Canvas Style Guide: CSS Variables
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
This blog post was written in response to a discussion started by lph called Color Variables.
The Canvas Style Guide has a section on colors and makes reference to Color Variables and then has a section on background colors. Layne said the problem was that the guide stopped short of explaining how to implement the variables and then wanted to know how to use those because any $variable within a class or style attribute gets stripped out by the rich text editor.
Here is the section from the Canvas Style Guide that Layne was referring to. The notes at the bottom even say to "Use color variables ..."
Wrong Manual
The problem with the Canvas Style Guide isn't that the style guide stops short as it actually explains how. The problem is that most people don't understand what the Canvas Style Guide is and they try to use it for purposes for which it wasn't designed.
The Canvas Style Guide is designed for developers of the Canvas software to use when writing Canvas code. It is not intended for content developers to use on their pages.
An analogy from the automobile world would be that the Canvas Style Guide is written for the engineers who design and build the car. What's happening here is that a driver gets a copy of the engineering manual and tries to access the internal workings of the car. What the driver should be using is the users' manual that describes functionality like how to use the windshield wipers, rather than the engineers' guide that explains the ignition timing
To bring it back to Canvas, the people who are using Canvas should be look at the officially maintained Guides here in the Community while the Canvas Style Guide is the software engineer's guide.
This distinction confuses a lot of people because some of the material in the Style Guide works and people can leverage it as long as they know what they are doing and are willing to update things when it changes.
I've used the style guide myself to stylize things. For example, here is a table of contents that I added to the bottom of every content page in my Finite Mathematics course. Each button is linked to another location in the notes. This one is for section 3.4.
The Canvas Style Guide has designated non-variable classes for buttons and they work so I use them. But there is no guarantee that they will continue to work or that Canvas won't change the class names at some point. If they do, I'm responsible for going through and fixing everything that I used that builds off the Style Guide.
Be sure you pick up on the difference between what works and what doesn't work here. I'm using a class rather than using a CSS variable. Both are mentioned in the Canvas Style Guide. The class works, but the CSS variables do not.
Most of the questions that arise here in the Community about the Canvas Style Guide are from people who don't understand its purpose. That confusion is completely understandable as there have been lots of blog posts and responses that tell people how to take what's in the Style Guide and use it for design purposes. Users see those, they use them, then when they try something new, it doesn't work and they don't understand why.
For a long time I suspected that we might be misusing the Canvas Style Guide, but it wasn't until July 2017 that the Community was given the definitive word from an Instructure employee.
Now that we have the background story out of the way, let's look at what is happening with the Color Variables.
Non-Themed Variables
Variables that are not themed are converted from the SCSS file into standard CSS before it is delivered to you. In the source code, the app/stylestyles/base/_variables.scss (notice the .scss and not .css extension) contains a line that defines
$ic-bg-light-primary: #E5F2F8;
@if $use_high_contrast { $ic-bg-light-primary: #E6F1F7;}
Then, in the app/stylesheets/bundles/discussions_list.scss file, this is assigned to the background-color for the .discussion-topic.selected class (you'll need to see the source for the full code).
&.selected {
background-color: $ic-bg-light-primary;
}You'll probably not recognize that &.selected as CSS. That's because it's SCSS, called "Sassy CSS". CSS is automatically valid SCSS but SCSS must be processed to convert it into CSS.
Now, let's go to the discussions_list.css file that is delivered to me in my browser when I open a discussion-related page. There is not a single $ anywhere. However, there is definition that matches what we were looking for before.
.discussionTopicIndexList .discussion-topic.selected {
background-color:#E5F2F8
}In other words, you cannot directly use $ic-bg-light-primary if you are a content creator because it's not exposed to you. It's converted to the actual color code before you get it. You are free to extract those codes and create your own CSS that can then be uploaded through the Theme Editor, but you won't be able to access the $ic-bg-light-primary directly from within Canvas.
Themed Variables
There is another type of variable out there. That's the branded variables that come through the Theme Editor. The variables.css file is loaded that contains the the CSS variables. It brings this into the :root pseudo class, the documentation of which says that it's useful for declaring global CSS variables, which is exactly what Canvas is doing.
Here is a sampling of the entries in our variables.css file.
:root {
--ic-brand-primary-lightened-5: #0C93E3;
--ic-brand-primary-lightened-10: #1999E4;
--ic-brand-primary-lightened-15: #269EE6;
--ic-brand-button--primary-bgd-darkened-5: #0087D7;
--ic-brand-button--primary-bgd-darkened-15: #0079C1;
--ic-brand-button--secondary-bgd-darkened-5: #2B3942;
--ic-brand-button--secondary-bgd-darkened-15: #27333B;
--ic-brand-font-color-dark-lightened-15: #4C5860;
--ic-brand-font-color-dark-lightened-30: #6C757C;
--ic-brand-primary: #008EE2;
--ic-brand-font-color-dark: #2D3B45;
// There are a lot more of these
}That CSS variable definition cannot be used as a CSS definition directly, it must be accessed using the var() function. This is how Canvas does it in the common.css file. Here's an example from there.
.ui-datepicker td span,.ui-datepicker td a {
border-radius:3px;
color:var(--ic-brand-font-color-dark)
}When invoked, the browser will lookup the definition of --ic-brand-font-color-dark, which is #2D3B45 in our variables.css file, and use that color.
Note that the names do not necessarily match up with those in the Canvas Style Guide and not everything with a brand in it is listed in the Style Guide. In fact, the only ic-brand- variable mentioned in the Style Guide is $ic-brand-primary. Those with the --ic-brand- are configurable through the Theming process and are included in the variables.css file. Besides the ones that start with --ic-brand-, there are a few others related to --ic-link-color.
Remember that there will generally not be any var() references to CSS variables that do not start with with --ic-brand- or --ic-link-color as those are just not exposed to the end-user. That said, I did find a --revision-button-hover-color that is in the common.css but has no definition supplied for it anywhere.
While you cannot access the non-themed variables directly by name, you may be able to access those themed variables as a Canvas admin, but not as a content developer / instructional designer / instructor.
For example, you could be able to define this in your custom CSS file and upload it through the Theme Editor.
.my-primary-background {
background-color:var(--ic-brand-primary);
}After you have done that, then you can use class="my-primary-background" in your content and it would pull the primary branded color from that. If you change the primary brand color in the Theme, then it should update it on your pages.
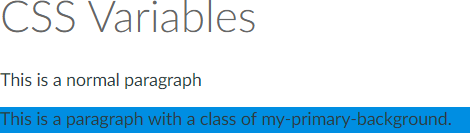
Here's the HTML (I inserted line breaks for readability)
<p>
This is a normal paragraph
</p>
<p class="my-primary-background">
This is a paragraph with a class of my-primary-background.
</p>And here's what it looks like when you view the page, which I named CSS Variables.
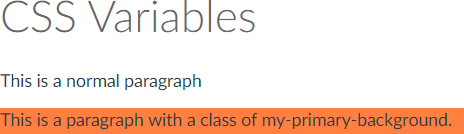
After going in and modifying the primary in the Theme Editor, saving, and applying the changes, I now have this when I reload the page (I didn't change anything on the page itself).
You might be tempted to try something like this within the content page itself.
<div style="background-color: var(--ic-brand-primary);">
This has a primary background
</div>That will not work inside Canvas. The var() function is not in the Canvas HTML Editor Whitelist and is stripped out.
Bottom Line
The short version of all this is that you don't use those color variables directly. A Canvas admin can create account-wide classes in the custom CSS that can then be used by other users.
For most people, that means that it is easier to just hard-code the desired colors in there, but you should probably ask yourself if those are the colors that you want to use anyway. It may confuse students into thinking it's part of Canvas rather than part of your content.
Finally, understand what the Canvas Style Guide is and who it was written for. While it has some things that can be used by the content creator to stylize user content so that it looks like the rest of Canvas, that's not its purpose or its audience.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.