Hi @ssungerank ,
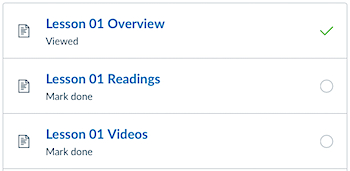
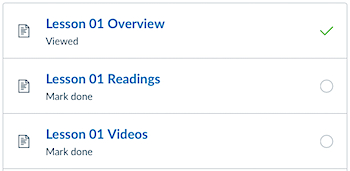
Like @kona , I also use Module Requirements to create a Module Checklist and inform students that sometimes they'll have to mark things as done for the check-mark to show up.

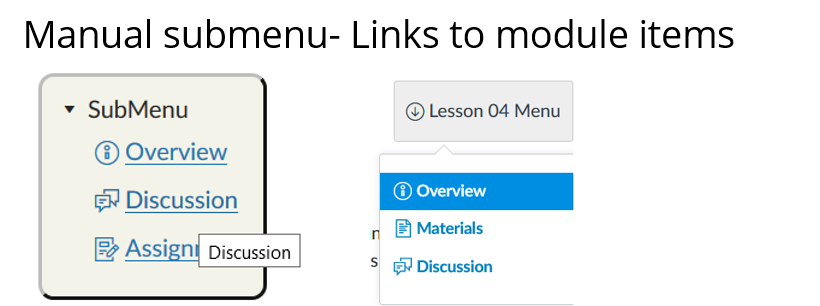
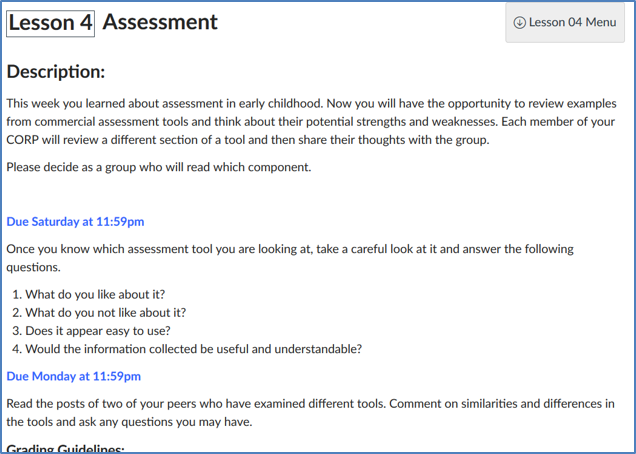
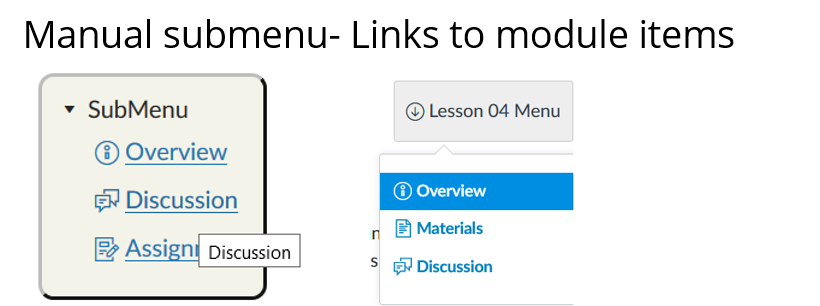
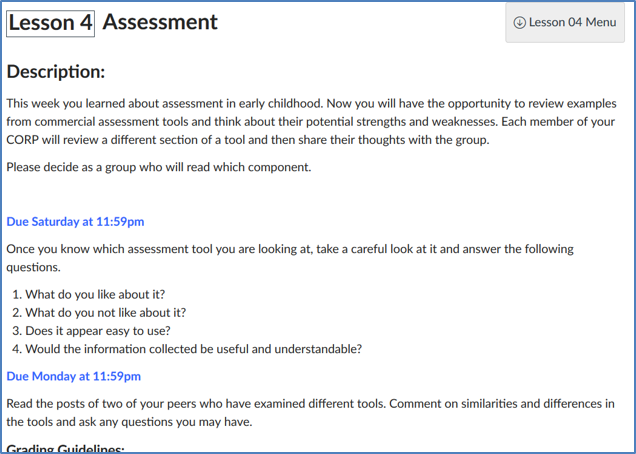
If you're asking for a list of the module items on the content page itself, we sometimes use a module sub-menu on the content (page, quiz, discussion, assignment) within a module so that students can jump around within the module and also to remind them what else is in the module.

These submenus are static at the top and float:right on the page. The drawback is that it has to be manually created (and updated if module content changes) or that can be an advantage if you want to make sure others do not tamper with the module design.

You also have to be careful how much space these menus take up if they will impede the mobile view. We used to also manually remove the active link on the current page so that students know what page they are on, but doing that really lengthens the time to paste those menus into every page.
I've also used a horizontal menu bar with the links to the module items since most modules contain the same elements. And again it has to be manually created and does not show the student which things they have completed/visited.

Hope this all helps. The only thing that is automatic is the module requirement and it will be specific for each user as they progress through their module content.
Cheers - Shar





This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.