Why and how we built our own content authoring system for Canvas
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Canvas offers solid rich editing tools to format text and add media to a page. But as a medical school we needed to go beyond wiki pages and level up presentation and interaction in our courseware to aid understanding and engage our students. We also needed to make it easy for our instructional and graphic designers to edit and preview content in a WYSIWYG environment.
Off-the-shelf e-learning authoring tools like Articulate Rise can be cumbersome to render in Canvas. So we created our own component driven authoring system based on a Headless Content Management System called Storyblok coupled with a custom built page rendering engine written in React.
Advantages
- Better authoring and development experience for staff and better learning experience for students
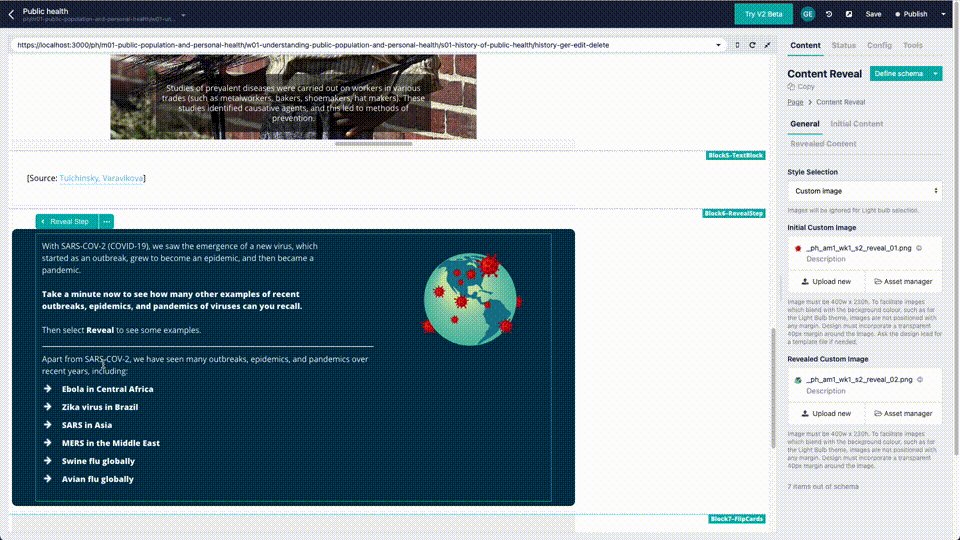
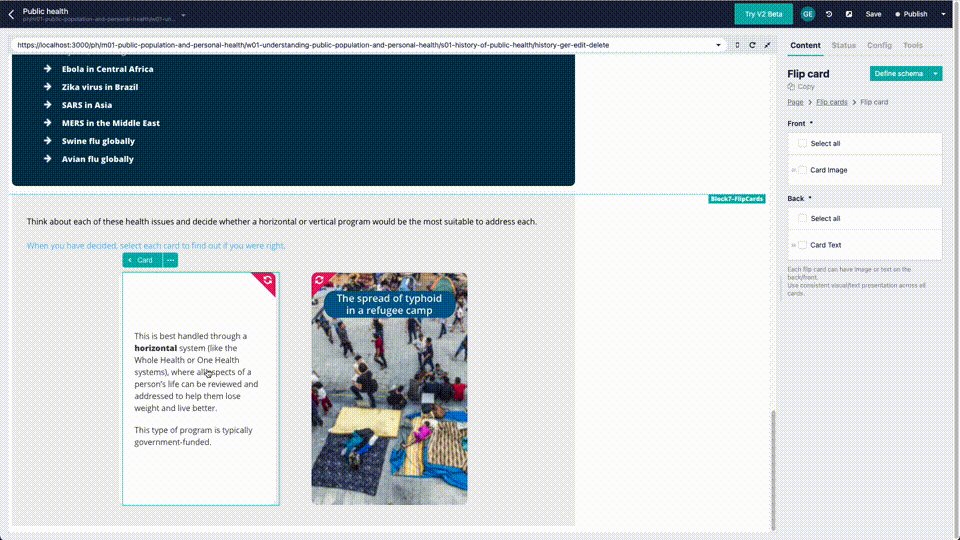
- Customised learning blocks (inline formative quiz, flip card, labelled diagram, accordion, carousel, image zooming etc)
- Author once deploy anywhere (not just LMS)
- Ownership over page version control, backups, analytics, interoperability, i18n
- Finer control over team workflow. collaboration and communication (down to block level)
- Image processing service (automatic resizing, web optimisation)
- Easily re-use / copy content and assets at block or page level across courses
Disadvantages
- Two environments to manage
- Content has to be loaded in dynamic full height iFrame in Canvas pages:
- Canvas could have breaking changes in future
- In frame modal overlays, image zoom not trivial
- Canvas Integration can be a pain. E.g.:
- Page linking
- Have to manage module structure and create page stub for each StoryBlok page instance (TODO: automate using Canvas API)
- Have to maintain own code for page renderer
- Headless CMS monthly user fees (although open source options are available)
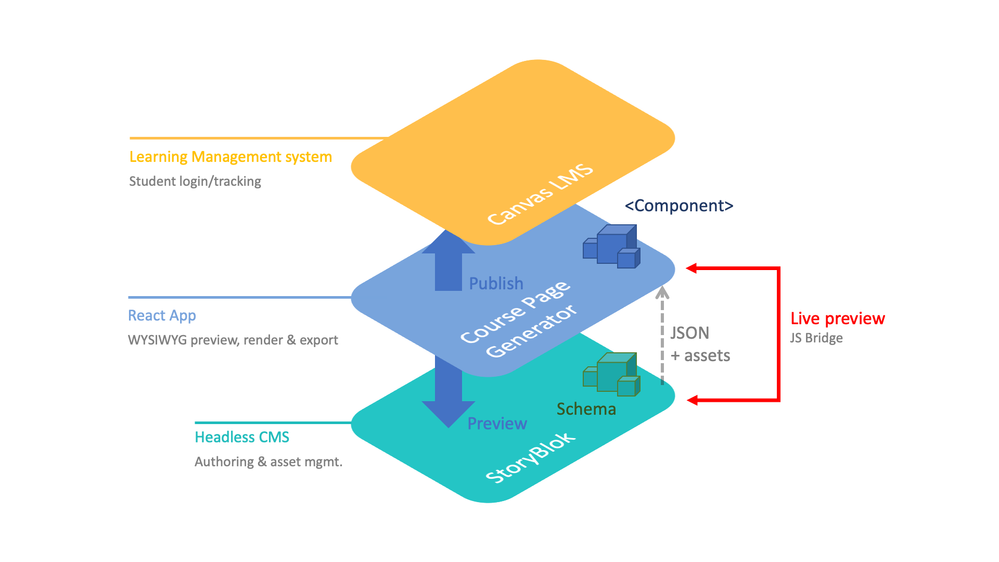
How Its Works
- Canvas page loads dynamic height iframe that loads our Course Page Generator (React app) and it in turn loads JSON + assets from Storyblok CDN
- A page is broken down into blocks with each type relating to a React component (text image block, accordion, carousel, quiz etc)
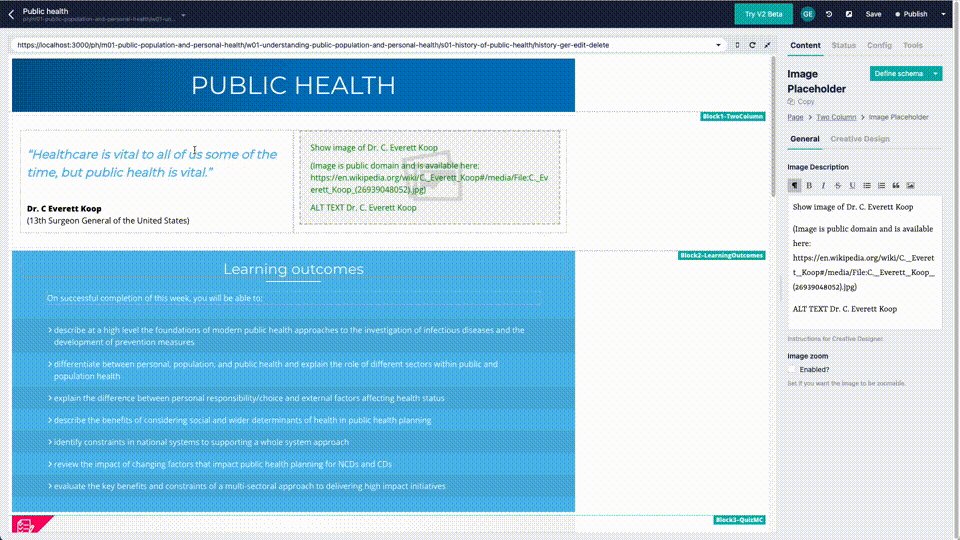
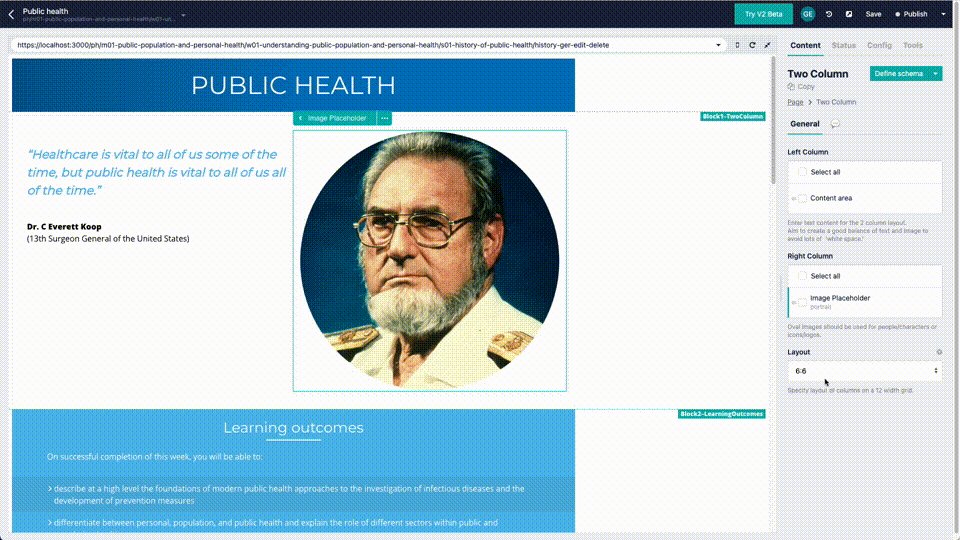
- Storyblok headless CMS is agnostic as to how content is presented. It’s an authoring tool focused on creating flexible component schemas. We map the schemas to our courseware components and render in real time in the Storyblok preview area, which points to our Generator app.
- Storyblok provides an event handler API via a javascript iframe bridge to enable live updates in the Generator app.
- In this way our authoring team can see a live and interactive WYSIYG version of the content they are developing**.**
- Our design team write content and upload image and media assets through the Storyblok User Interface.
- We use the same Generator app to render final or published content to Canvas.
This approach has improved our student learning experience and retention while also making it more enjoyable for our staff to create content at scale. The end result is a rich seamless learning experience based on a best-of-breed tech stack.
Comments and suggestions welcome.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.