The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December.
Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
[ARCHIVED] How to make jQuery functions work in Catalog?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-28-2019
12:36 AM
Coding question here.
So we can display a single date for an event in Catalog (rather than a date range for enrolments) we are in need of hiding the word 'Start' in the date display area of catalog course tile.
I have been able to get this script working in Chromes JS console but does not get read by Catalog.
$(function () {
var search = "Started";
$(".product-dates").html(function (_i, orig) {
return orig.replace(new RegExp("(" + search+ ")", "g"), "<span>$1</span>");
});
});
I assume that it's got to do with the loading event shell. Thought this was the latest jquery way but maybe not
Any ideas and thoughts welcome.
Cheers
Greg
6 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-28-2019
07:46 AM
Hello Greg,
If it will work in the console, I assume the code itself is sound. To get most of my customizations to apply themselves, I normally have to use :
setIntervalwhich (when timed correctly) should allow the page to load all of the start dates on the tiles, and update accordingly. You may have tried this already, but I assume the jQuery having trouble identifying .product-dates to apply the changes.
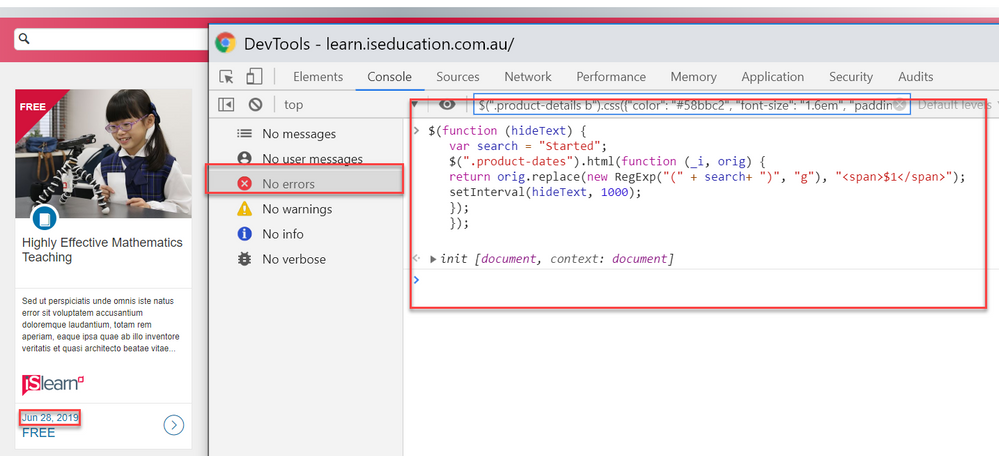
Do you receive any error logs when loading the page?
I hope this helps, I'm a novice at best so let me know if I can offer any clarification on above ![]()
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-30-2019
06:20 PM
Thanks for your answer Kevin.
Jquery can find .product-dates and I forgot to mention that once the function creates the span tag that wraps around the targeted text, its just a matter of doing ".product-date span { visibility: hidden;} in CSS or jQuery to hide it.
BTW, added in a setInterval into my function, which I have now named hideText. From what I understand, setInterval loops the function in milliseconds intervals rather than a one-off reading of the code by the browser. Is that where you put it - in the function wrapper or seperate?
$(function (hideText) {
var search = "Started";
$(".product-dates").html(function (_i, orig) {
return orig.replace(new RegExp("(" + search+ ")", "g"), "<span>$1</span>");
setInterval(hideText, 1000);
});
});
However, still the same result. Works in the Chrome console with no error by does not work in Catalog (see below).
Feel like its just a few tweaks away.
Cheers
Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-01-2019
07:39 PM
Okay - I am closing this question off now, as the tip Kevin gave me about using the 'setInterval' function, I have been able to get the text to hide and remain hidden with multiple refreshes.
The code for this is shown below where 'var search' is the text you want to find and hide in Catalog by creating and putting a span tag around it. It's then followed by a command to find the class where the new span tag is located and hiding it with a CSS command 'display: none;'
That's it. Thanks for your help.
Greg
setInterval(function () {
var search = "Started";
$(".product-dates").html(function (_i, orig) {
return orig.replace(new RegExp("(" + search+ ")", "g"), "<span>$1</span>");
});
$(".product-dates span").css({"display": "none",});
}, 1000);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-02-2019
06:25 AM
Excellent!! I am super glad that worked out ![]()
Best,
Kevin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-02-2019
07:27 AM
Hello @greg_lawrence ,
Sorry if this strays from the original question on the thread, but I was curious. For jQuery customizations such as this, do they normally work for you in Internet Explorer?
I know it is not a supported browser, but a lot of student unknowingly will signup via Catalog using IE, and many (not all) of the JS customizations do not work in this environment.
Any advice or input would be greatly appreciated
Thank you and have a great one!
Kevin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-02-2019
04:35 PM
Hi Kevin
It depends on what version of IE students are using. I just checked my catalog beta environment in IE (ver 11.379.177630) and the jQuery I have added in is working fine including the setInternval script I was able to create thanks to your input.
What specific issues are you having?
Cheers
Greg
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in
This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.