Can an LTI call pass the page it is called from?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am interested in adding a call to an external LTI to announce a student's degree project registration. The idea is to add a button so that when the examiner approves the student's draft to move forward to an oral presentation that they could simply click on a button and then be prompted for the data and time of the presentation (and perhaps the language of the presentation - as we can have presentation in Swedish or English).
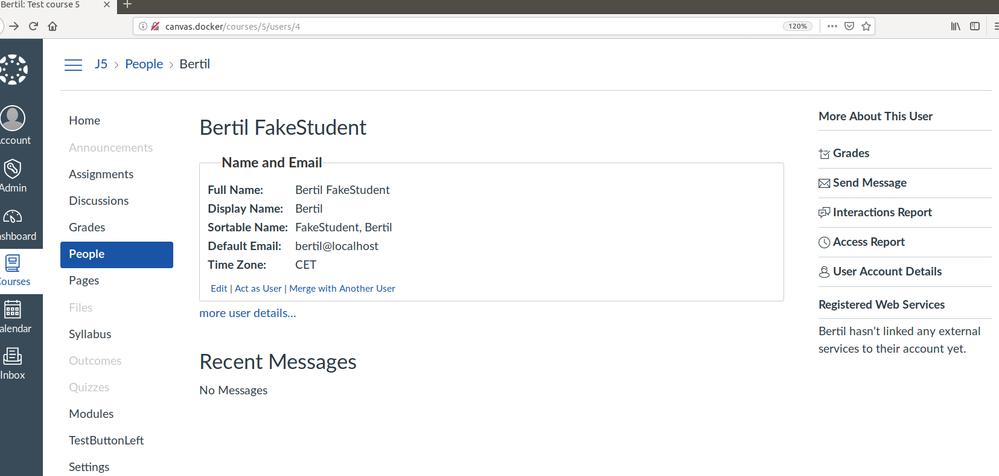
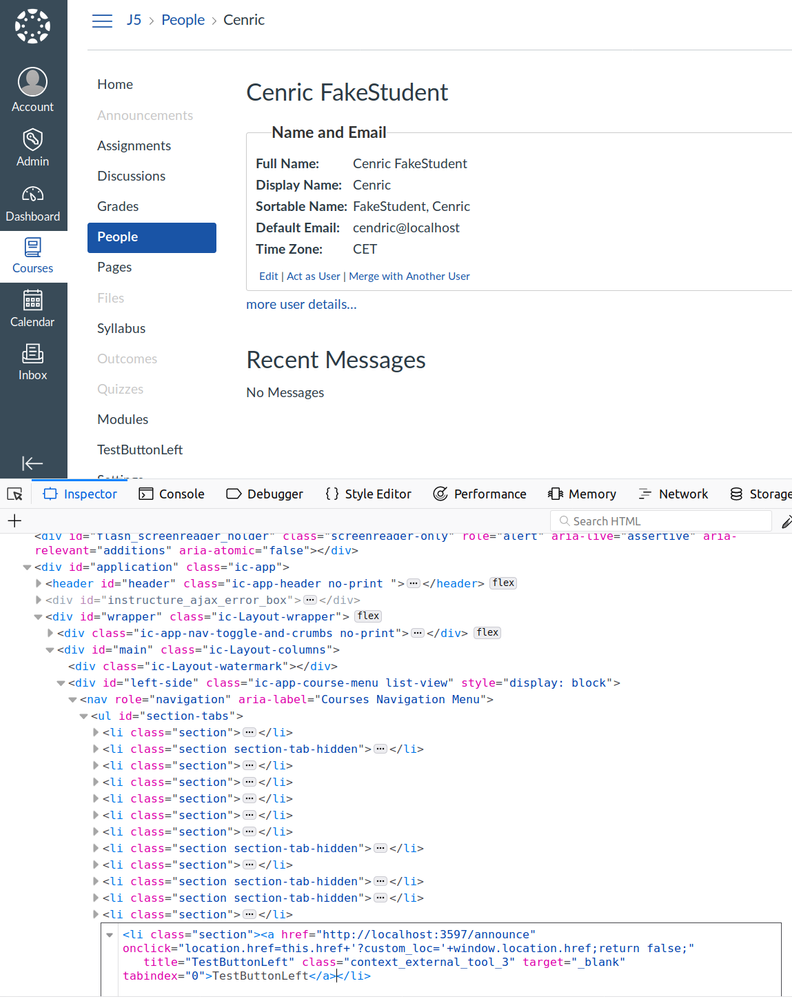
While I can add a course_navigation button (labeled "TestButtonLeft") to the left menu (as shown below) I cannot find any variables (including substitutions) that will tell me that the button was pushed for user_id 4 on the course page for People - although I can find in the parameters that are passed to the LTI tool the course_id.
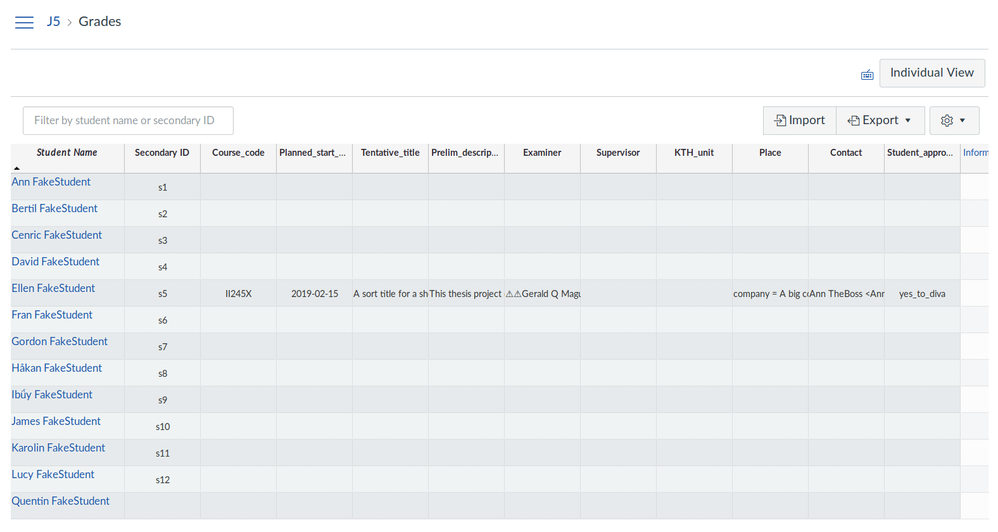
If I cannot know which student it is, then it means that I have to make a list of all the students in this course for the examiner and then have the examiner select the student from the list. In contrast, it seems much simpler for the examiner to click on the student in the grade book (as shown below) and then get the page above and push the button to trigger the LTI tool.
There are lots of other settings where I would like to use this functionality. Note that only a teacher for the course should be able to see and push this button.
Is there something I am missing?
Is an alternative to modify the JavaScript for the page to include xAPI Bookmarklet and then use this to trigger the actions (or alternatively automatically append the user_id into a parameter of the URL for the button on the page)?
As an aside, the above shows one of the great advantages of having Canvas running in containers in a VM - as I can make completely fake users & classes and not upset any administrator.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The solution to the above is to use a custom Javascript (add-url-to-button-push-for-lti.js) to append the current page's URL as a parameter to the URL used to invoke the LTI tool. This code and document (Adding_URL_to_call_to_external_tool.docx) can be found at https://github.com/gqmaguirejr/E-learning