[ARCHIVED] Syllabus tabs
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
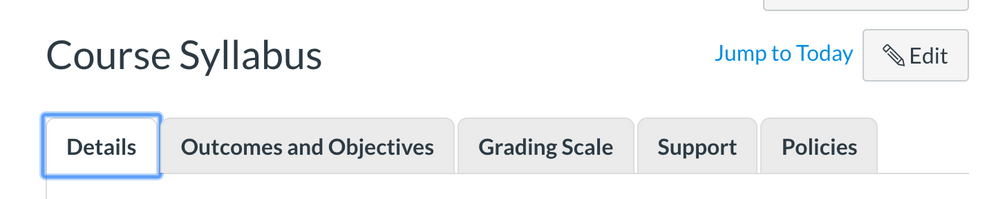
How can I create tabs within the syllabus tab in Canvas as shown below? And once the tabs are created how do I edit content in each of the tabs? Is this possible?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
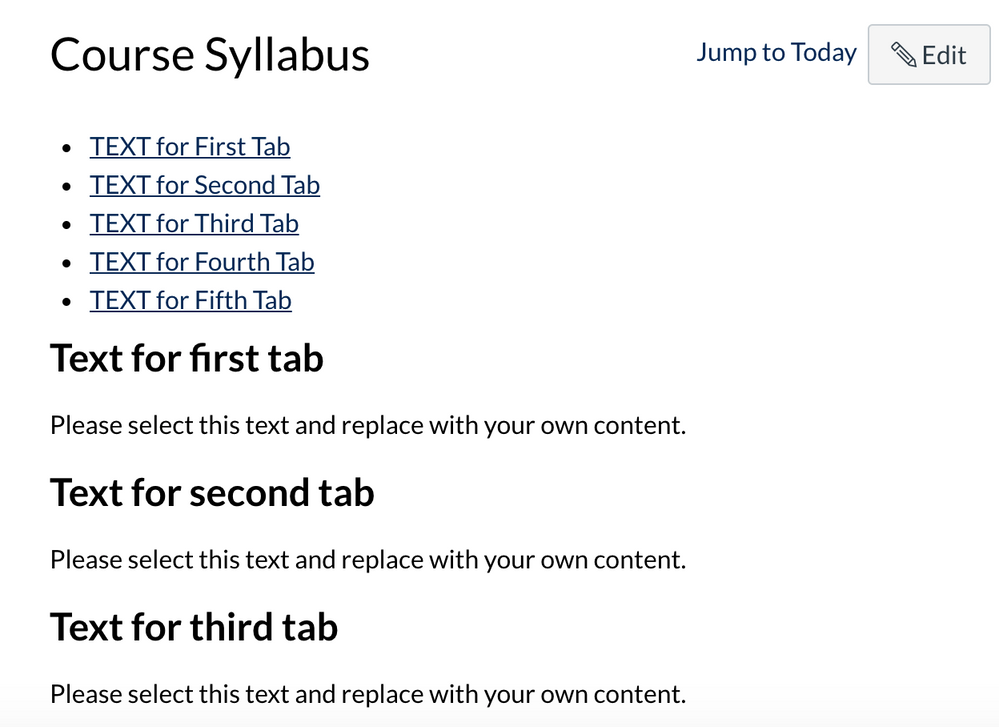
Hello @haileyrichins , I have found this piece of HTML pretty helpful for that. If you do not know HTML that is fine, but when in the rich content editor, switch to HTML mode and paste this in. You can switch back from that view once you have pasted it and it will show you in plain text how to edit it. Hope this helps!
<div class="enhanceable_content tabs">
<ul>
<li><a href="#fragment-1">TEXT for First Tab</a></li>
<li><a href="#fragment-2">TEXT for Second Tab</a></li>
<li><a href="#fragment-3">TEXT for Third Tab</a></li>
<li><a href="#fragment-4">TEXT for Fourth Tab</a></li>
<li><a href="#fragment-5">TEXT for Fifth Tab</a></li>
</ul>
<div id="fragment-1">
<h3><strong>Text for first tab</strong></h3>
<p>Please select this text and replace with your own content. </p>
</div>
<div id="fragment-2">
<h3><strong>Text for second tab</strong></h3>
<p>Please select this text and replace with your own content. </p>
</div>
<div id="fragment-3">
<h3><strong>Text for third tab</strong></h3>
<p>Please select this text and replace with your own content. </p>
</div>
<div id="fragment-4">
<h3><strong>Text for fourth tab</strong></h3>
<p>Please select this text and replace with your own content. </p>
</div>
<div id="fragment-5">
<h3><strong>Text for fifth tab</strong></h3>
<p>Please select this text and replace with your own content. </p>
</div>
<div> </div>
</div>
<p>Please select the next tab above to move to the next content tab or the next button below to move to the next topic. </p>
-Nick



This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.