Virtual reality - Captivate 360 - Does it work on Canvas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
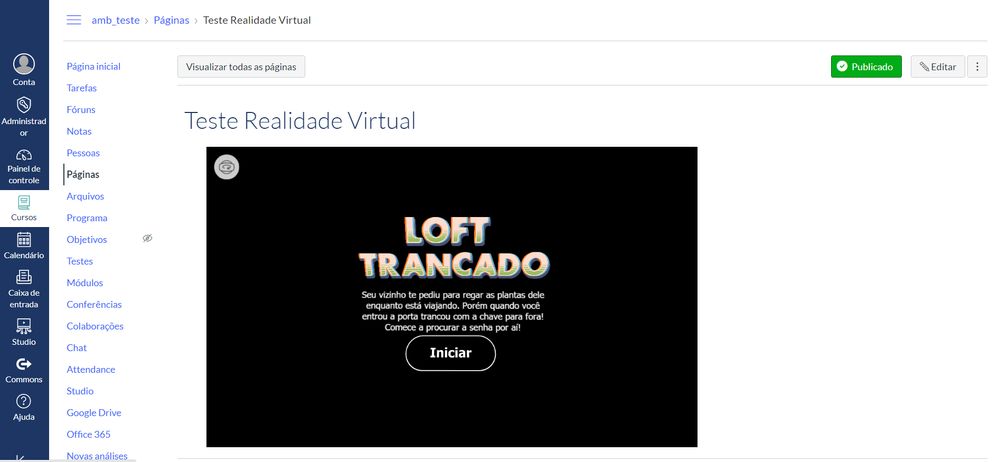
Hello people! I have a problem with uploading a 360 virtual reality object, created in Adobe Captivate. It is navigable and interactive on Canvas, however 360 images do not appear. Does anyone know the problem? We have already opened a call to Canvas support but have not yet responded. Probably someone must have already used this type of object and found a way for it to work. I need help, please!
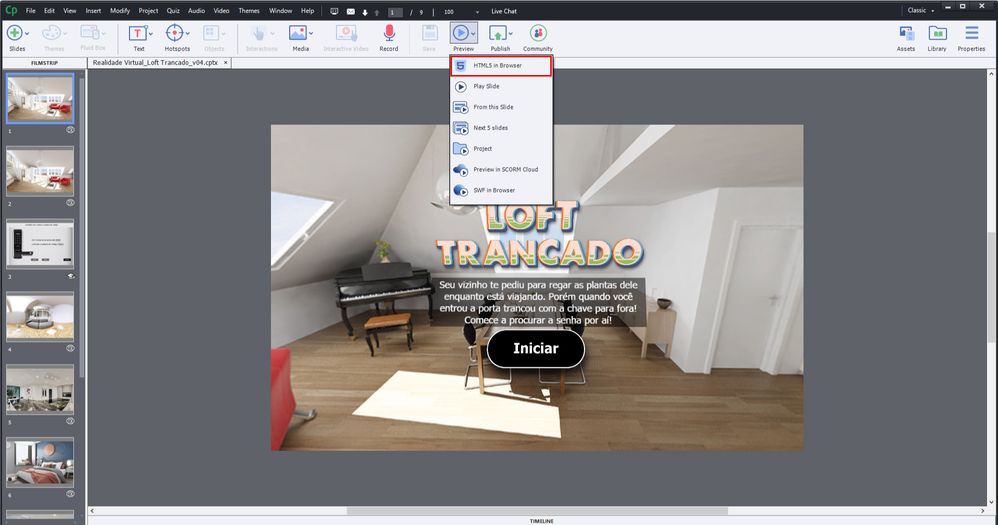
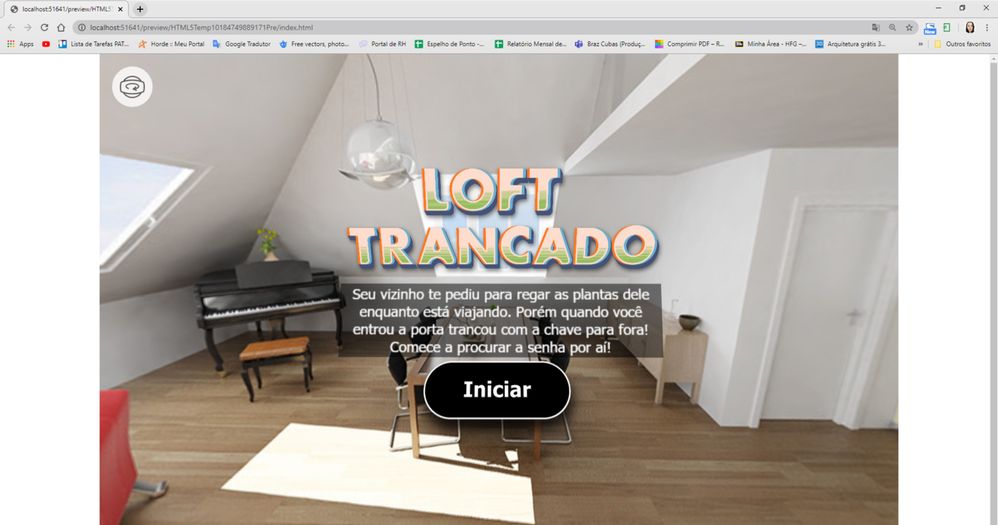
In the preview "HTML5 in Browser" it works perfectly using Chrome.
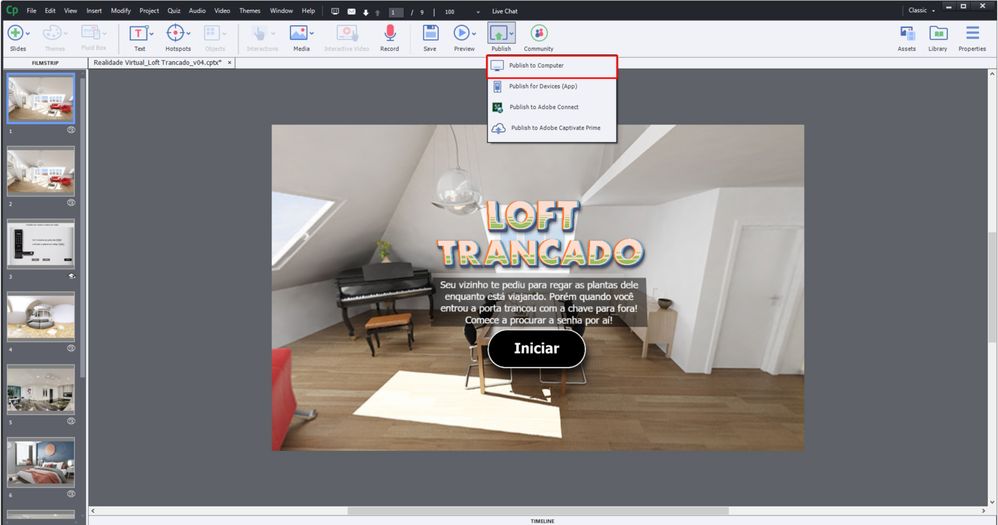
These are the only options I have to export the final project file. I usually export by "Publish to Computer".
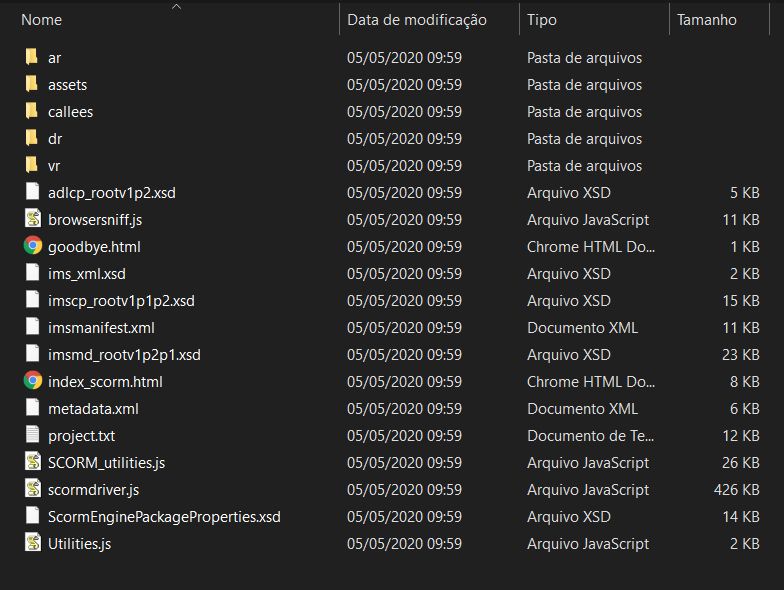
It publishes these folders and files. Which will be placed on Canvas later.
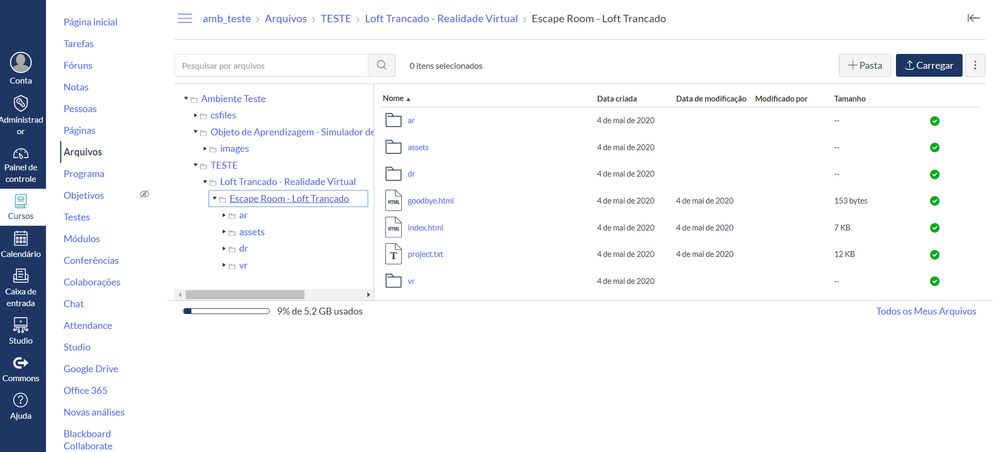
I upload the files to Canvas in the "Files" option.
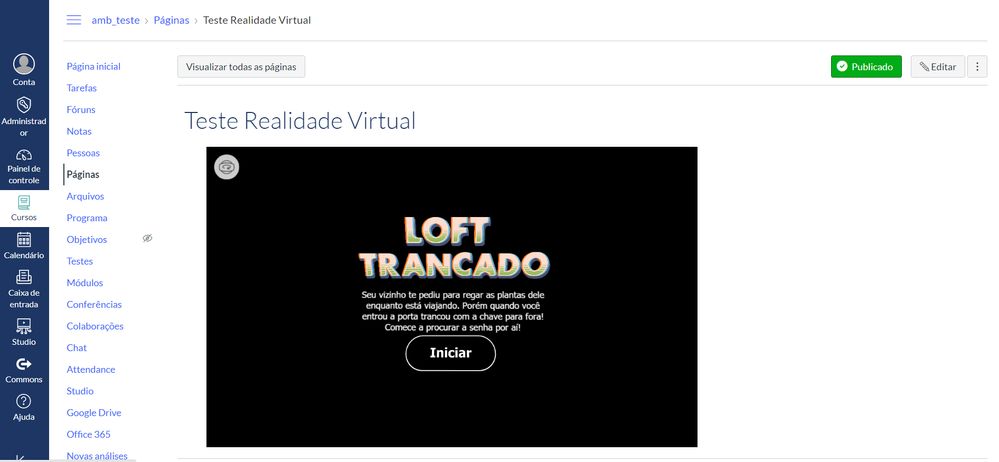
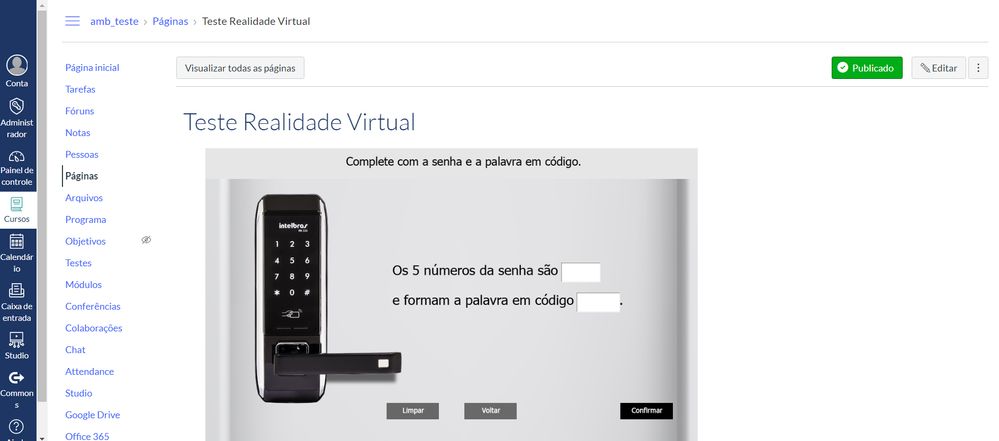
Then I insert the html link for the object on the test page. However the images (360 jpg) do not appear!
Screens that are not 360 jpg appear normally.
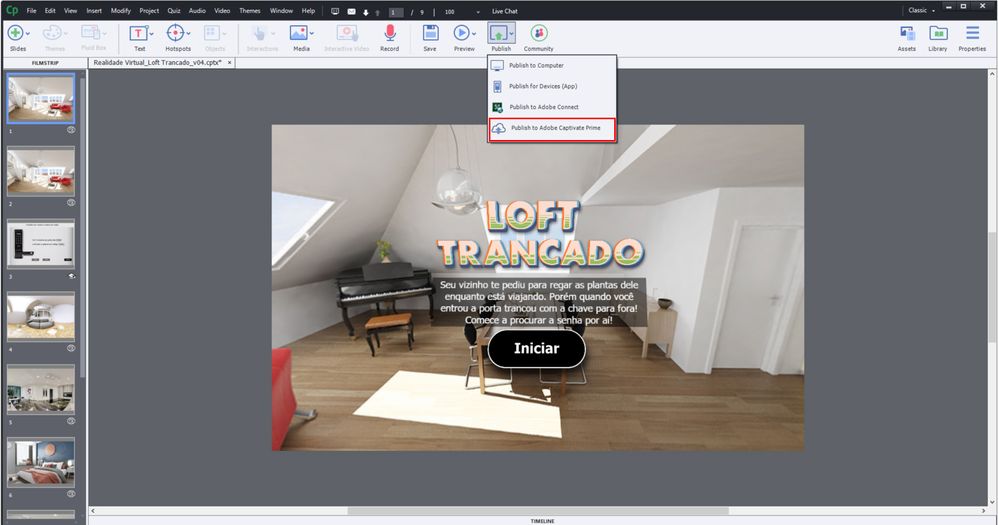
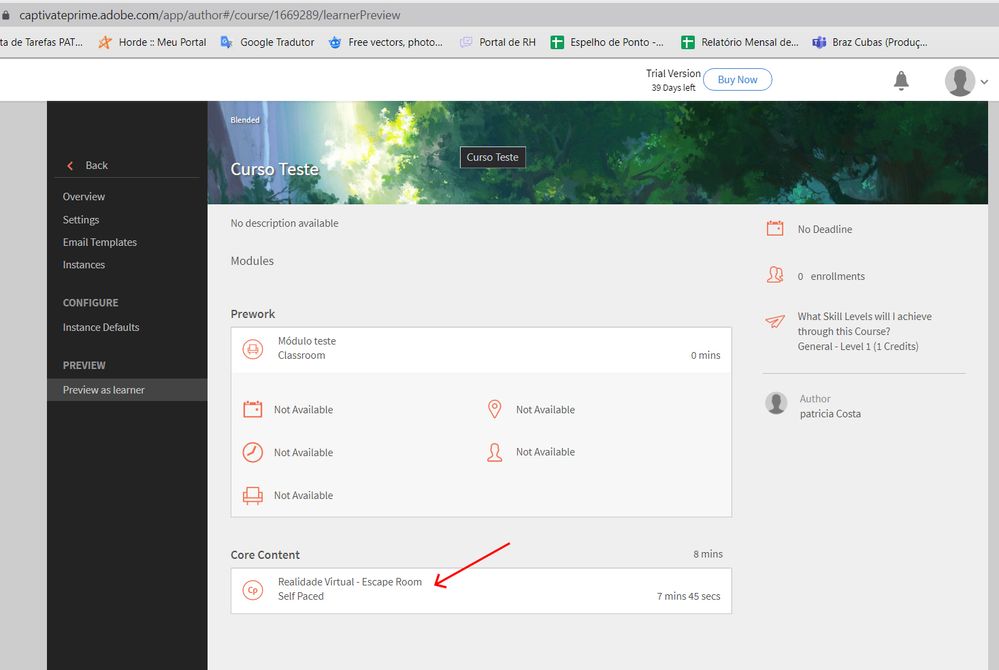
I tested publishing for Adobe Captivate Prime, which I understand to be an Adobe LMS for courses.
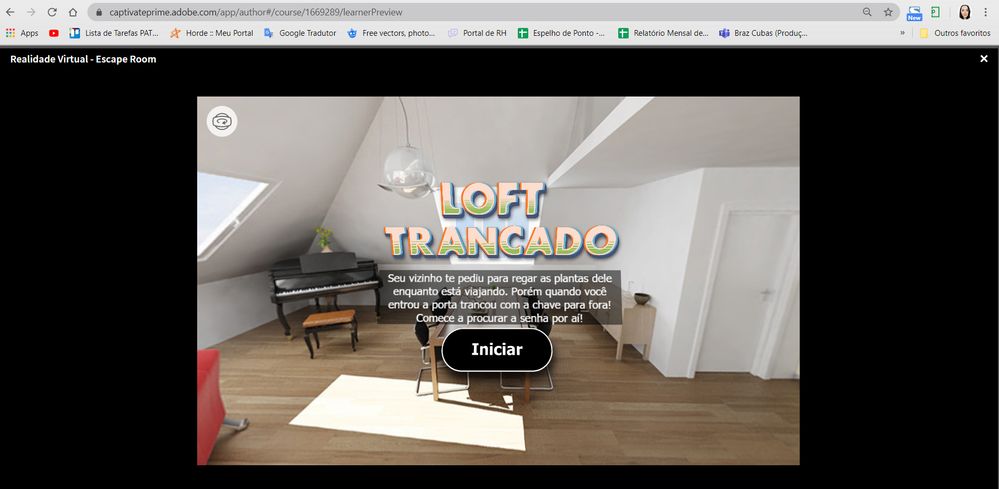
And there the virtual reality object works perfectly!
Óh, sages users of Canvas, can you tell me "the reason for this error" or "what is the right way to make this type of object work in Canvas?" Please!
I look forward to receiving some feedback from you. Thank you guys!
Patricia Costa












This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.