[ARCHIVED] Table Not Re-sizing in Mobile App
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-22-2016
09:19 AM
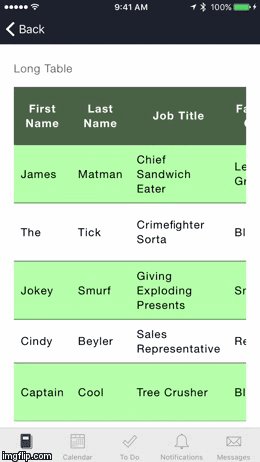
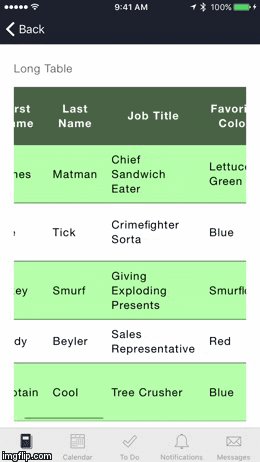
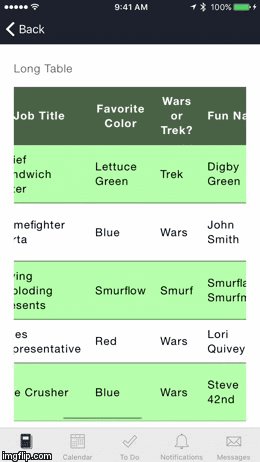
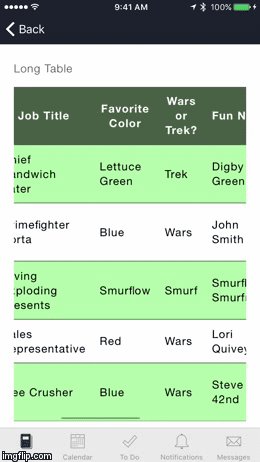
One of our teachers used the standard editing tools to put a table on her homepage. When she views the homepage on the Canvas App (iOS) the right side of the table is cut off and the screen doesn't scroll. This teacher thought it worked last year. Does anyone have any recommendations on how to make the table fully visible in the app?
Thanks!
Solved! Go to Solution.
1 Solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-17-2016
01:01 PM
@msanders :
I know this gets technical, but in the Rich Content Editor, if you flip to HTML and put the following code around your table, it should make it work for iOS and Android:
<div style="overflow-x: auto;">
==TABLE CODE==
</div>
You shouldn't need this code for iOS, but you would for Android.
Hope this helps,
Ryan


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.