Custom Javascript to replace Panopto embeds in mobile apps
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Hi all! I’m an Instructional Technologist / Developer in Emerson College’s Instructional Technology Group.
Emerson has recently switched to using Panopto for video hosting and we’ve been working through some growing pains. We’ve heard from our reps for both Panopto and Canvas that we’re not the only school having the below problem, so I wanted to share the workaround we’re using.
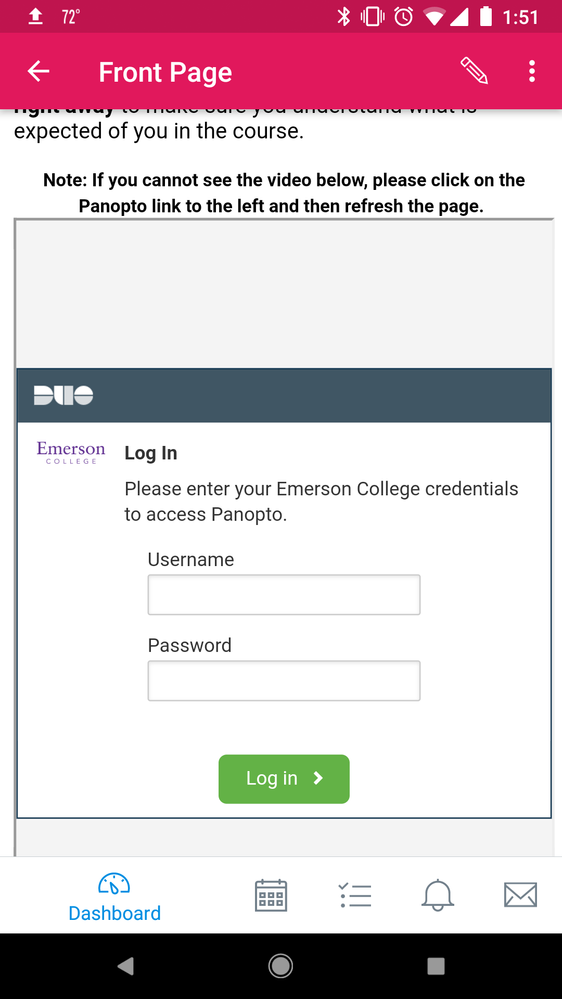
The problem, as reported by our users, occurs on iOS versions of the Canvas Student and Canvas Teacher apps on pages that contain embedded Panopto videos requiring login to access.
On Android versions of the Canvas apps, users were offered the chance to login and watch the embedded videos.
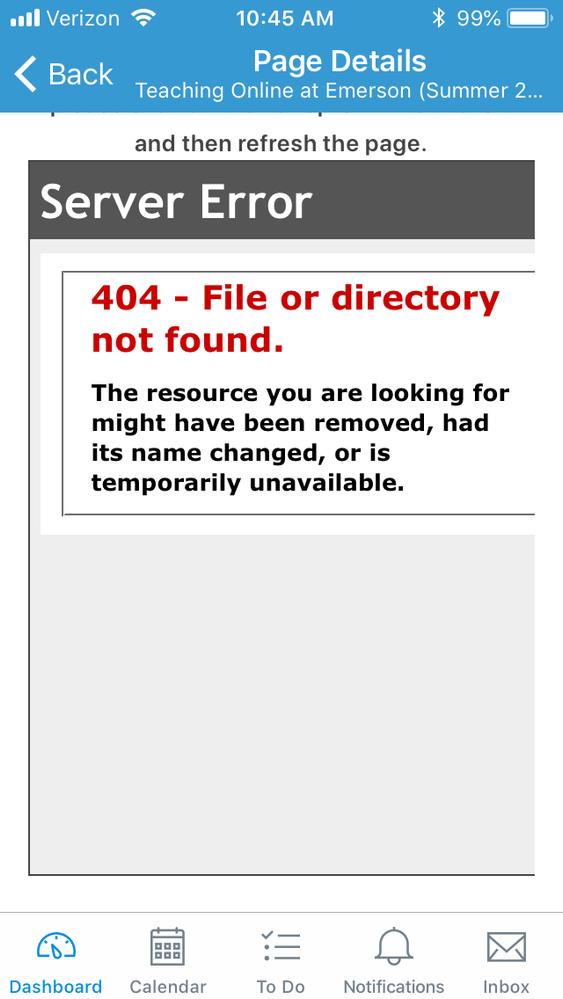
On iOS, however, users encountered a frame with the text “Server Error” and “404 - File or directory not found.”
Since our online courses are taught solely through Canvas and all have embedded Panopto videos on the front page, this was not the kind of first impression we wanted online learners to have of their courses.
We’re still working with Canvas and Panopto to find a solution, but in the meantime I wrote some custom Javascript and CSS for the Canvas mobile apps to improve the user experience. To keep the learning experience consistent across devices, the custom JS works for both iOS and Android versions of the Canvas apps.
First, the Javascript checks to see if there’s an iframe on the page with a source URL matching our Panopto URL (ie, https://emerson.hosted.panopto.com/).
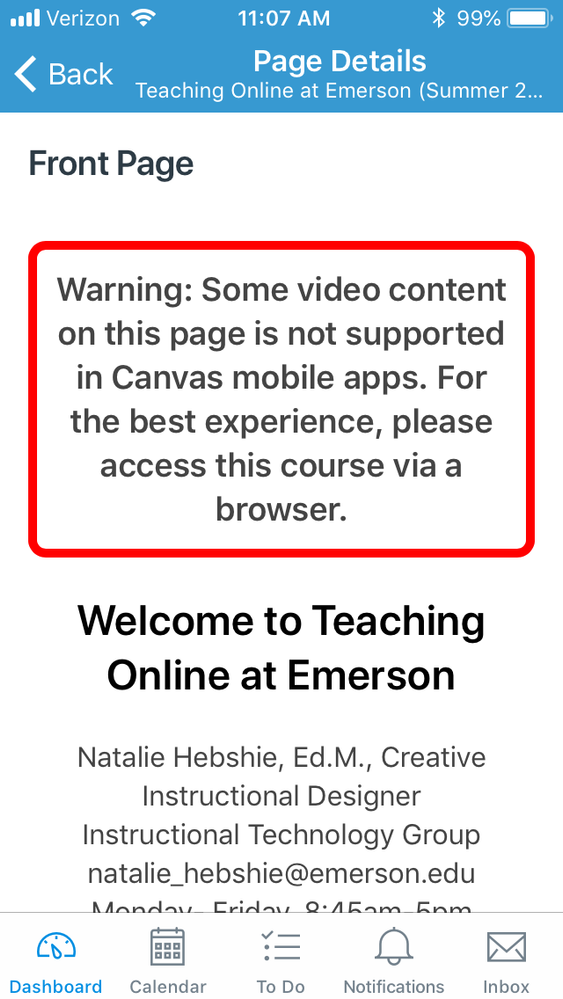
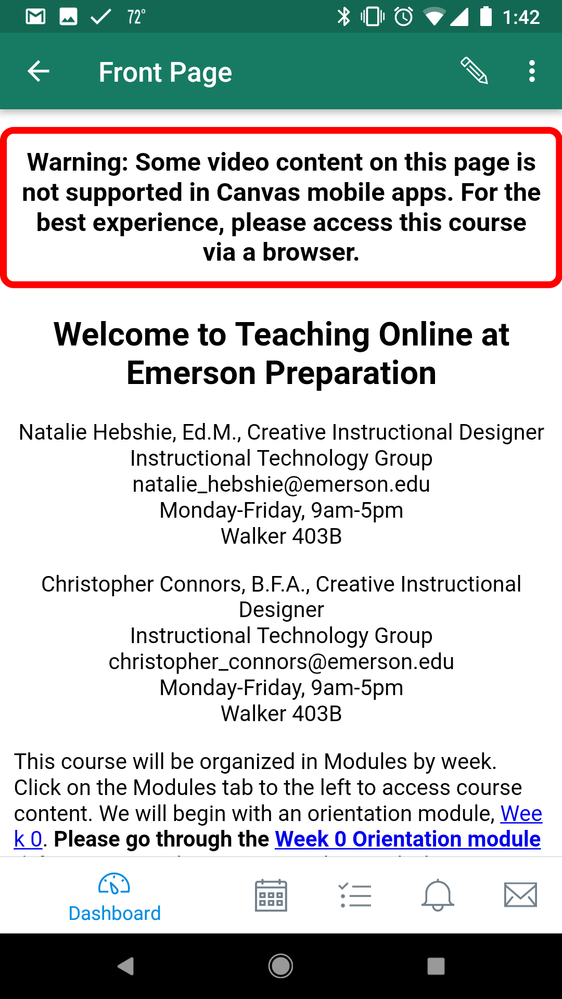
Then, if it finds one or more matching iframes, it creates and adds a paragraph to the top of the page that encourages users to view the course in a browser instead:
“Warning: Some video content on this page is not supported in Canvas mobile apps. For the best experience, please access this course via a browser.”

iOS app view of the new warning message.
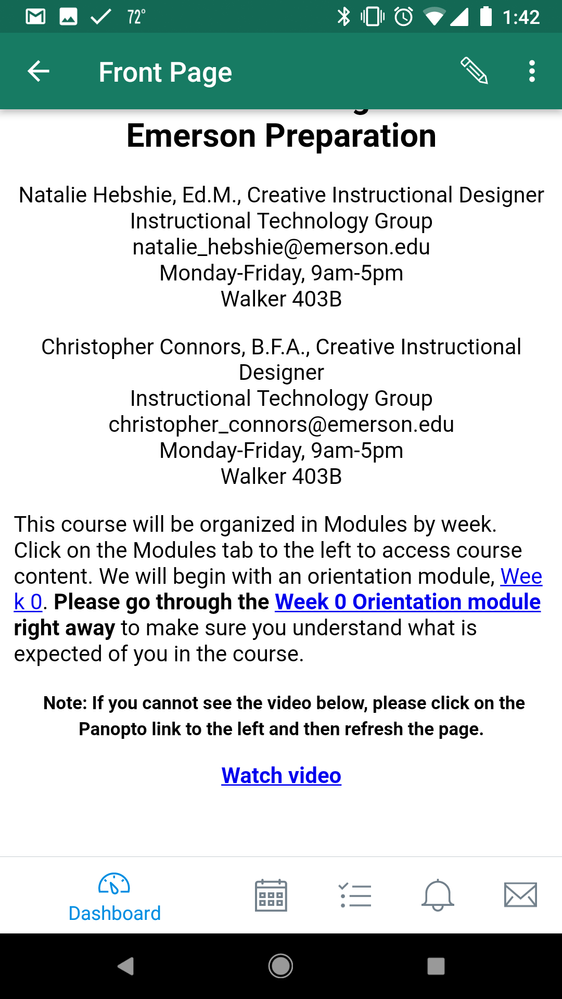
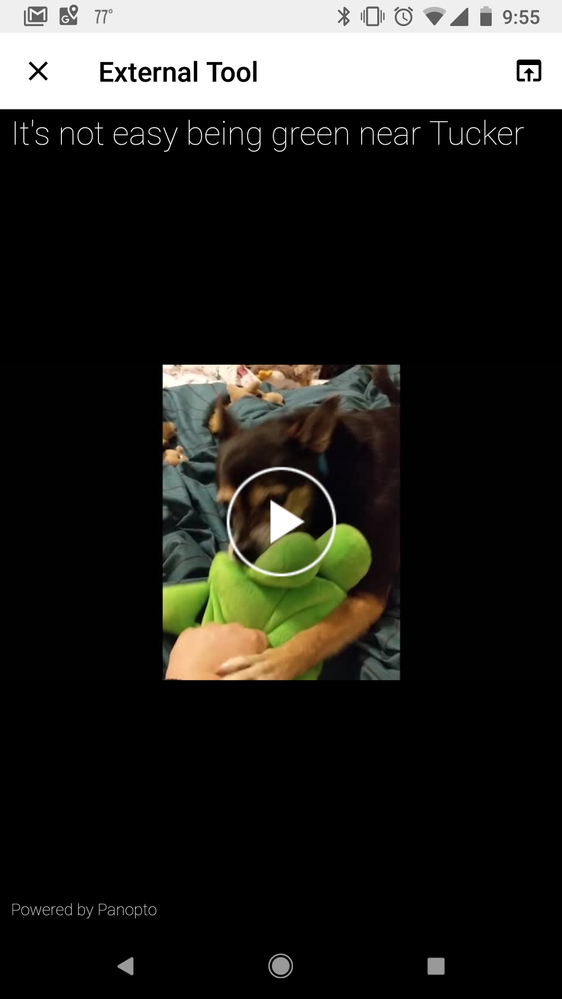
Finally, the script replaces each matching iframe with just a plain link to the video that opens as an External Tool.
Android and iOS users both see the same "Watch video" link; user experience is kept consistent.
Clicking "Watch video" opens the video for playback while keeping some Canvas navigation options to return to course content.
The result is a much cleaner interface and user experience, which we’re considering keeping even when the original error gets resolved.
In theory this code could be adapted to replace any other iframes that don’t display properly in mobile by changing the source it’s checking for. So far we’ve only gotten reports of issues with Panopto, but that might change as more teachers and students start to use the apps.
I've shared a version of the code we’re using on GitHub. It's been edited to be a bit more generalized and is pure Javascript, so no need to load in jQuery.
Canvas mobile - Custom embed user experience · GitHub
If you aren’t already using custom mobile JS and CSS files, you can upload these two as-is* using these instructions: https://community.canvaslms.com/docs/DOC-10862-4214724282
If you are already using a custom CSS file for mobile, just update that file with the code from this CSS file.
If you’re already using a custom js file for mobile, you can copy to your file the two functions:
function replaceEmbed(frame,linkText) { … } and function customEmbedUX() { … } *
Then, just call customEmbedUX() from within whatever document ready type function you’re using.
If you use it, please keep some form of attribution with it. If you have suggestions for improvement, I’d love to hear them!
* Edited to add: One minor edit is needed in the code to make it work for you. In the customEmbedUX() function, change the Emerson URL to your Panopto URL.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.