Why the 0.2 s delay? That's too short for people to click on the old one and dangerous to do timing-based delays to wait for something to appear. That was the whole point of the Mutation Observer. It might be that a Mutation Observer gets added once the first one triggers, or you might need to refine the first mutation observer to look for a specific item to be added.
There may be another approach ... at least until Canvas stops exposing the tinymce object. I was playing around the other day after another request in the Community about adding blockQuote. This needs wrapped, to make sure that the tinymce object is there, but I share the code in case it might steer someone towards an answer. Consider this a snippet rather than a solution.
tinymce.EditorManager.editors.forEach(function(editor) {
var old_global_settings = tinymce.settings;
var settings = editor.settings;
settings.block_formats = settings.block_formats + ';Block Quote=blockquote';
tinymce.settings = settings;
tinymce.EditorManager.execCommand('mceRemoveEditor', false, editor.id);
tinymce.EditorManager.execCommand('mceAddEditor', false, editor.id);
tinymce.settings = old_global_settings;
});
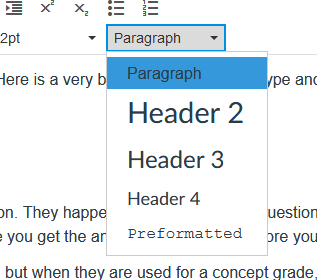
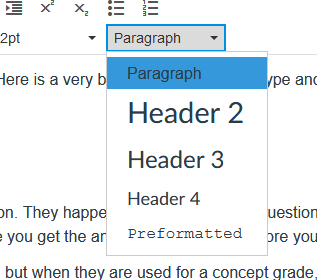
It turns this:

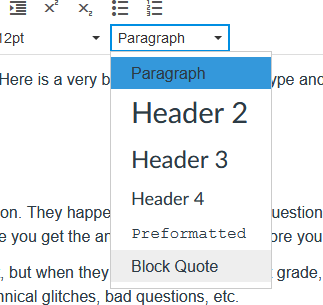
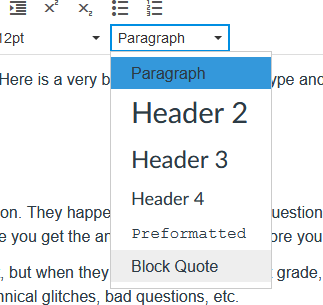
Into this:

The settings.block_formats would need customized to what you wanted to change, but theoretically, one could reconfigure the editor to have what you wanted. Depending on what that was, you might need to load some plugins, but I tested it with the Word Count plugin, which is included.
Here is the same block as above with one additional line (the settings.plugin one on line 5);
tinymce.EditorManager.editors.forEach(function(editor) {
var old_global_settings = tinymce.settings;
var settings = editor.settings;
settings.block_formats = settings.block_formats + ';Block Quote=blockquote';
settings.plugins = settings.plugins + ' wordcount';
tinymce.settings = settings;
tinymce.EditorManager.execCommand('mceRemoveEditor', false, editor.id);
tinymce.EditorManager.execCommand('mceAddEditor', false, editor.id);
tinymce.settings = old_global_settings;
});
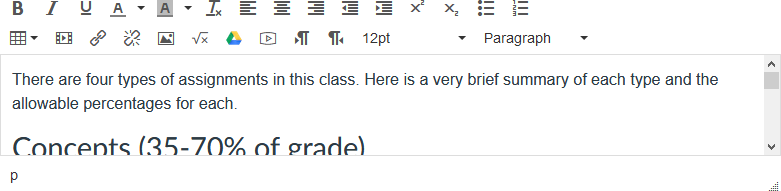
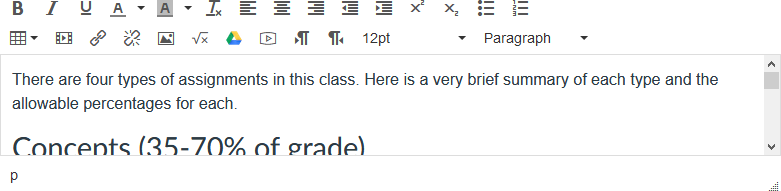
That extra line turns this:

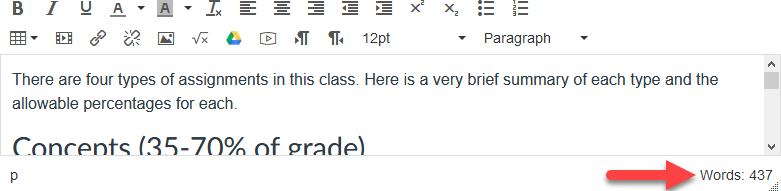
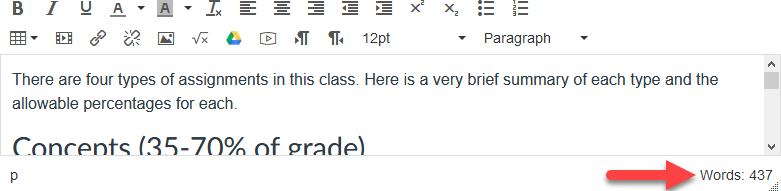
Into this (the red arrow is just for emphasis).

I probably should write this up in case someone finds it helpful. As is the case most of the time, I've got too many projects started and don't find the time to finish any of them.





This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.