[ARCHIVED] Custom Certificate Bundle
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We are working to create a bundled document using the Custom Certificate feature within our subcatalog of Canvas Catalog. There will be 3 pages.
- University CE Certificate
- Letter of Completion and Congratulations
- Industry recognized Certificate of Completion
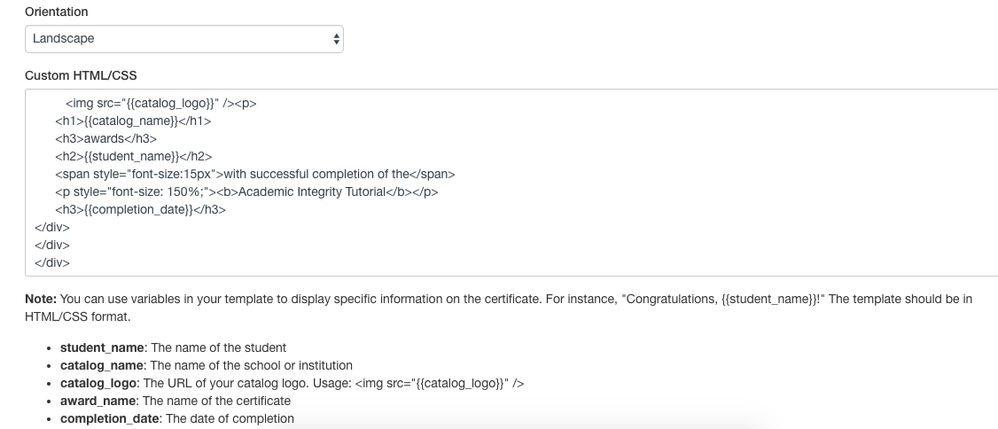
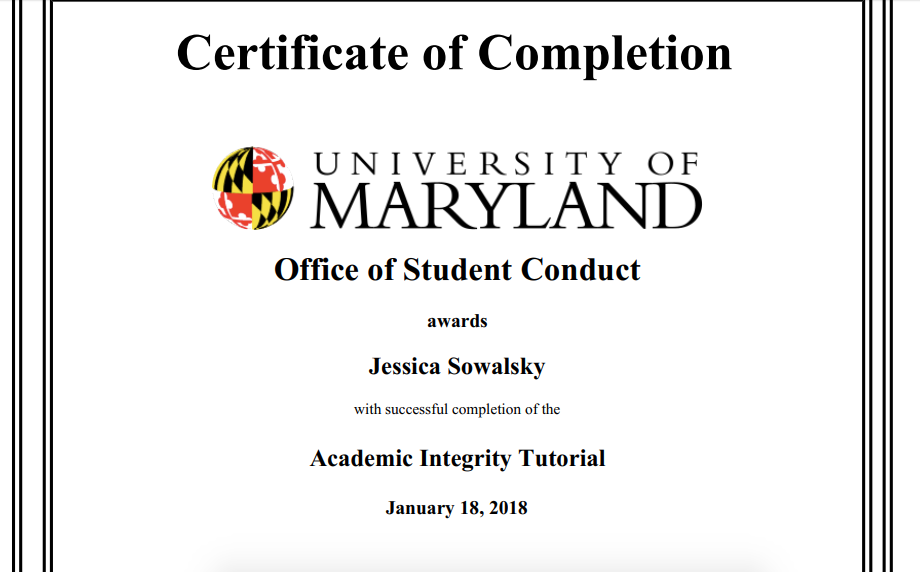
Our most recent attempt at building the HTML code, leads to the second image overwriting the first image. If the university image is listed first, it gets overwritten by the industry certificate image (attachment 1). If we put industry first, that image gets overwritten by the university certificate image. Attachment 2 is the code we have attempted. The URL reference for each image displays the correct image when clicked.
Thanks for suggestions.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've attached the .rtf to this response. I hope it is visible.
You are correct re: images on the server. That is the overall strategies for our sub-catalog certificates.







This disucssion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.