Human-readable classes & IDs for Javascript/CSS overrides
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-06-2017
01:47 PM
I'm not a software engineer, so please forgive a potentially ignorant question:
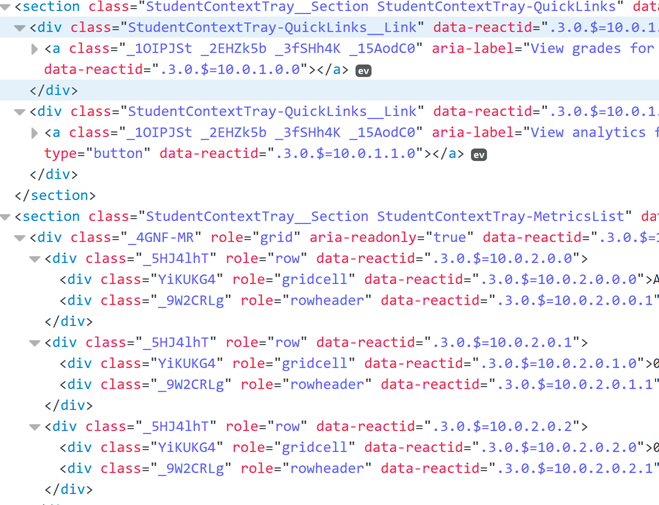
How's the community handling the apparent move in the Canvas DOM towards less human-readable classes and IDs when doing CSS and Javascript overrides?
It may be just me, but I'm hesitant to target a class like ".tab-r1l_mqf4ag" or to crawl through the DOM (which seems to change from release-to-release). Up to this point, I felt empowered with my limited coding skills to work with clear classes and IDs, like ".add_module_item_link".
If I'm not the only one experiencing this discomfort, hopefully someone in the community can enlighten us.