During a session at InstructureCon 2016 I realized that there are quite a few people who are interested in developing LTI tools for their institution, and looking for instruction on how to get started. I thought maybe I could help, at least from a .NET perspective.
I do realize that Canvas lives on the *nix platform, but .NET is fully capable of communicating with it. The department I'm in currently uses the Microsoft stack (except for virtualization). So, for those of you out there who are also using Microsoft technology I hope to make this easy. Those who are not using Microsoft tech will hopefully be able to at least follow along.
If you're diving into LTI I'm going to assume that you have a background in web application development in general, and will not get bogged down in setting up a development environment. I will be happy to provide additional details later as needed, based on feedback.
What you will need...
I'll be working through this project using Visual Studio 2015, community edition should be fine.
You will need a web server to host your demo application, along with an SSL certificate. LTI will not work over standard HTTP, you will need to use HTTPS. I'll be using IIS for this role.
- Use Google to find an article on creating a self-signed certificate if you do not have an SSL certificate available.
Common Starting Point
As a recommendation, I am going to use the project from this tutorial to work through the steps of launching an LTI app in Canvas.
I realize this is a simple tutorial, which is why I chose it for this task: I do not want to get bogged down in what the app actually does. The focus here is really on how to wire up the LTI side of things, the app is almost irrelevant.
Note: If you do follow along using this tutorial, add a default value for the "Name" parameter when you add the "Welcome" controller. Or, remove the parameter completely. You'll see why later.
Going through this process will give us a common point of reference. For those who are more advanced, start from where ever you are comfortable, or whatever project you have in mind. If you do nothing but implement the first three steps of the "Getting Started..." tutorial, you will have enough to launch your first LTI application in Canvas. The key here is that through the process of creating the sample project, you have implemented methods capable of recognizing specific HTTP verbs, i.e. GET, PUT, POST, etc. This is required in order to work with LTI.
Launching your first LTI tool
Step 1: Create the XML Application Definition
So, let's see how we can launch our new LTI tool in Canvas (we'll get into OAuth and user validation later).
The first thing we'll need is an XML file that defines our application, go to this URL to use a tool to help create your XML file: XML Config Builder
For this example, we'll add launch points for our LTI app to the Account navigation, and to the Courses navigation.
Here is a description of how I completed the entry fields in the XML tool:
Options
- Name: ltiDemo
- ID: <generated guid>
- Description: Demo app to illustrate how to launch an LTI application in Canvas
- LTI Launch URL: https://ltidemo.mydomain.com/
- Icon URL: <blank>
- Custom Fields: <none>
- Launch Privacy: Public
- Domain: ltidemo.mydomain.com
- Extensions: select "Course Navigation" and "Account Navigation"
Course Navigation Settings
Account Navigation Settings
Click the "Generate XML" button, copy the results found under "XML Output", paste these results into an XML file in your project. My file name is: ltiDemo_config.xml
Step 2: Push the XML Configuration to Canvas
For the purposes of this simple demo, we will make the demo app available to the entire instance, i.e. all sub-accounts.
- I strongly recommend using your test or beta instance of Canvas, log in to the instance of your choice
- Click on Admin, and go to the Settings of your instance
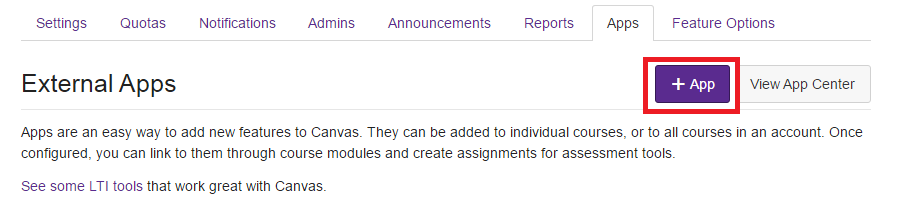
- Click on the "Apps" tab
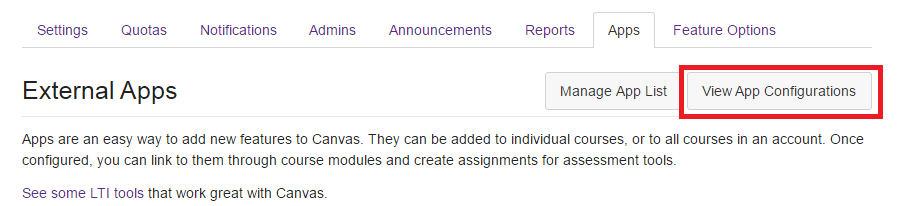
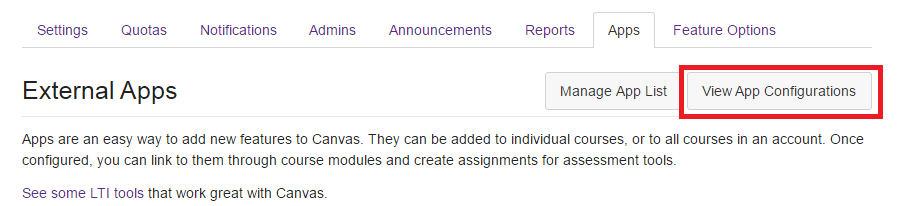
- Click on "View App Configurations"

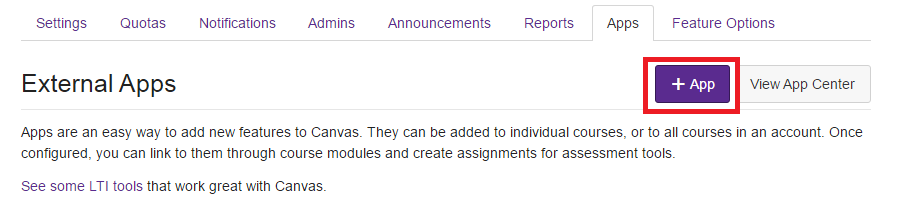
- Click on "+ App"

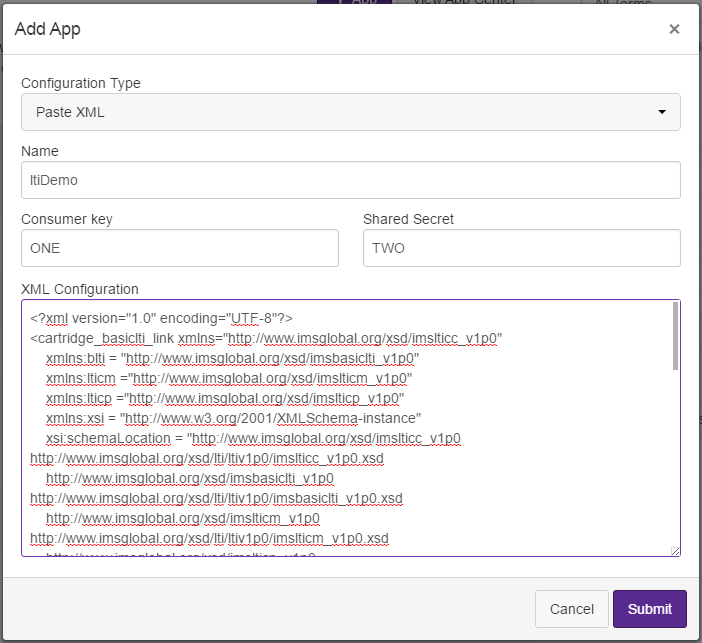
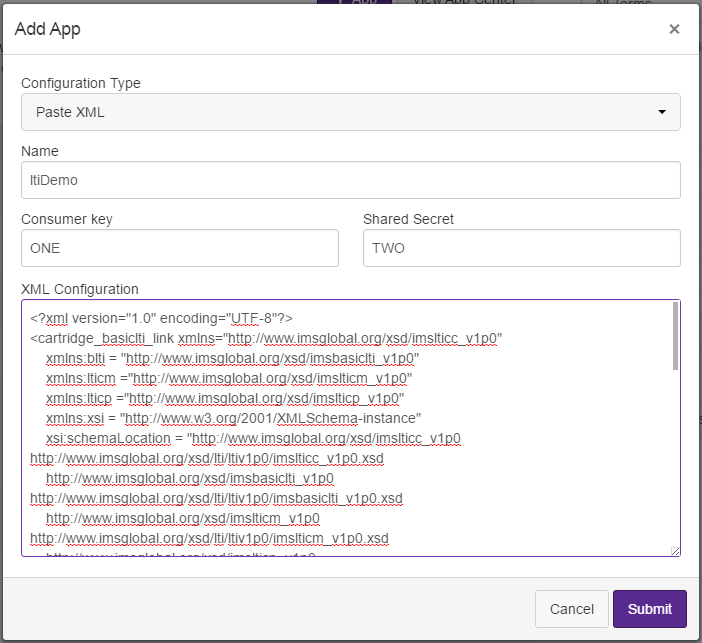
- You should now have a pop-up view labeled "Add App"

- Configuration Type: select "Paste XML"
- Name: ltiDemo
- Consumer Key: ONE
- Shared Secret: TWO
- XML Configuration: copy your XML content and paste it into this entry field.
- Click "Submit"
NOTE: In this case I have used a meaningless Consumer Key and Shared Secret, I'll discuss these values in more detail in a later document.
Once you have completed these steps, under "External Apps" you should see "ltiDemo" listed.
If you refresh your Canvas browser window, you should now see "ltiDemo" in your Account navigation.
If you then browse into a course, you should see "ltiDemo" in your Course navigation.
Step 3: Let's Test !
I'm going to assume that you are testing from your local development environment. In this case, you will want to add an entry to your hosts file to handle local DNS lookup on your domain name.
For Windows users: c:/windows/system32/drivers/etc/hosts
Edit this file and add the following line:
127.0.0.1 ltidemo.<yourdomain>.com
Save your change, then ping your domain and make sure you get a response.
Now when you request an LTI launch from the browser on your development machine, the URL of your demo app will be found on your local machine.
Refresh your Canvas browser page, and you should now see "ltiDemo" listed in your Account navigation options.
Looking back at our XML configuration, if you click "ltiDemo" at the Account level, it should launch the following URL in an iFrame within Canvas: https://ltidemo.mydomain.com/helloworld/welcome
Now browse into any course, and you should see "ltiDemo" listed in the Course navigation options.
Looking back at our XML configuration, if we click "ltiDemo" from a course it should launch the following URL in an iFrame within Canvas: https://ltidemo.mydomain.com/helloworld/
Conclusion
Launching your own tools inside Canvas is really not too hard once you know how to do it.
Keep in mind that we haven't addressed one ove the most favorite topics yet, which is OAuth.
However the goal here was simply to demonstrate how the launch is wired up, and show how to display your tool in an iFrame within Canvas.
I will begin working on Part 2, I hope this is helpful.
Part 2 is published here: .NET LTI Project - Part 2 - Launch Request
A basic Visual Studio project has been published here: LTI Demo Project