The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December. Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
[ARCHIVED] Buttons side by side?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-05-2021
10:01 PM
Hi! I am very new to HTML coding in Canvas. I found a great template to create my buttons, but they only show up one per line. I really would like to get them two or even three per line. How do I do that? I would need specific instructions as to where to place the proper coding as I am so new to this. Thank you!
Solved! Go to Solution.
1 Solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-30-2022
09:17 AM
You could also use "display: inline" to have your block elements side by side. For example, this bit of code has two links styled as Canvas buttons that are displayed side by side with 10px space between them:
<p style="display: inline; margin-right: 10px;"><a class="Button Button--primary" style="width: 45%;" href="#">Link text</a></p>
<p style="display: inline;"><a class="Button Button--primary" style="width: 45%;" href="#">Link text</a></p>Preview:
You could do the same with images as buttons, just wrap them in a <p> element and apply the inline display and use margins to create space between them.
If you're interested in expanding your custom styling options in Canvas, you can check out the DesignPLUS product from Cidi Labs. There are dozens of great features to make this type of styling quick and easy. One example related to this question is that DesignPLUS can apply Bootstrap column layouts to Canvas pages.
I used to do everything inline but using DesignPLUS opened so many new features and saved me many hours trying to do it all manually.
4 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-24-2021
08:09 PM
Hi @DanielleBowers ...
Depending on the size of your button images, you should be able to add those side-by-side without really needing to mess with the HTML too much (or really at all). If your buttons are large in size, I would first recommend re-sizing them outside of Canvas using a graphics editing program (you could use something as simple as Windows Paint on a PC). Then, upload those button images to your course, and then add them to the page you are creating/building. While editing your Canvas page, you would simply place your cursor on the page where you wanted to insert your button image, and then use these directions:
- How do I upload and embed an image in the Rich Con... - Canvas Community
- How do I embed images from Canvas into the Rich Co... - Canvas Community
You can then click on those images and make them "clickable" by creating hyperlinks to other content in your course or other websites that you want your students to visit. Instead of creating text links, you would highlight the button image, and then create the link that way.
- How do I create hyperlinks to external URLs in the... - Canvas Community
- How do I create hyperlinks to course or group cont... - Canvas Community
I hope this will be of some help to you. Sing out if you have any other questions about this...thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-29-2022
07:54 PM
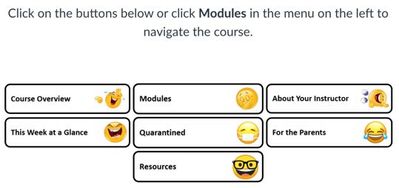
Hello @DanielleBowers ! @Chris_Hofer has some great ideas! I know my reply is a while after this was originally posted, but I thought I would add my 2 cents in case you or others are still looking for info regarding this. In addition to what Chris has already stated, I find a lot of success using tables to place images side by side, in rows, etc. Once a table is created in the RCE, I place the cursor in the cell where I would like to insert the button and insert the image. Size can be adjusted after image is added and links are added the same way whether the image is in a table or not.
Tables can be a little finicky at times. Here is a guide that I put together to help understand some of the logistics of creating tables in Canvas: Tables in Canvas
Here is a silly sample of buttons added to a course using tables:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-26-2022
12:27 PM
I would strongly advise against using table to place elements on the screen. It can look funky on mobile screens, and it's not an accessible approach for page layout. Tables should ideally be used to organize data.
Give this tutorial a try if you want to have a little more control over the page content. Bootstrap is a much more mobile-friendly approach and works well with screen readers.
In Canvas, you can leverage the bootstrap grid system to layout your content, whether you are organizing images, buttons, divs, text, etc. Bootstrap is a layout that allows you to organize your content using the concept of columns and will adjust depending on the screen size. You might determine ...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-30-2022
09:17 AM
You could also use "display: inline" to have your block elements side by side. For example, this bit of code has two links styled as Canvas buttons that are displayed side by side with 10px space between them:
<p style="display: inline; margin-right: 10px;"><a class="Button Button--primary" style="width: 45%;" href="#">Link text</a></p>
<p style="display: inline;"><a class="Button Button--primary" style="width: 45%;" href="#">Link text</a></p>Preview:
You could do the same with images as buttons, just wrap them in a <p> element and apply the inline display and use margins to create space between them.
If you're interested in expanding your custom styling options in Canvas, you can check out the DesignPLUS product from Cidi Labs. There are dozens of great features to make this type of styling quick and easy. One example related to this question is that DesignPLUS can apply Bootstrap column layouts to Canvas pages.
I used to do everything inline but using DesignPLUS opened so many new features and saved me many hours trying to do it all manually.
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in

This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.