Hi Aaron,
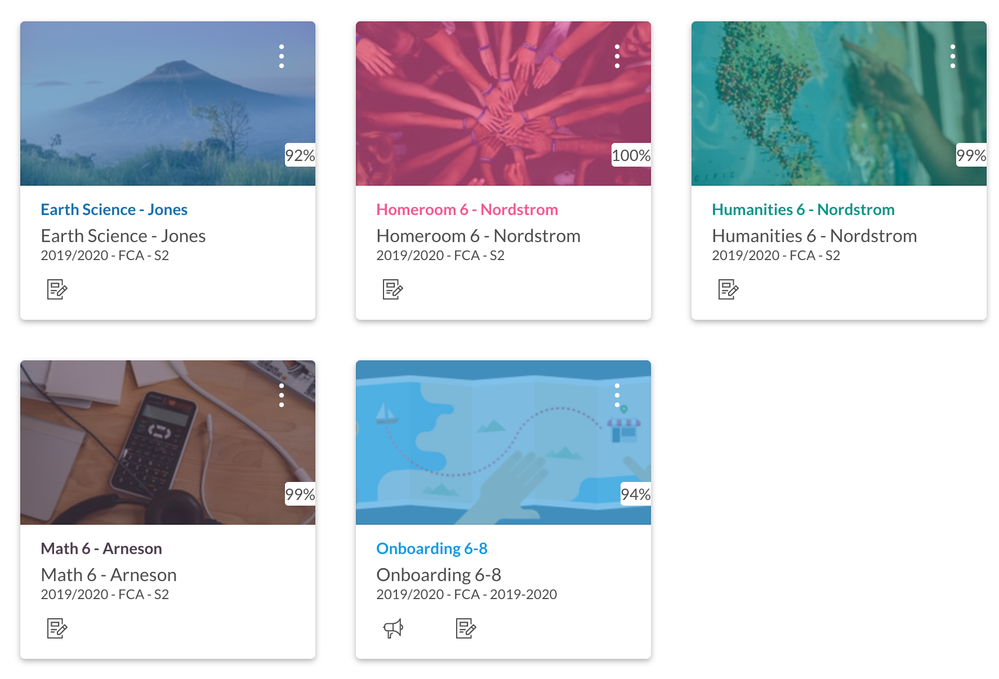
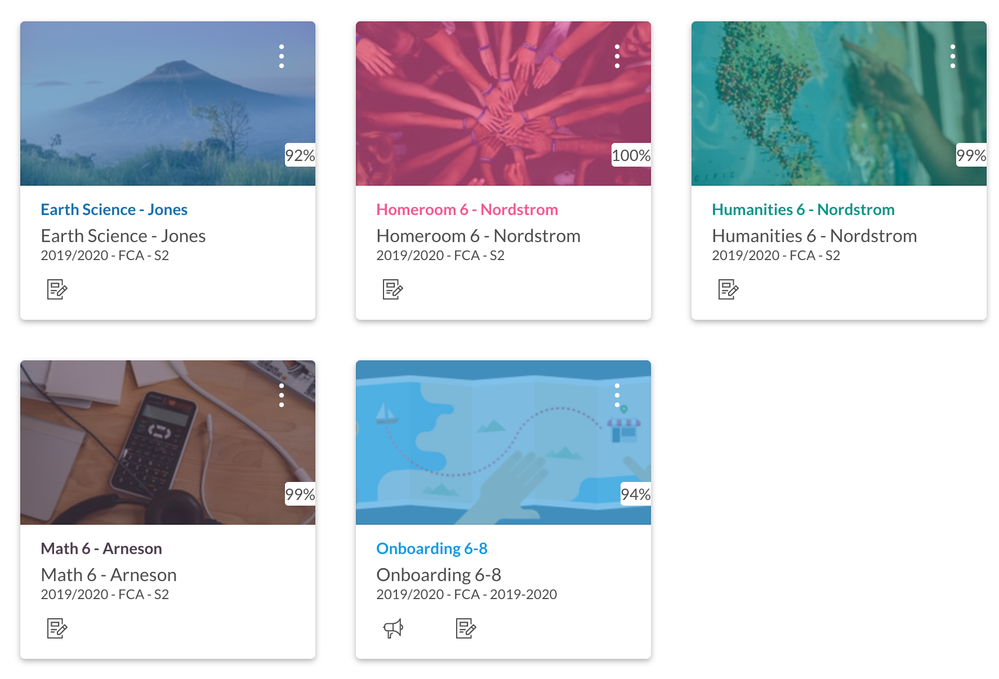
The grades overlay for the course cards has been built to meet some of our specific needs, so at the moment this code would likely take a bit of tinkering with to setup for others. Essentially, we just use API calls to gather the logged in user's grades, and then insert our own grade element into the appropriate Course Card via a JS function. I will simplify it a bit so that it is copy/paste friendly for other institutions and post it here when I get a few moments, but this is the result. The users can also click on that grade overlay to view the grades page for that course.

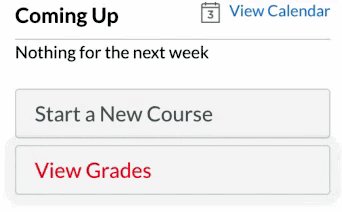
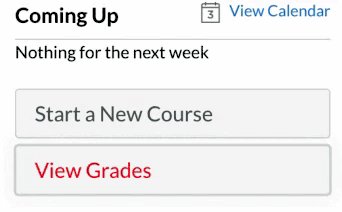
For the pulsing view grades button, we added the following to our custom JavaScript and Styles Sheet files uploaded via the Theme Editor.

CSS
@keyframes shadow-pulse
{
0% {
box-shadow: 0 0 0 0px rgba(0, 0, 0, 0.2);
}
100% {
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0);
}
}
JS - You may need to place this inside of a window.onload function as well.
//BEGIN VIEW GRADES CUSTOM STYLING
var sidebar_buttons = document.getElementsByClassName("button-sidebar-wide");
for (var i = 0; i < sidebar_buttons.length; i++) {
if (sidebar_buttons[i].innerText == "View Grades")
sidebar_buttons[i].style = "animation: shadow-pulse 1s infinite; color: red";
}
//END VIEW GRADES CUSTOM STYLING



This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.