Hello,
At my institution I have been tasked with designing a student services hub. Using a template from Miracosta has made this process really straightforward except for embedding a functioning search bar on our Libraries services page.
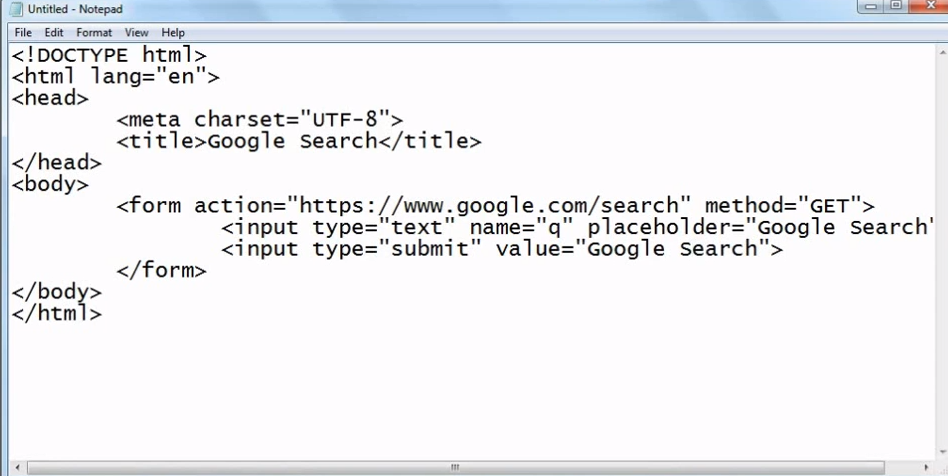
I created an HTML file and then embedded it into the Canvas page using the following:
<iframe src="/courses/[COURSE ID]/files/[FILE ID]/download" width="100%" height="[WHATEVER WORKS]" data-api-endpoint="https://[CANVAS DOMAIN]/api/v1/courses/[COURSE ID]/files/[FILE ID]" data-api-returntype="File"></iframe>
The result looks like this on a desktop:

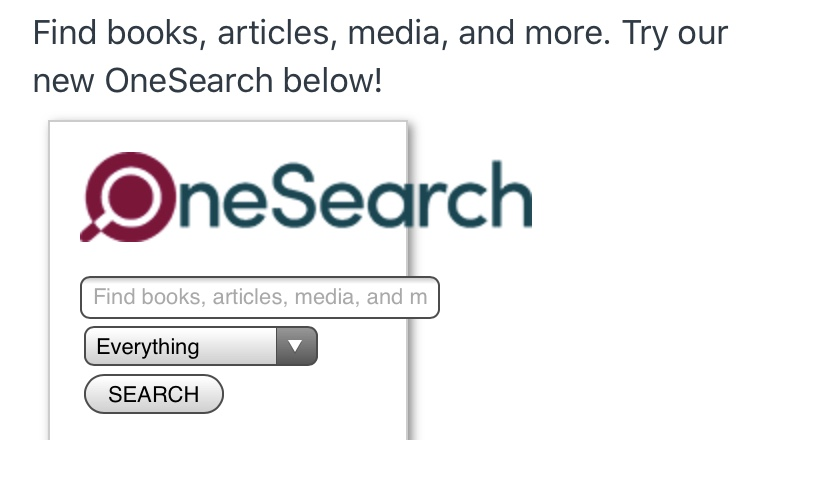
But looks like this on the mobile app:

The predicament is that I have another HTML file that displays the search bar perfectly on the mobile app, but spans across the entire page on a desktop and really looks quite bad and out of place. I will attach both files below for reference.
I guess my major questions are:
- Am I even tackling this correctly?
- The search bar works, but on the app I seem to have to clear the cache on reset after two or three uses or the search bar stops working (being clickable).
- I know there is a way to hide HTML from desktop view using this: <div class="hidden-desktop hidden-phone hidden-tablet no-print"> but is there a way to hide HTML from the mobile app? In such an instance I could use both search bars on the page, but only the correct one being displayed on the desktop and mobile app.
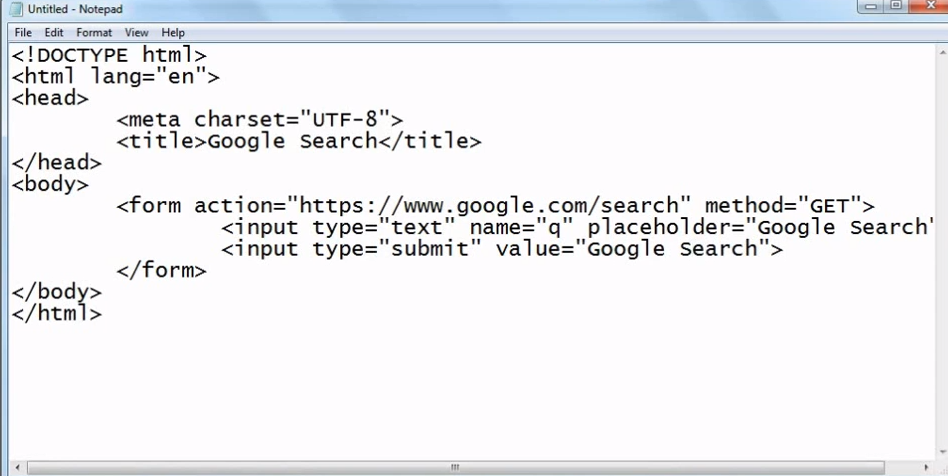
- Should I be using something like this instead, but in the HTML portion of the RCE rather than uploading a file?

Thank you in advance,
-Frank




This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.