How To Create A Nearpod Assignment
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Rational for integrating external apps into Canvas ecosystem.
- Canvas as the Hub: There are so many great apps out there which enrich our teaching and learning experiences, but asking students to navigate away from Canvas for any reason may be challenging, confusing, and distracting for many. By integrating your apps you are creating a one-stop-shop for your scholars and saving time, energy, and concern for yourself as an instructor.
- Auto Gradebook Updating: When a Canvas "assignment" leveraging an installed app using the "external tool" option is published a gradebook instance is automatically created. The gradebook is also populated with scores as student responses are marked in "SpeedGrader.
- Streamlined Workflow: Because content creators and consumers engage with all materials in the Canvas environment workflow efficiencies are gained creating time for other important tasks while reducing unnecessary stress.
Step 1: Installing External Apps into Canvas Course.
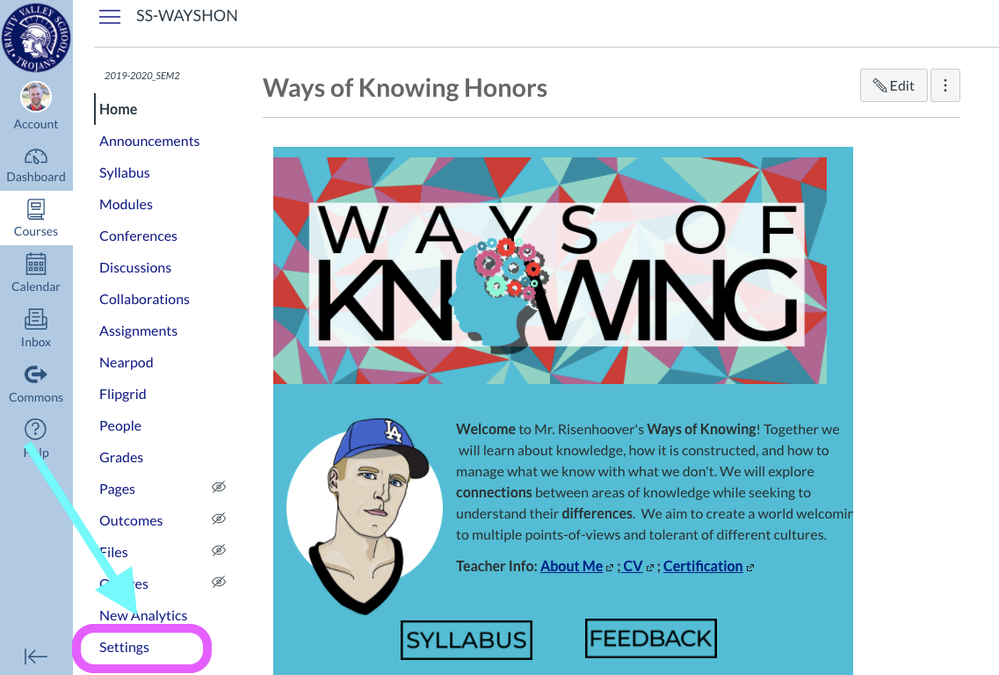
- Choose a course page for which you would like to integrate the Nearpod App.
- Navigate to "Settings".
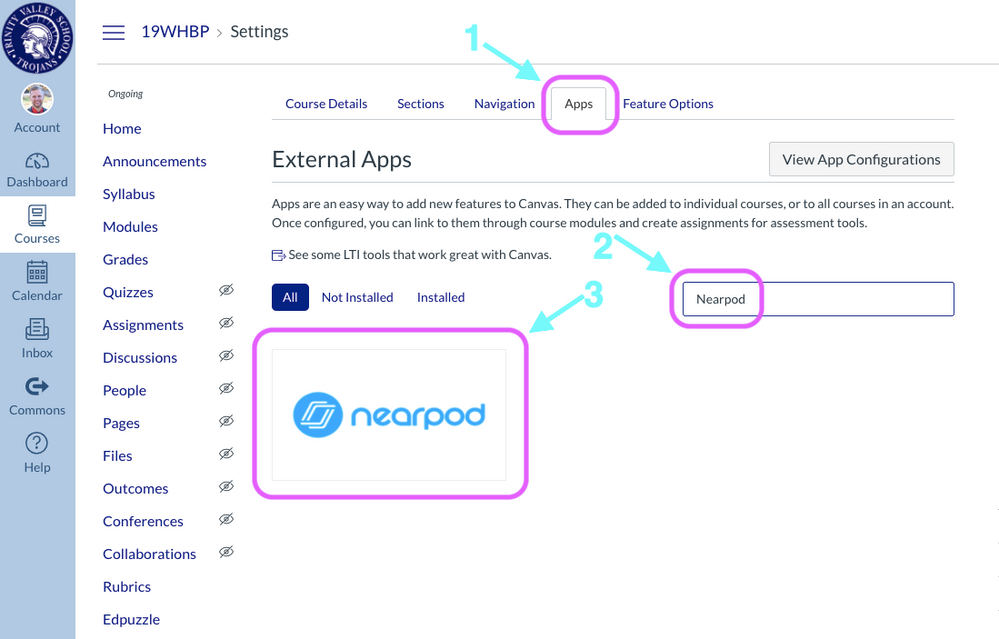
- Select the "App" tab.
- Search for "nearpod" and select the app's icon.
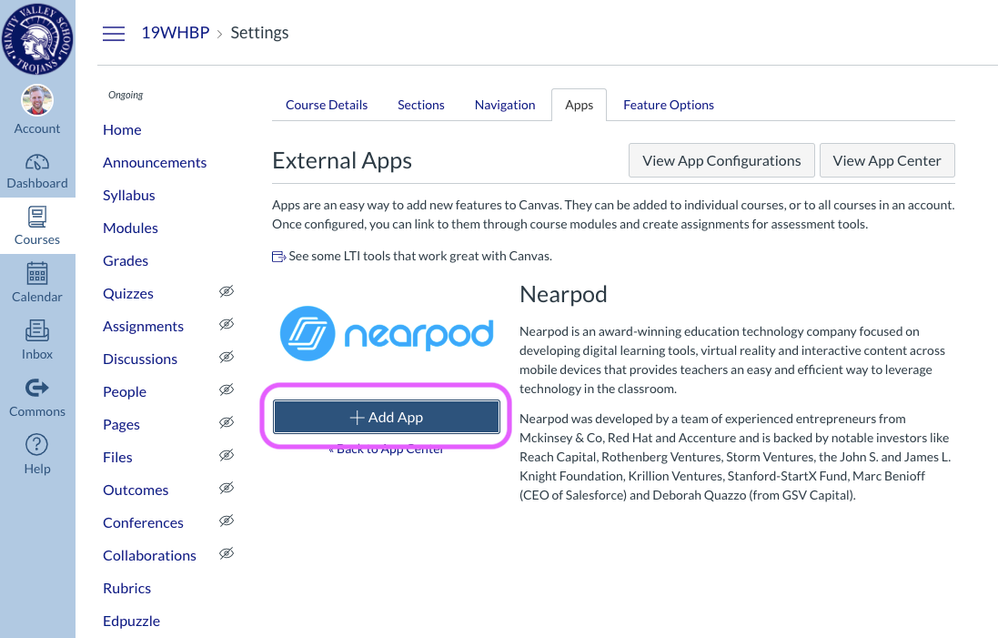
- Click the "Add App" button under the app logo.
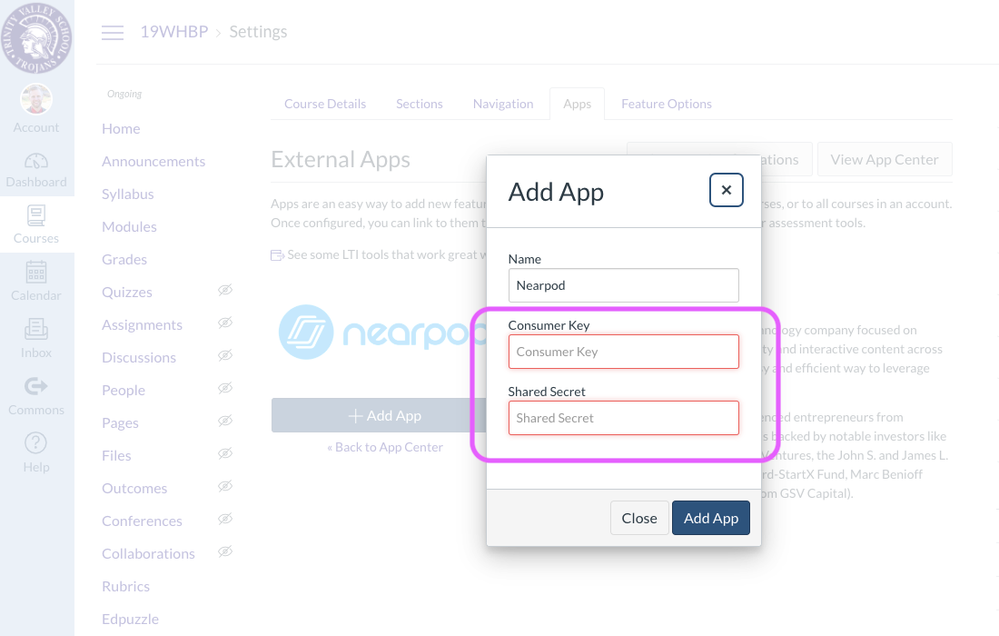
- Find "Consumer Key" and "Shared Secret" and input the codes in their respective places. I found this information a bit tricky to locate. Steps 7 and 8 provide links and resources to retrieve these valuable keys.
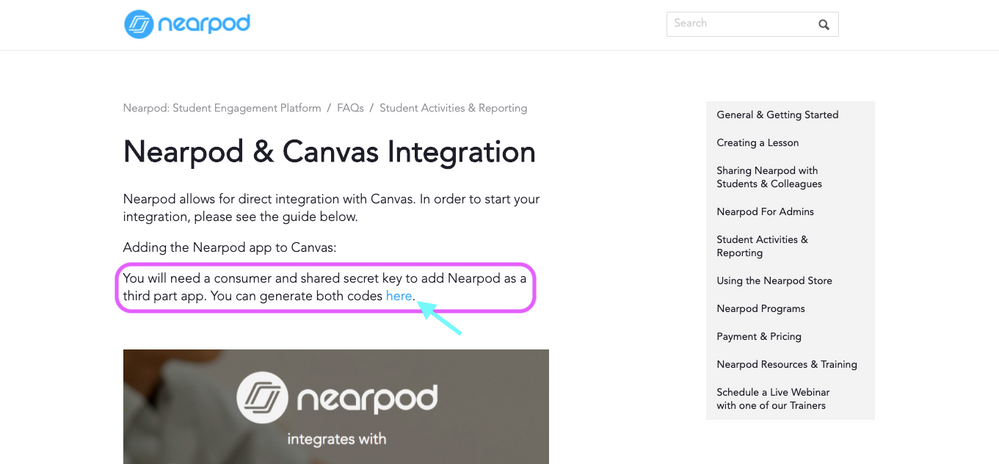
- When I couldn't find the "Consumer Key" and/or "Shared Secret" in my Nearpod Account Settings or Profile Page I navigated to the FAQ section and searched for Nearpod & Canvas Integration. The top result was a link to the page pictured below. The blue "here" link directed me to the following page.
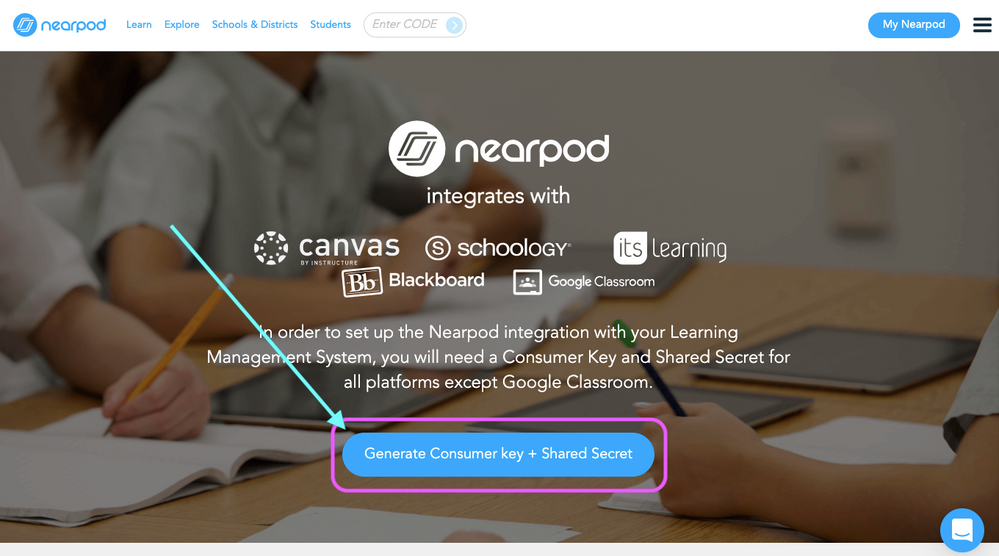
- This page has all the information required for you to start integrating Nearpod into your Canvas Course including a step-by-step guide to various features of Nearpod's Canvas Integration. Here is the link to the page pictured below: Learning Management System (LMS) Integration | Nearpod.
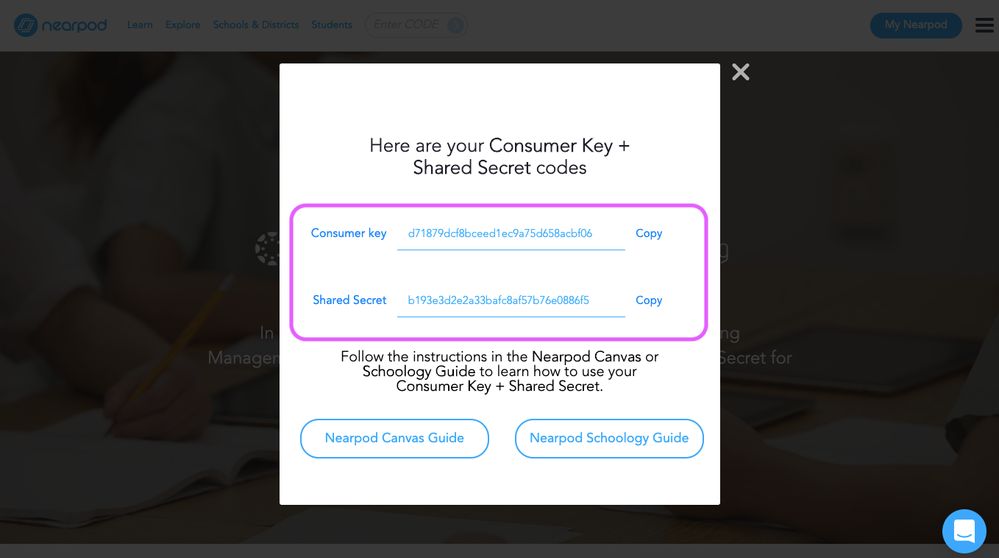
- Once you have Copied the "Consumer Key" and "Shared Secret" navigate back to your Canvas course and input the codes in their respective places.
- After you select the "Add App" button you will now need to add the Nearpod link to the left-hand navigation panel in your course.
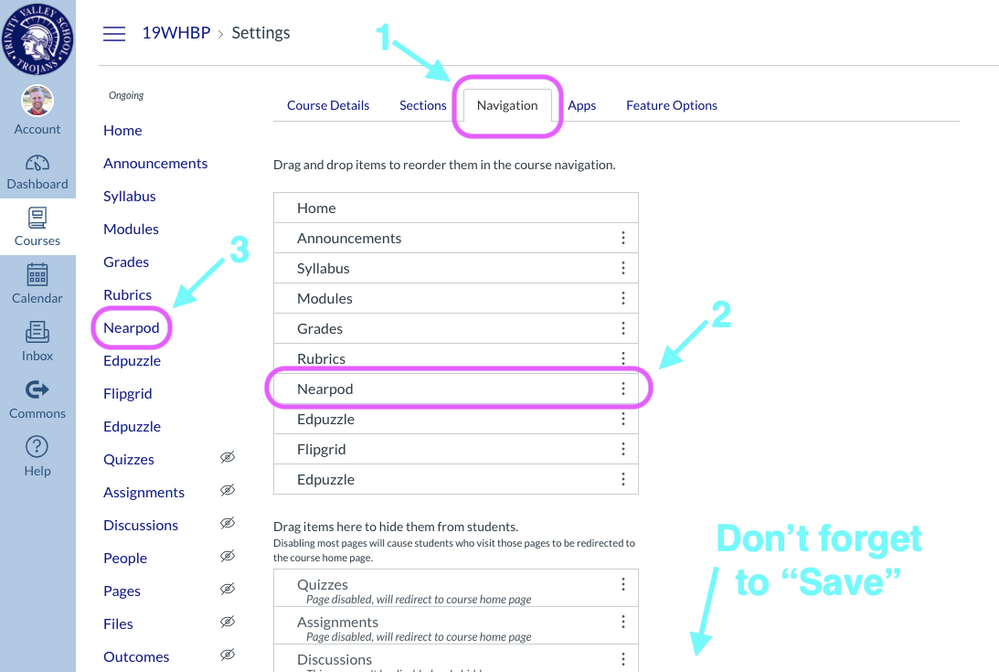
- From "Settings" click on the "Navigation" tab.
- Find the Nearpod link at the bottom of the list before dragging and placing where desired.
- Don't forget to "save" your link placement at the bottom of the "navigation" tab.
- After a quick refresh of the page the Nearpod course link will appear in the left-hand navigation panel.
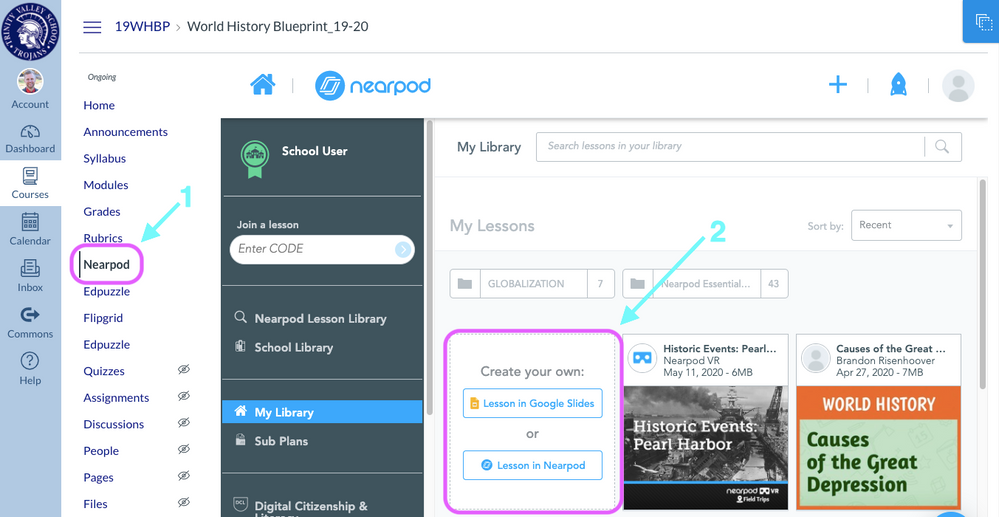
- Now when you navigate to the Nearpod link you will see your Nearpod.com dashboard nested inside your Canvas course.
- You may choose to create content directly inside your Canvas course, or from Nearpod.com directly. The accounts are synced and live updated similar to a Google Doc.
- To commence the Nearpod as a Canvas Assignment process begin as usual.
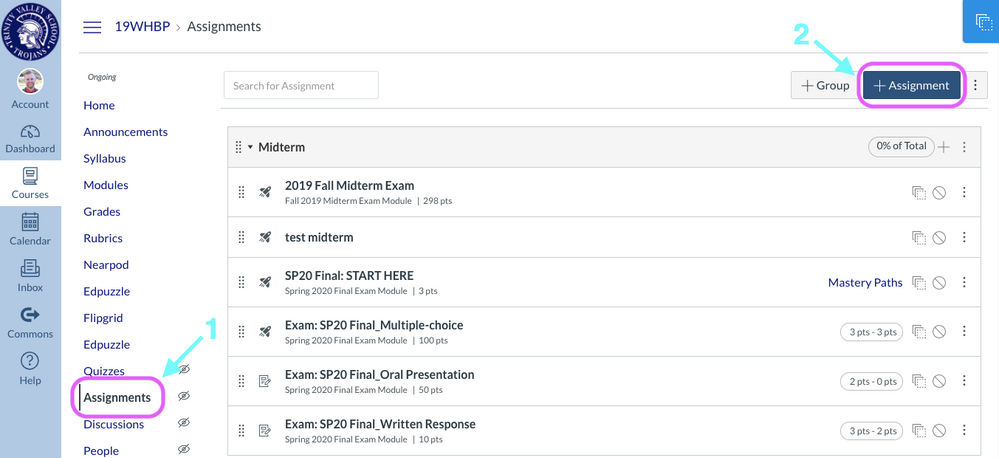
- Navigating to the "assignment" link in the left-hand navigation panel.
- Then click on the "+Assignment" button.
- Instructors may add their instructions and other auxiliary information in the content creation panel as usual. These instructions will be seen by students in addition to the Nearpod presentation.
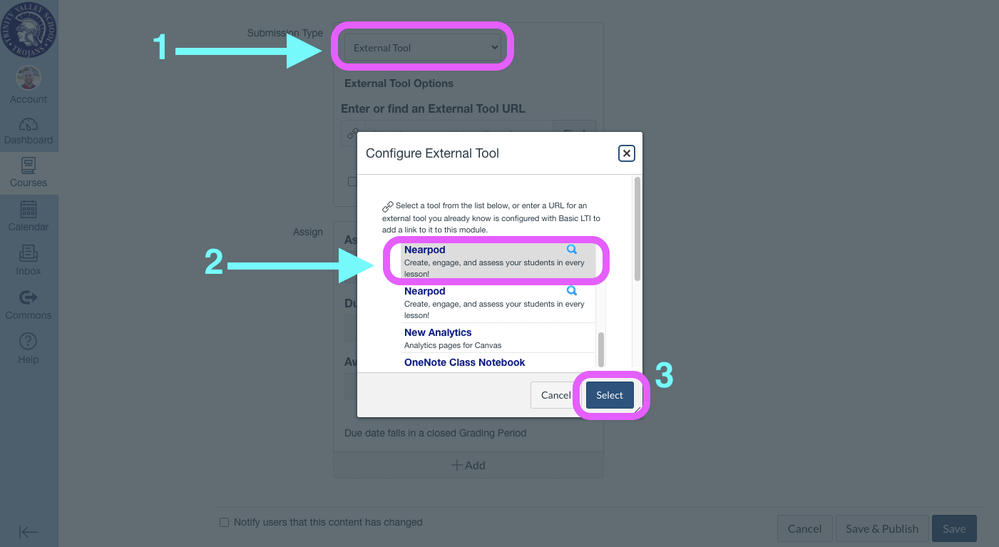
- Change the "Submission Type" to "External Tool"
- Select "Nearpod" from the list of apps available
- Click "select" to finalize.
- Once the Nearpod External Tool is selected a new window appears displaying a condensed version of the instructors Nearpod.com dashboard. Content must already be created and available from the teacher's Nearpod "My Lessons" section. Instructors are not able to create or search for Nearpod presentations from this "assignment" window. See #11 above for reference.
- Find the presentation you want to assign.
- When the cursor hovers over the presentation two buttons appear. To allow students to complete the presentation asynchronously choose the "Student-Paced" option.
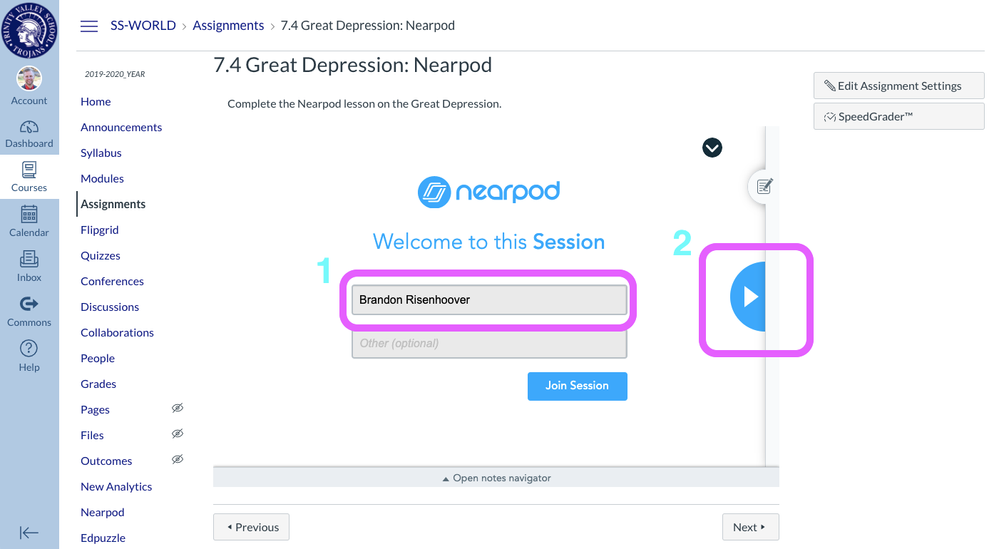
- Don't forget to apply a "Due" date and "Publish". These actions place the new assignment on the student's Canvas Claendar as well as their "to-do" list. Below is an image of what a successfully created Canvas Assignment with Nearpod Integration looks like.
- The Nearpod presentation automatically applies the students name into the "Welcome" slide.
- Students move through the presentation using the blue arrows.
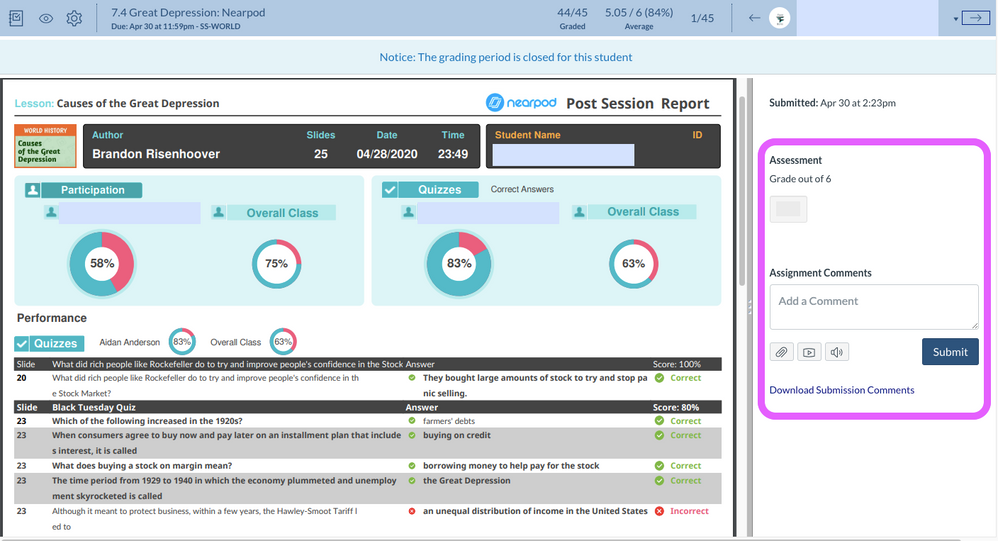
- After students have engaged with the assigned Nearpod content instructors are presented with a plethora of data in SpeedGrader. "Participation" refers to polling and other open ended prompts. "Quizzes" measure the teacher developed check for understanding questions created during the content creation process. Teachers are able to apply a grade, add a written comment, video response, or attach a document. The only feature which is not integrated for "External Tool" submissions are "Rubrics". For a prolific user of rubrics this is not ideal, however, an update may address this in the future.
Keep an eye on the Gradebook because it will make you smile. When leveraging Nearpod as a Canvas "Assignment" a gradebook instance is automatically created. Scores also populate the gradebook as the instructor grades student responses in "SpeedGrader" alleviating the need for double entry and screen swapping while streamlining instructor workflow and improving accuracy. In short; everyone wins .
https://help.flipgrid.com/hc/en-us/articles/115002727834-Canvas-LTI-Integration
Additional step-by-step instructions can be found in the Nearpod.com created presentation linked here: Nearpod Lessons: Download ready-to-use content for education
**Please keep in mind the timing of this post. Processes and outcomes mentioned above could change at anytime as Canvas and Nearpod continue to improve their integrations. I also look forward to hearing from the Community. Let me know if you have any questions, comments, or observations. I'm always happy to help.**
Kindest regards,
Brandon K. Risenhoover
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.