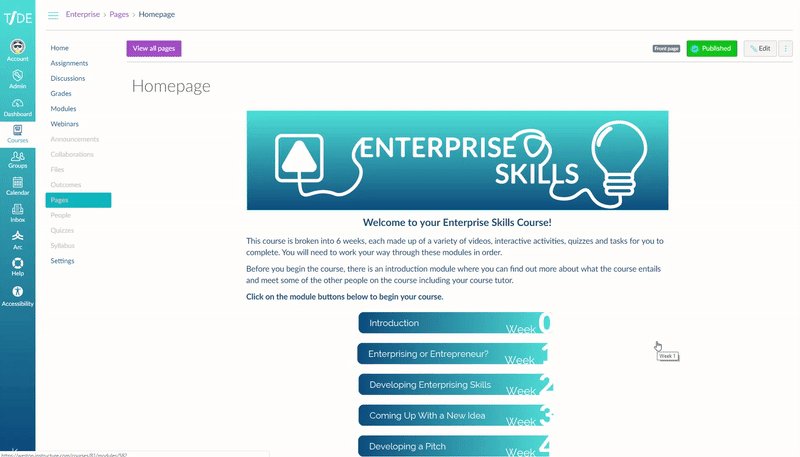
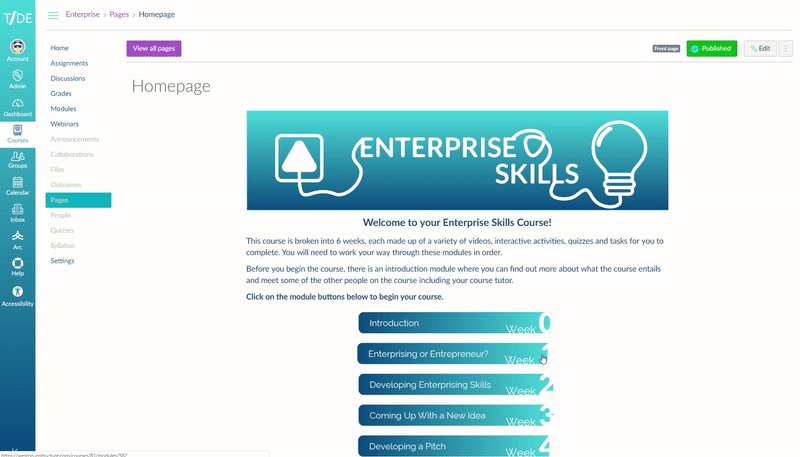
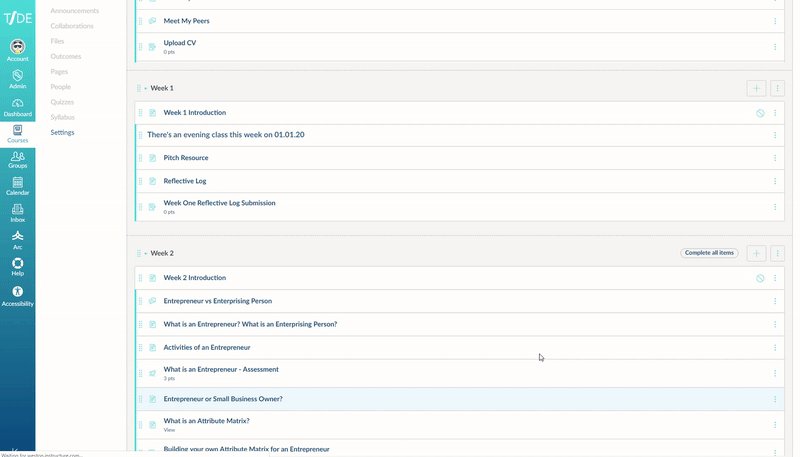
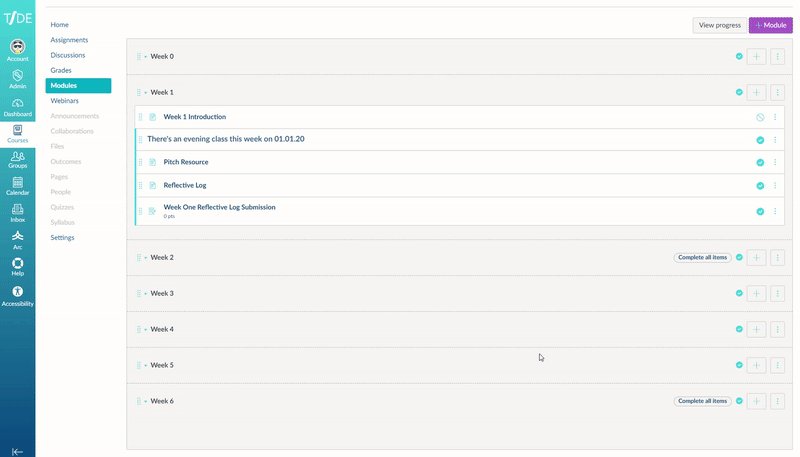
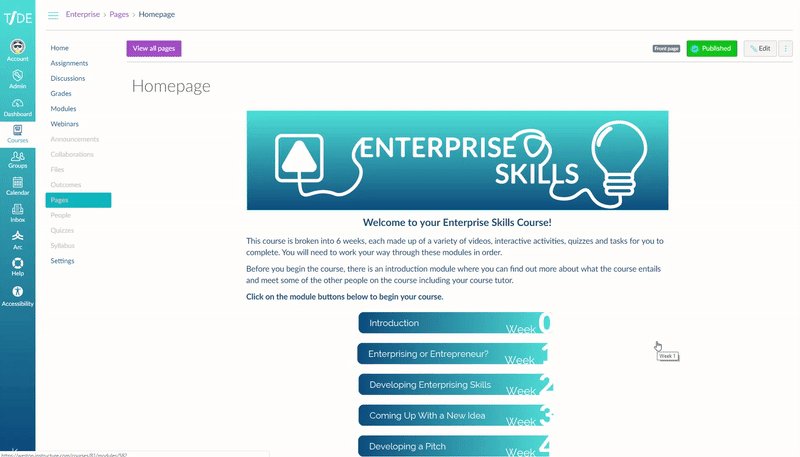
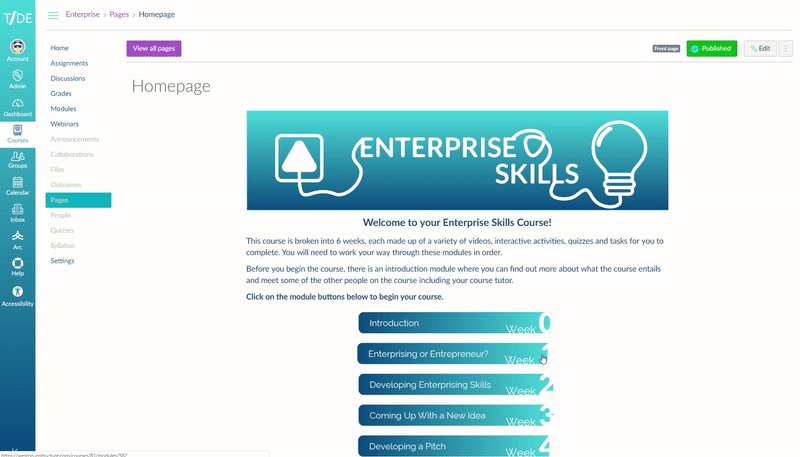
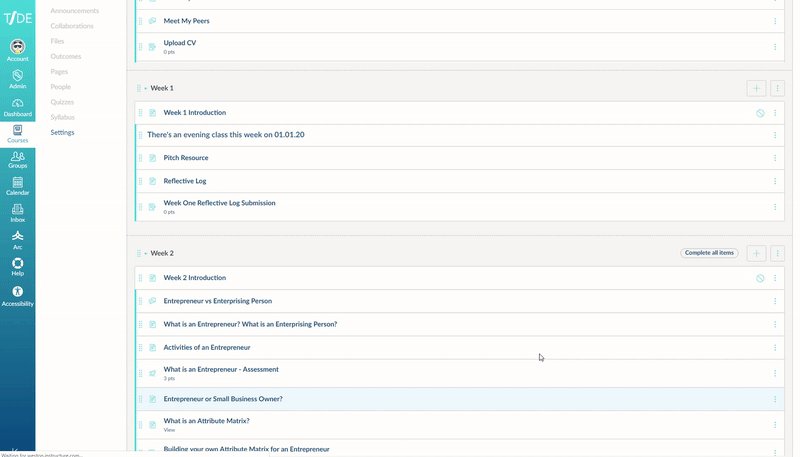
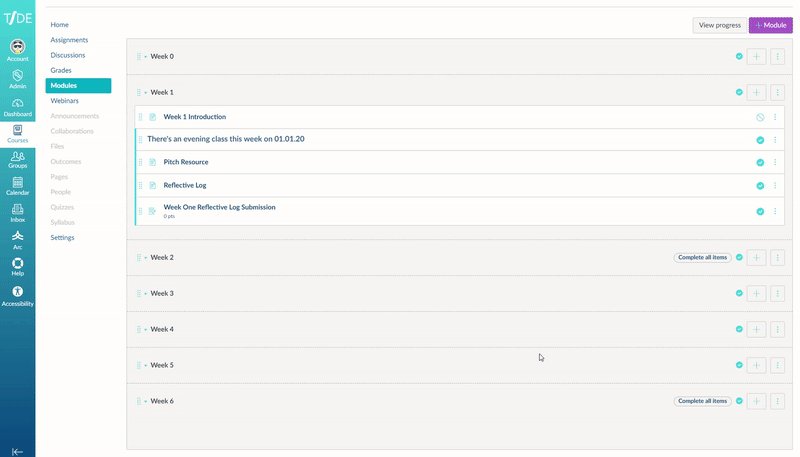
In our instance of Canvas we include all of the course modules as buttons on the course homepage. We wanted to make this buttons a little bit more accessible so I wrote some JS which scrolls to the module when they click the button and collapses all of the other modules. This makes navigating to the specific module just that little bit easier for the user. See the gif below for an example:

To use this, include the JS file in your current JS (you may need to remove the first and last lines of code).
Important: For this to work, you need to set up the button in a specific way:
- In edit mode on the homepage click the button (we use images for ease of use)
- On the right click links then open the modules drop down
- Click the respective module
- Click save!
And you're all done! Feel free to drop any bugs or edits below in the comments