Hi everyone,
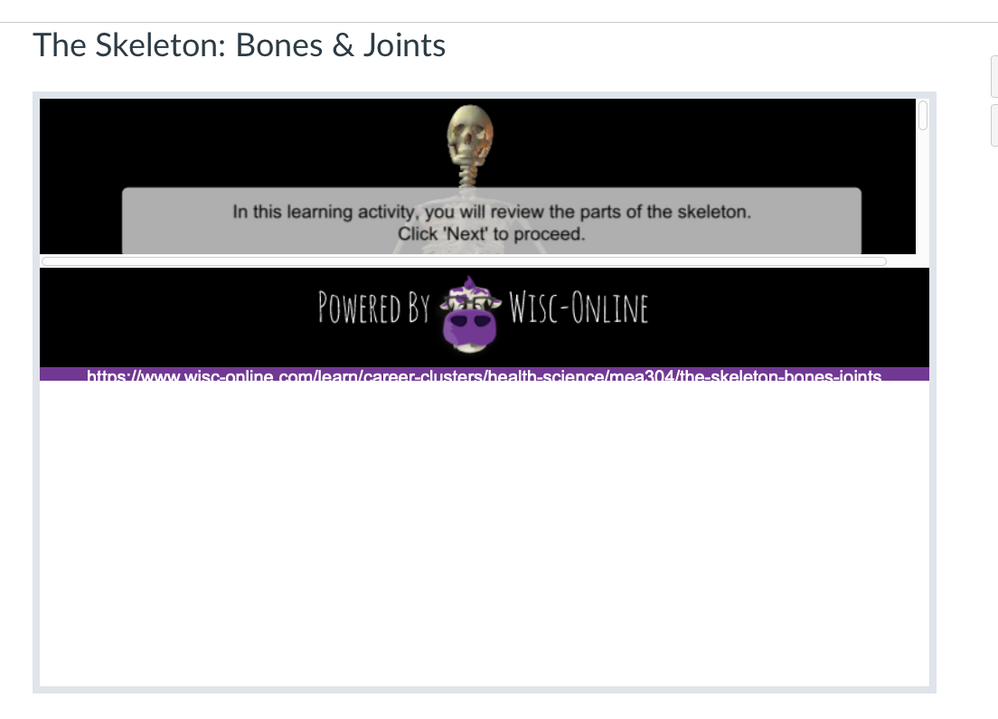
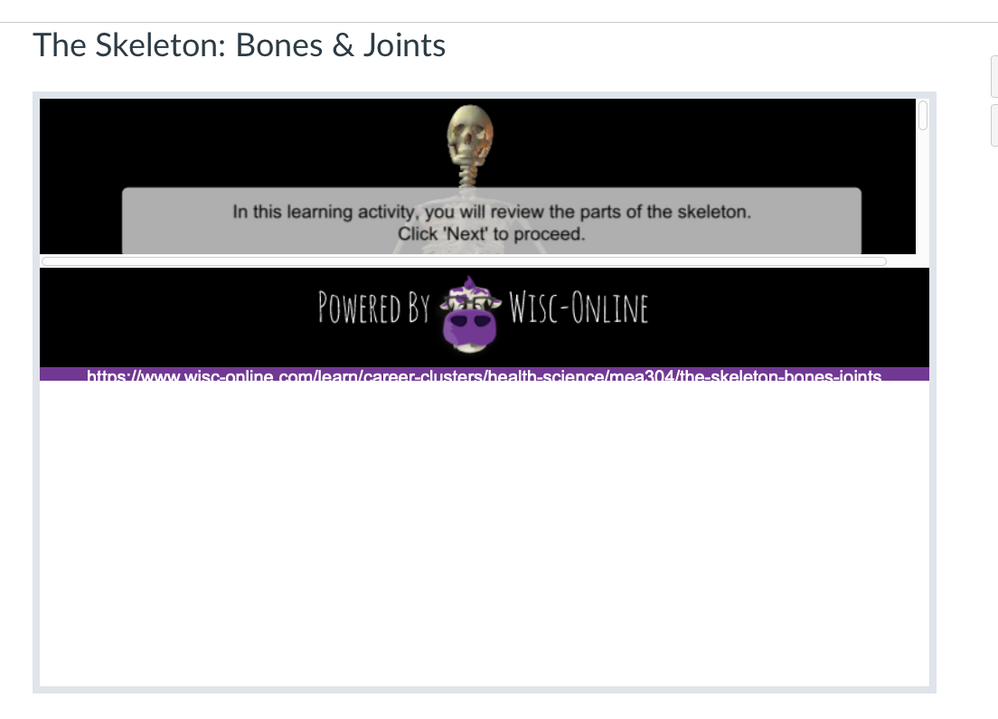
I have some great SCORM OER content from wisc-online.com for our Medical Assisting program. My problem is that when I upload it to Canvas, it displays like this:

As you can imagine, this is not user-friendly. I have been TRYING to fix the CSS and HTML on the back end to get it to upload and simply show all of the content in the viewport, but I've had no luck. I'm a little bit more than a novice with HTML and CSS, but this has proved to stump me. And it's doubly hard when I have to re-upload to Canvas every time I want to check to see if a minor code change accomplished anything.... Are there any HTML/CSS gurus out there who are willing to help me? Or know of anyone who gets it and could help (stefaniesanders or @kona ) ? Here's the source code for the HTML and CSS:
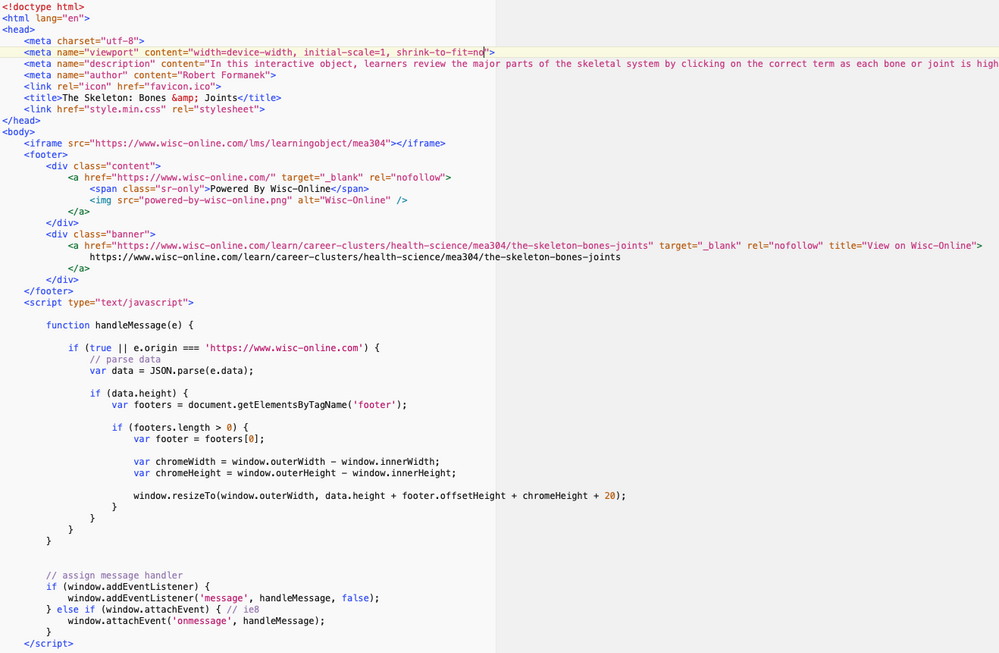
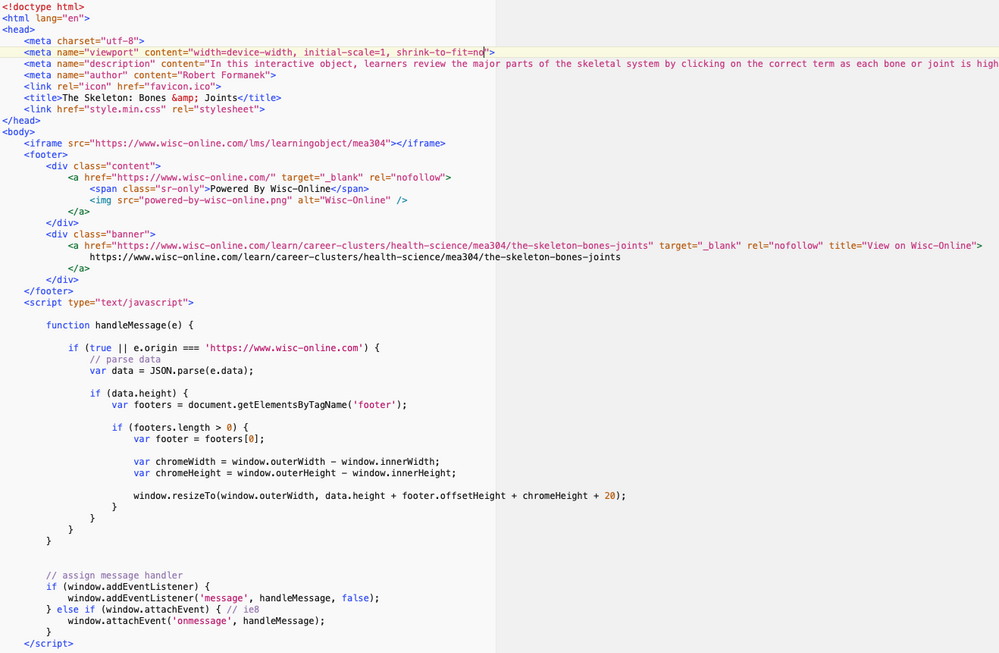
HTML:

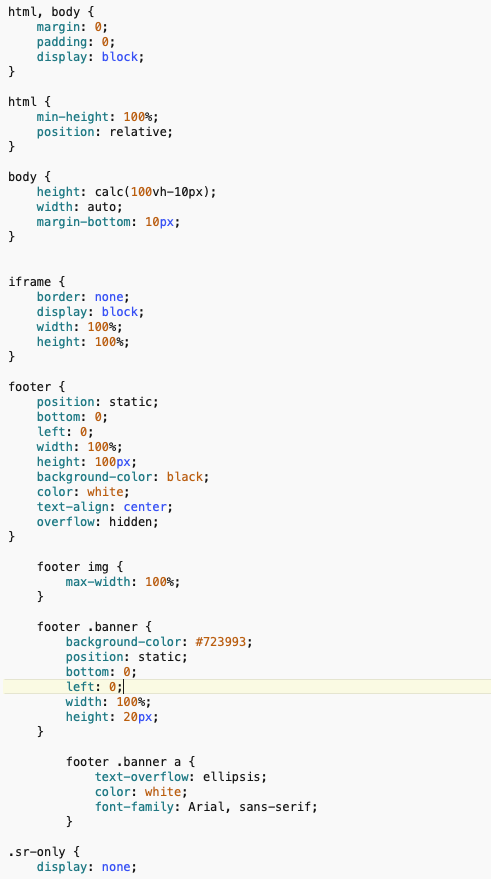
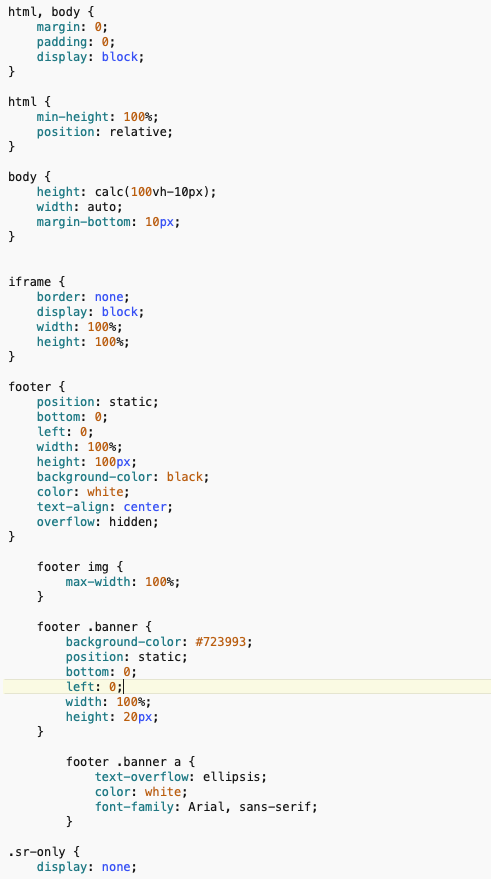
CSS:





This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.