Global CSS style delay for Discussions / Assignments
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-09-2016
02:50 PM
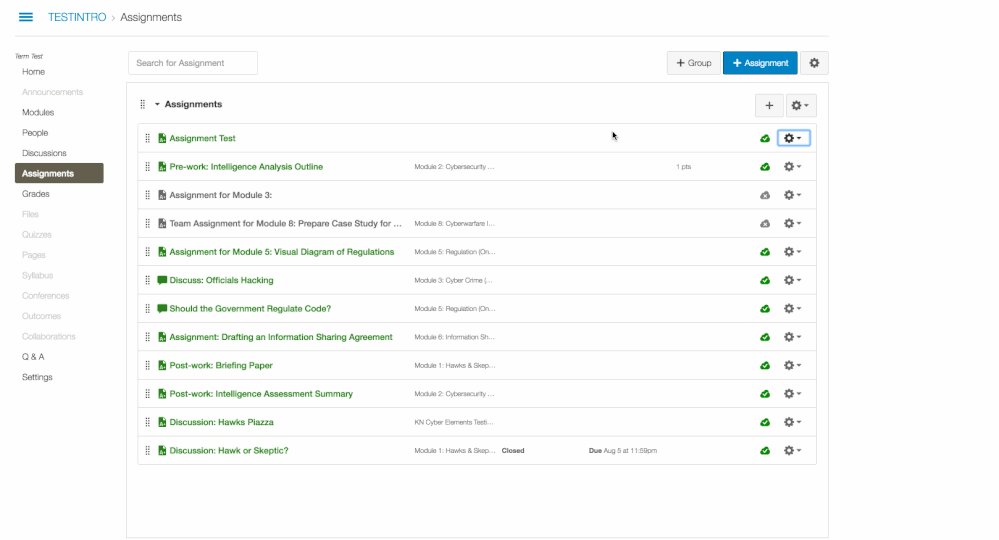
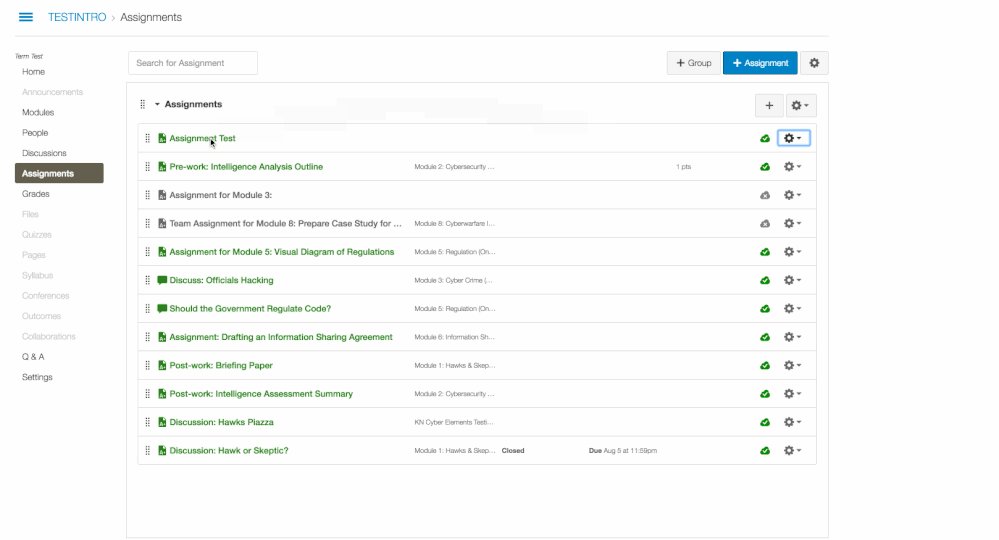
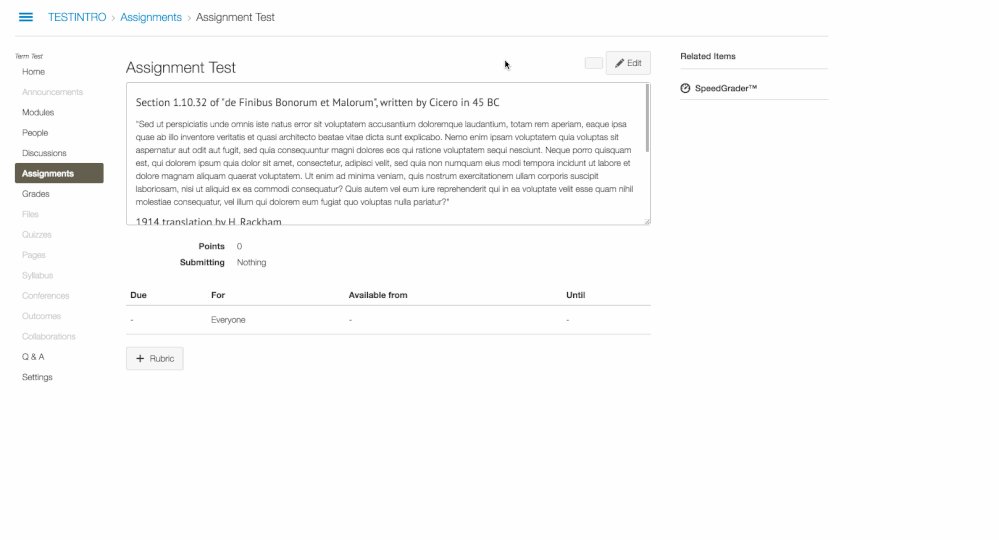
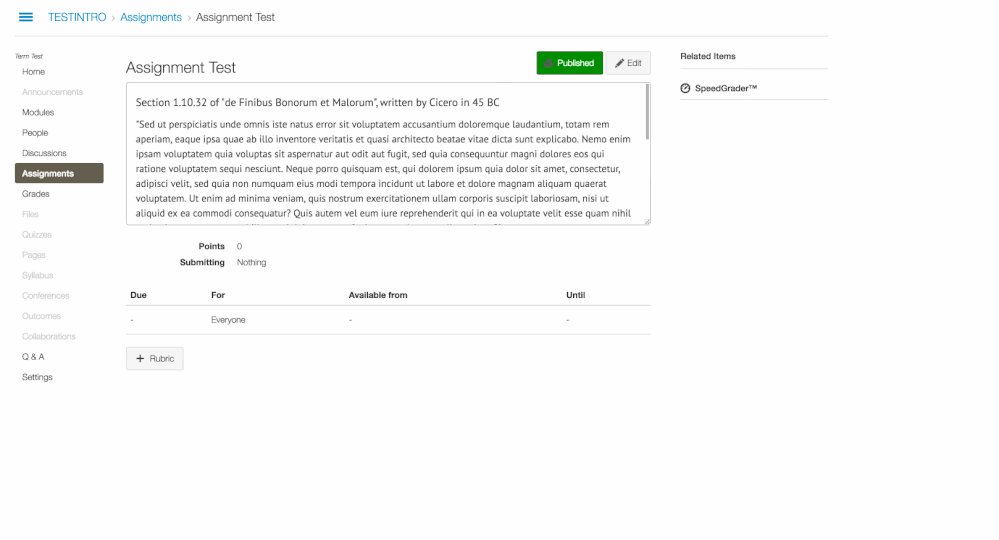
Hello! My question is about font styling with Global CSS. When I set font family+size for Discussion and Assignment pages, I'm seeing a noticeable delay when the style for each page loads. Does anyone know how to prevent this from happening or if that's even possible? GIF below for an example.
Thanks in advance for any insights / tips!
Kris
Note: for reference, I'm targeting the following selectors..
discussion pages: .message.user_content.enhanced
assignment pages: .description.user_content.teacher-version.enhanced & .description.user_content.student-version.enhanced
content pages: .show-content.user_content.enhanced (Content pages work fine)