Developer Tools for the Canvas User > Tutorial #1
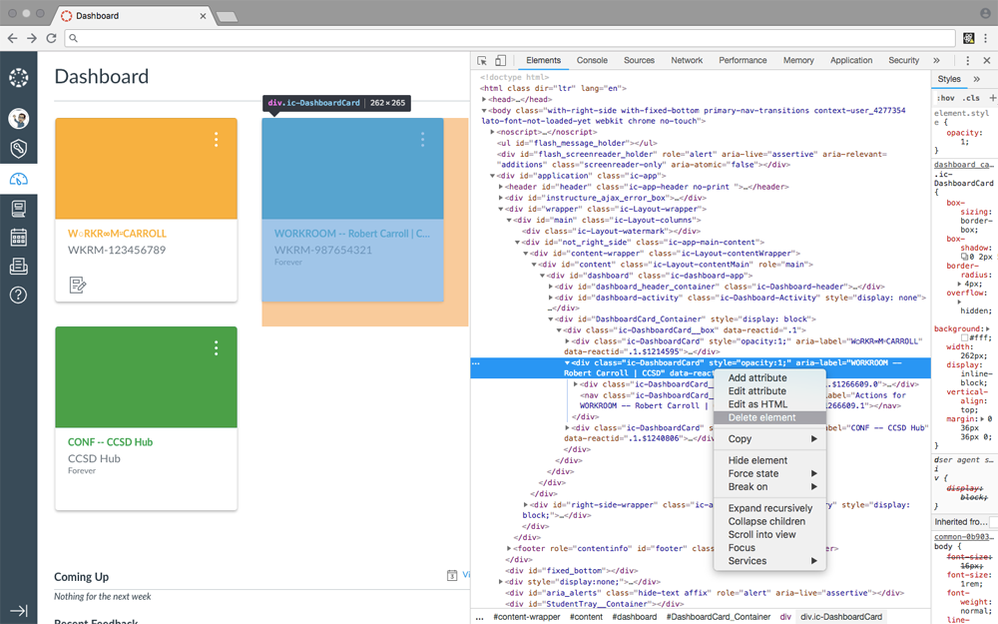
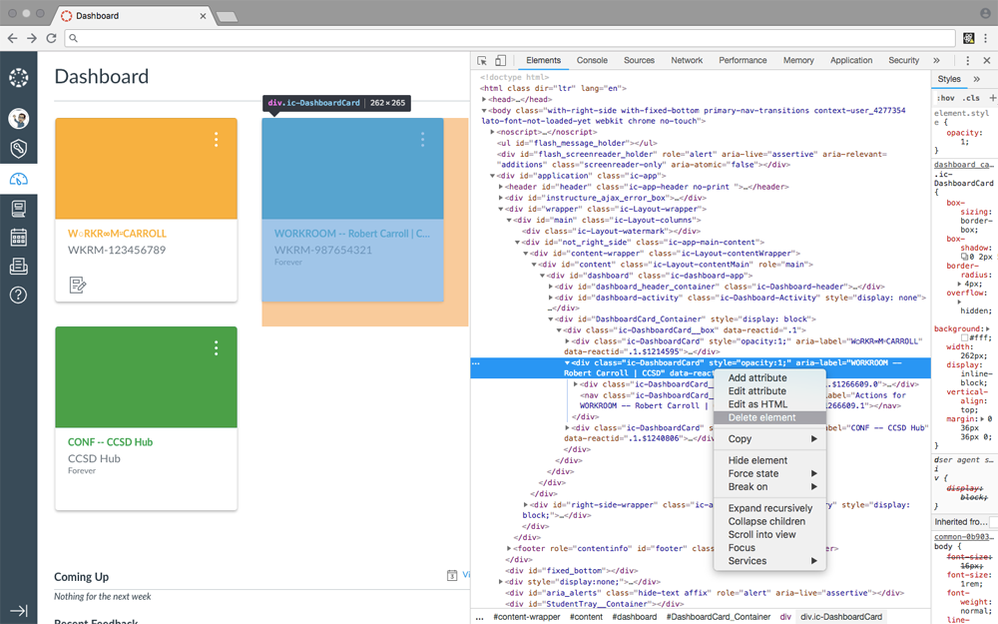
- On your Canvas Dashboard, Right Click on a Course Card and choose Inspect
If you miss and the highlighted element is not exactly as shown, hover over the elements until you have the whole Course Card
Look for the <div> elements with a class of ic-DashboardCard - Choose Delete Element

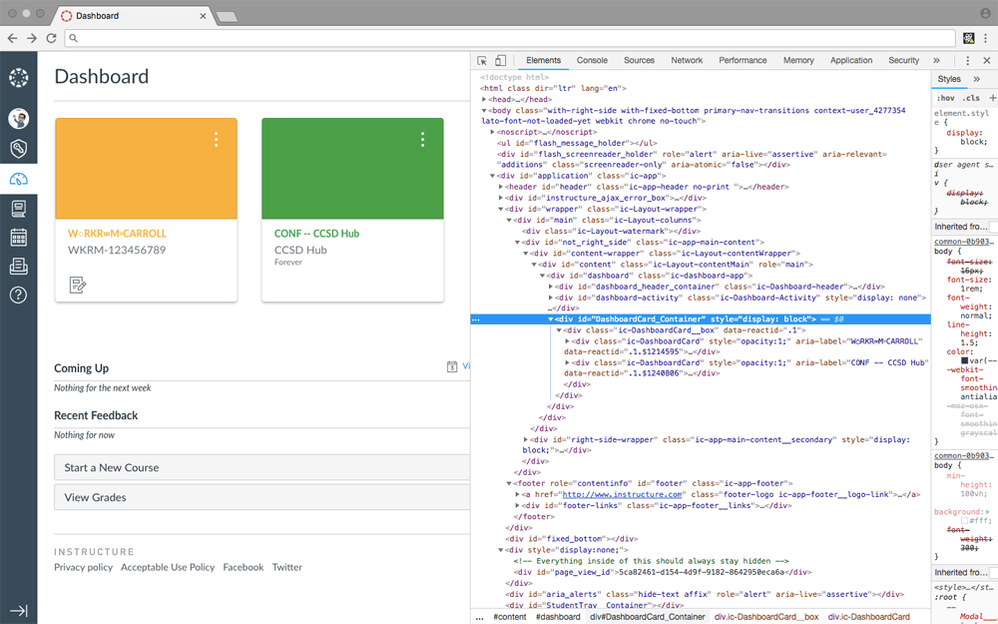
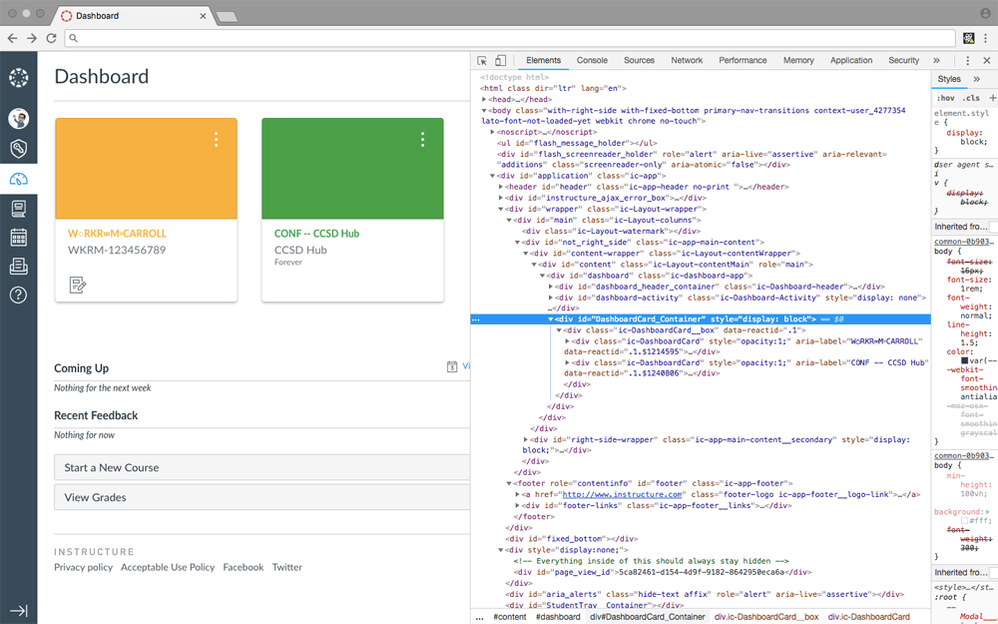
It's Gone!

Not Really.
And you didn't break anything either. You deleted the element from the browser's local copy of the page, nothing on the server has changed.
To get a new copy from Canvas, continue to step 3 - Refresh the page
All Done! After the refreshed page downloads, your Canvas Dashboard is back to normal.
There's no real purpose for doing this other than to walk you through finding elements to edit on the page, or to make this tutorial. I'm enrolled in a few more than the three courses seen here. For the average Canvas user this may be helpful for writing tutorials and other documentation, or maybe removing and modifying personally identifiable information to take and transfer screenshots safely.
:smileycool: Escalating
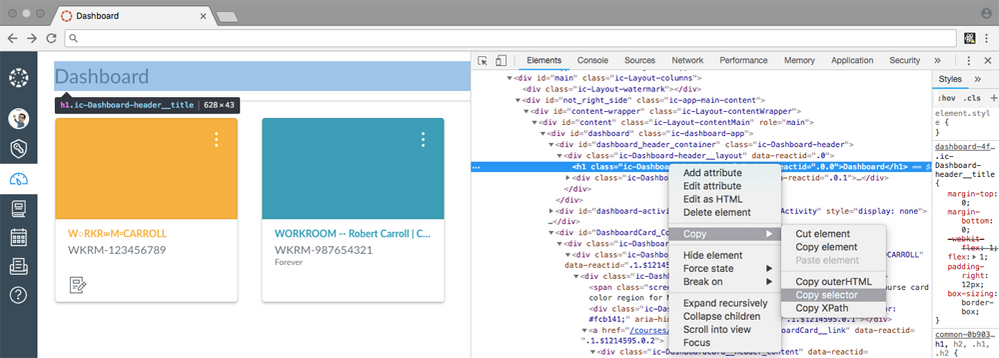
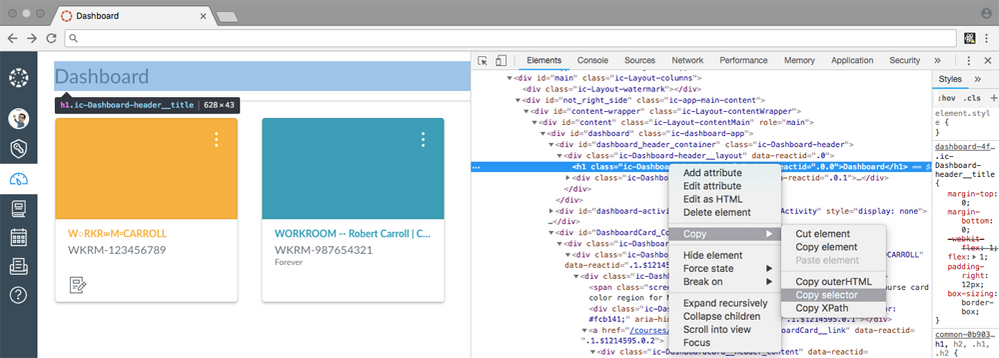
- To modify an element on the page, right click on it or find it in the Elements tab, and choose Copy ► Copy Selector

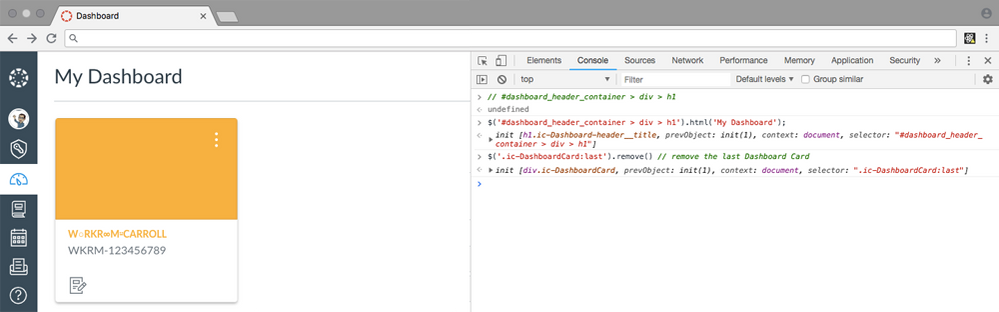
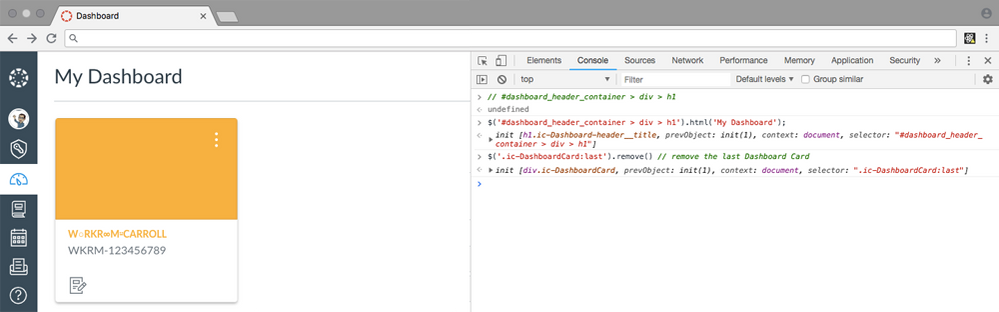
- Next, click on the Console tab and type in // and paste the selector, press Enter (that is 2 forward slash's)
This is a JavaScript comment (code that isn't executed) with an identifier we can use to change the content of the <h1> that displays the Dashboard page title
You should also see undefined on the line below, this is because nothing was executed and nothing was returned - Using either of the 1 line jQuery* snippets below, you can change the title of the Dashboard page or remove the last Dashboard Card from the page
$('#dashboard_header_container > div > h1').html('My Dashboard')
$('.ic-DashboardCard:last').remove()
Each line should edit the page immediately and the console will respond with an updated DOM object

- Refresh the page to clear your changes
* The usage of jQuery here is for demonstration purposes. Canvas currently provides jQuery, however it may be deprecated in the future. The following snippet shows how to change the page Title with vanilla JavaScript.
document.querySelector("#dashboard_header_container > div > h1").textContent = "My Dashboard";
:smileydevil: Rapid Escalation
If you want to make changes to your Canvas Dashboard more permanently, check out this thread and Github repository.
Sorting Dashboard Course Cards
canvancement/dashboard at master · jamesjonesmath/canvancement · GitHub
For a deeper look at modifying Canvas pages with Javascript, look at Hiding Content from Certain Roles