Found this content helpful? Log in or sign up to leave a like!
SCORM Height Sizing Issues
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've run into a couple of issues with the height of SCORM assignments that are a pretty big impediment to the courses that I'm working on.
1) The .tool_content_wrapper height of the containing iframe in Canvas is often much too large for my SCORM content. It seems like Canvas is dynamically setting this number using javascript, and I was wondering where this number is coming from and if it could be made smaller. At the moment, there's such an exorbitant amount of whitespace beneath the content that it appears to students that content is missing from the page that wasn't loaded properly.
2) Dovetailing into the first issue is that, although I am successfully able to send a postMessage to Canvas to resize the iframe to the SCORM content's actual height (allow external tool to resize iframe · instructure/canvas-lms@834aba7 · GitHub ), the content area is not being repainted after my postMessage is sent. This is a little tricky to explain, but I'll do my best. Going back to my first point, the original size of the iframe is much too large. So, inside of the html page I'm serving my SCORM content on, I've sent a postMessage to Canvas after my content has loaded, to set the height of the containing iframe for my content. The containing iframe successfully changes to the proper size. However, the larger space that the iframe originally took up does not get repainted. There's a large expanse of whitespace beneath the SCORM frameset where the original iframe was originally painted. I don't seem to have this issue with any LTI tools I've created or used, but maybe I've just been lucky. I know that SCORM is technically being served in an LTI wrapper. I'm curious if the issue might have to do with SCORM being served in a frameset instead of just an iframe, like an LTI tool, or if there's some other issue at play that Canvas could potentially fix.
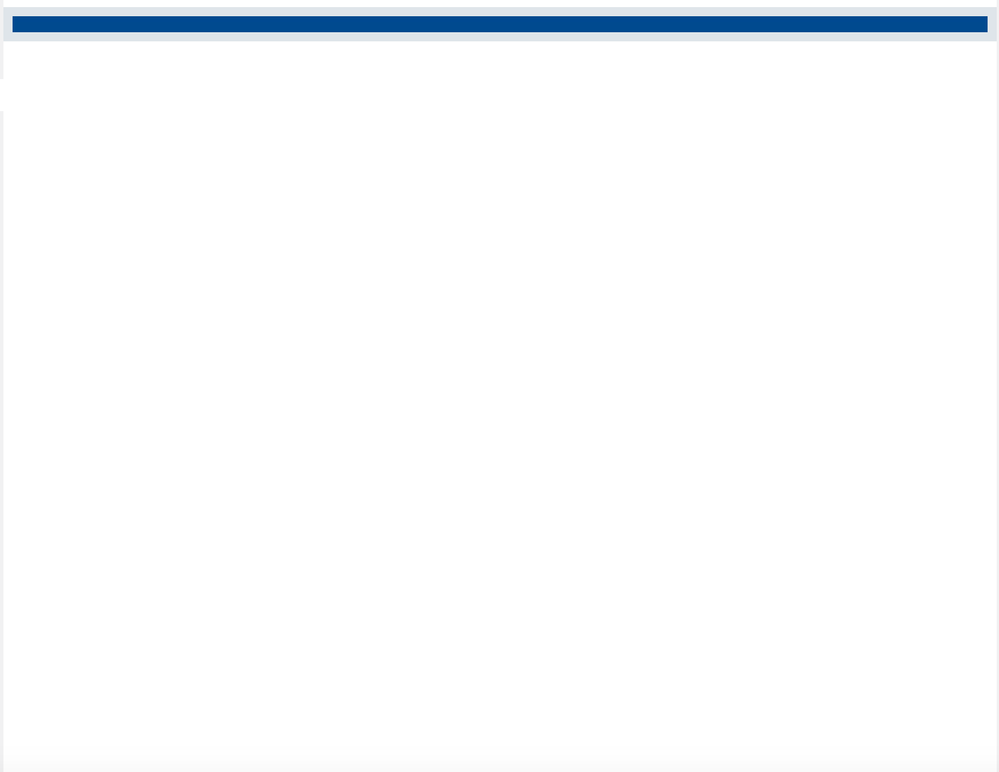
As an example, here's a screenshot of what I'm talking about with the whitespace not being repainted. Just to make the issue super clear with a bit of an exaggeration, I uploaded a SCORM package where the height I'm sending in the postMessage is just 30px. The sliver of dark blue in the screenshot is my SCORM tool. Yet the height of the content area is still huge, from where the iframe/frameset was originally painted. (And just to anticipate a possible question...yes, the height that is painted here in the content area is not due to the min-height of 450px for #main. I can see in dev tools that the whitespace that appears is much taller than 450px.) This vast expanse of whitespace is obviously an issue for the look of the page. It might not always be as exaggerated as my example, but I've had issues with run-of-the-mill SCORM exports where hundreds of pixels of whitespace was appearing that should not be there.
This seems like more of an issue for Canvas than something that I could fix on my end, but if anyone has ideas, I'd sure appreciate it. Thank you!