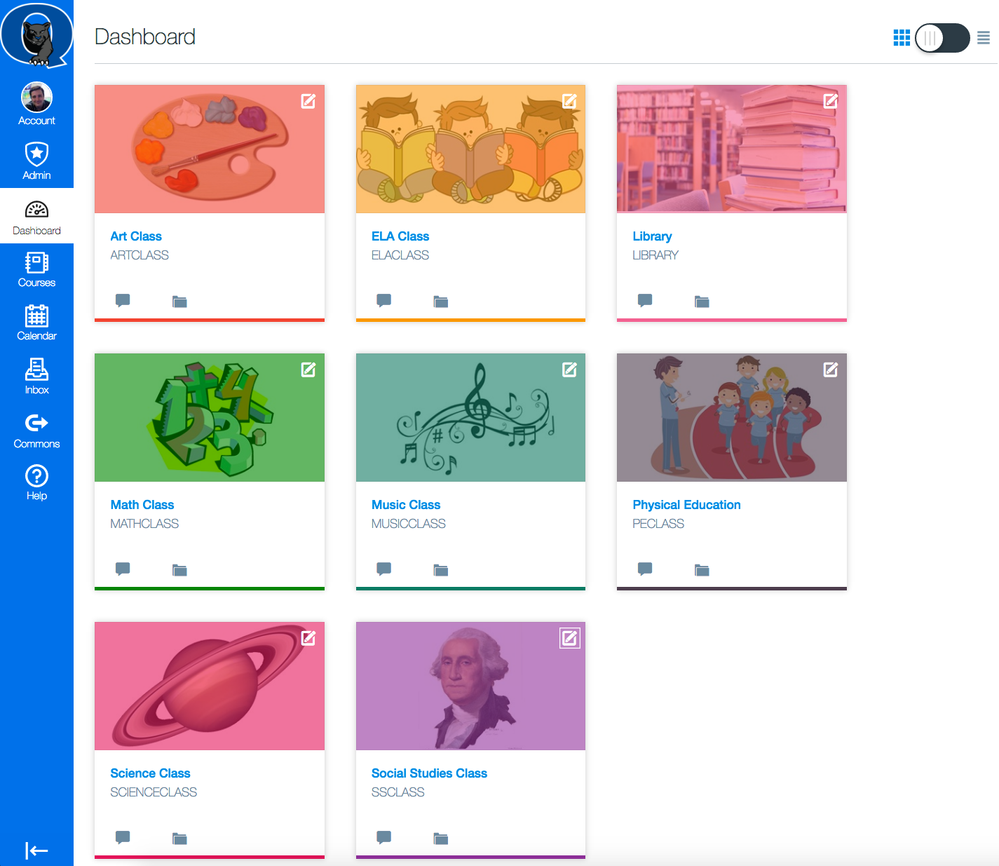
 We are really enjoying exploring the potential for the course images feature in Canvas class settings particularly with emerging readers at the elementary level and especially with our English Language Learners. Using course images, teachers can now help students find their courses even faster using pictures to represent a class on a student dashboard. As a quick demo I created a few subject classes in the screenshot to the right and added a graphic that hopefully universally represents the course content. As reading skills develop students will rely less and less on the graphic and perhaps use their course color or nickname they create.
We are really enjoying exploring the potential for the course images feature in Canvas class settings particularly with emerging readers at the elementary level and especially with our English Language Learners. Using course images, teachers can now help students find their courses even faster using pictures to represent a class on a student dashboard. As a quick demo I created a few subject classes in the screenshot to the right and added a graphic that hopefully universally represents the course content. As reading skills develop students will rely less and less on the graphic and perhaps use their course color or nickname they create.
Can students change this?
As we know, students and observer (as well as other roles in your classes) can customize the course color and nickname of the course box on the Dashboard. The teacher cannot control the course color nor nickname. One of the strengths of the course image feature is that the teacher does control this image, and it is seen not only by the students but also by their family members using Observer accounts.
How do I get this?
If Course Image is not enabled at your institution, please ask your sysadmin to turn it on or allow it. Allowing will give you the ability to turn it on as you are able in any course you want if you are ready for the feature.
 Is it easy to upload an image?
Is it easy to upload an image?
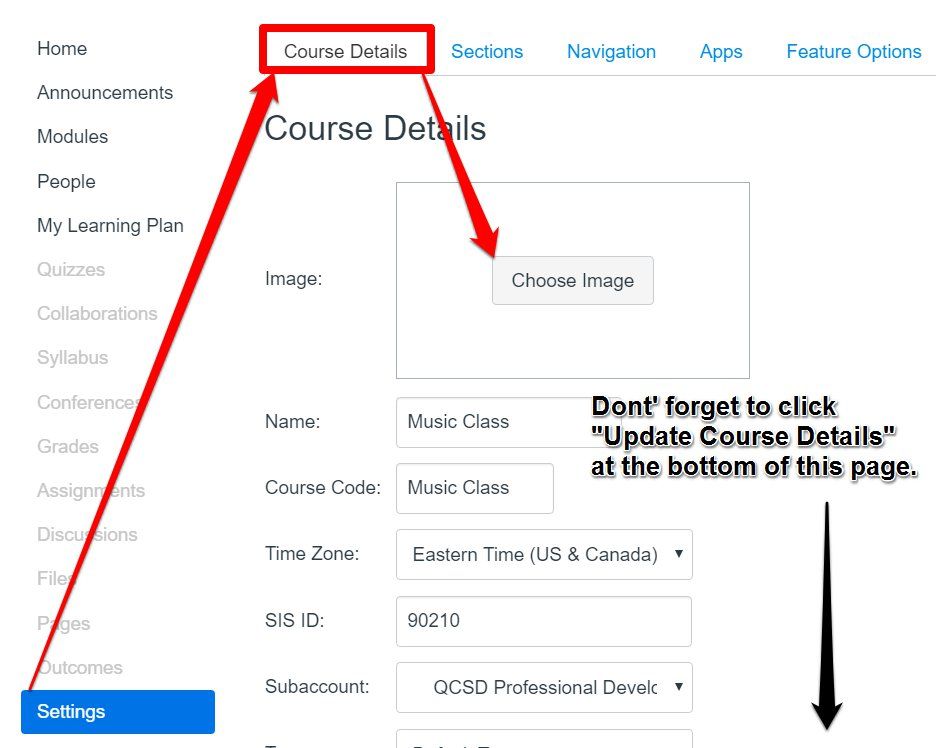
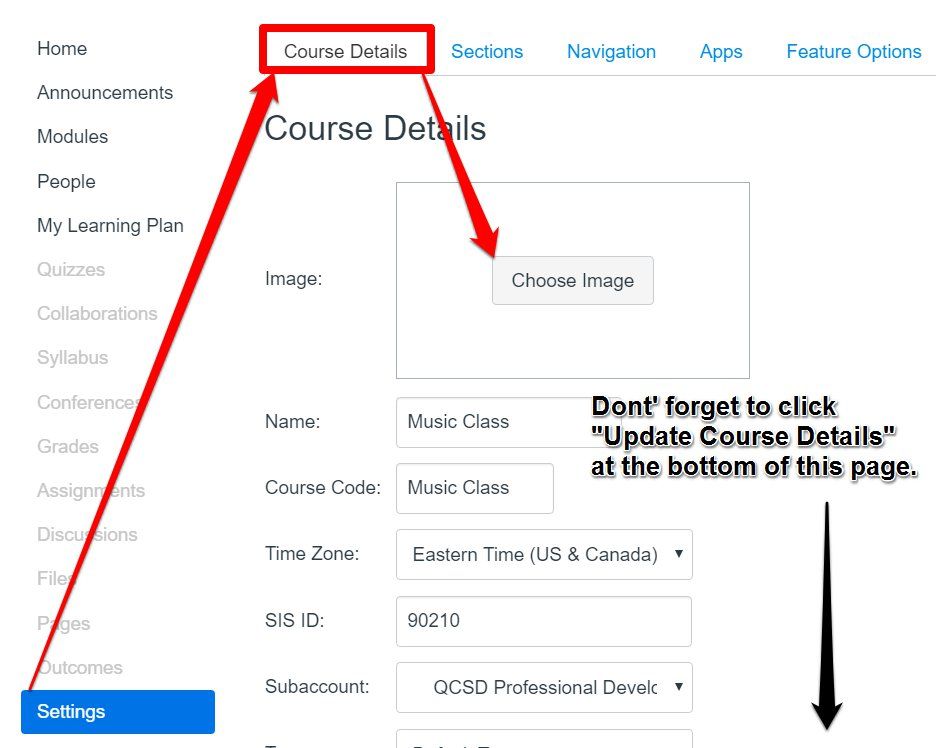
Easy as pie! Once you have this feature turned on for your Canvas instance, click into any class/course and then click on the class Settings in the bottom left of its class menu. In the Course Details subtab you'll notice a Choose Image subtab. Click it and upload from your computer or browse the photo sharing site currently available, Flickr. Once uploaded you return to your Course Details where you can see the uploaded image in the Image box. Don't forget that last step -- Update your course details at the bottom of the page, then view your new course image on your Dashboard with a proud smile!
Got Clipped?
Did your course image get clipped-off?
- If you answered either "no" or you answered "yes," but it doesn't bother you, then you can stop reading right here.
- If you answered "yes," and it does bother you, I'm right there with ya... we can fix this! Keep reading.
To right-size your graphic to avoid course-box clipping you'll need to submit it with the dimensions of 262 x 146px. Some folks are fine with that reminder from the image upload screen and know what to do. Others needed an extra helping hand getting the image right-sized for the course box dimensions. So to help I created a resource that will get the job done using a familiar-to-most-teachers program, PowerPoint. After custom-reformatting the PowerPoint slide (measured in inches, by the way) to a relative aspect ratio closest to the 262x146 pixel dimension, we can now use this custom slide in this file "to crop" without even having to crop! Actually, instead of cropping teachers simply select Save As and select "JPG" as the file type. Whatever image they have placed within the customized slide dimensions in the PowerPoint file saves with the right-sized aspect ratio needed for the graphic. It's all about meeting teachers where they're at. Help yourself to a copy below with the directions.
 Help me crop!
Help me crop!
For the best fit of your graphic in the class box so that it doesn't get clipped for being too large crop it to a size of 262x146px. If you're not sure how to do that we have a solution for you, but you'll need the powerpoint file linked below to do it. MacOS users can open this Keynote, too.
- Download and open this file in PowerPoint: CanvasClassImageCropHelper.pptx (attached below).
- Reduce your zoom view (bottom right corner of powerpoint to 100%) to see these directions repeated in the file to the sides and below the slide.
- Place the graphic you want for your Canvas class box completely inside of the slide boundaries. No corner dots (AKA - handles) or boundary lines of the graphic can be outside of the slide.
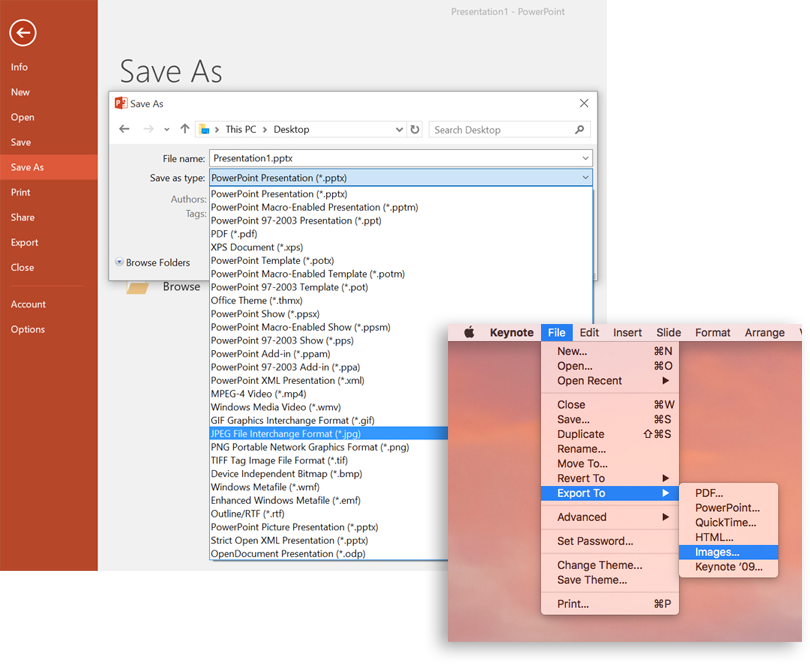
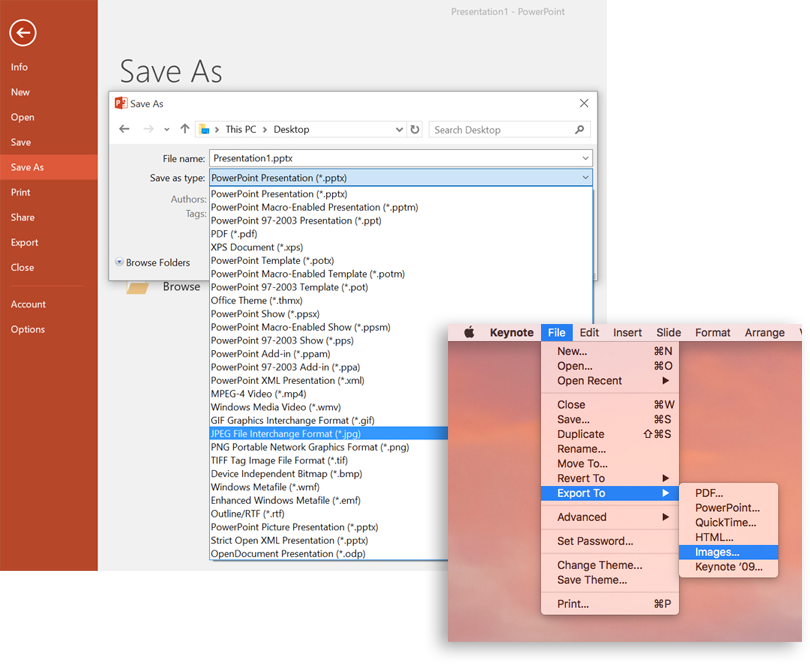
- Click your File menu and select Save As... MacOS users click File and Export... to Images.
- From the Save as type drop menu select JPEG.
- Save your graphic on your desktop so that you can find it easily. If prompted select "export this slide."
What's actually happening is you're taking advantage of PowerPoint and Keynote's ability to export slides as graphics; the graphic type in this case is a JPEG. Since this PowerPoint slide is a customized size set to the closest match possible (for you techy people out there, this means trying our best to convert 262 x 146 picture elements to inches) your slide is exported already right-sized for your Canvas class box dimensions.
I'd rather watch it in action first.
I don't blame you. I prefer video for many things, too. Here is a very long-winded, let's start at the very beginning, video demo that takes you through the entire course image process using the PowerPoint file above. You are more than welcome to watch if it helps you more than the text directions above and the text directions in the PowerPoint file do.
Updating Canvas Class Image - YouTube