Found this content helpful? Log in or sign up to leave a like!
deep linking
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
I'm an external tool developer. We've implemented LTI 1.3 specs for our tool but have a problem with deep linking with Canvas.
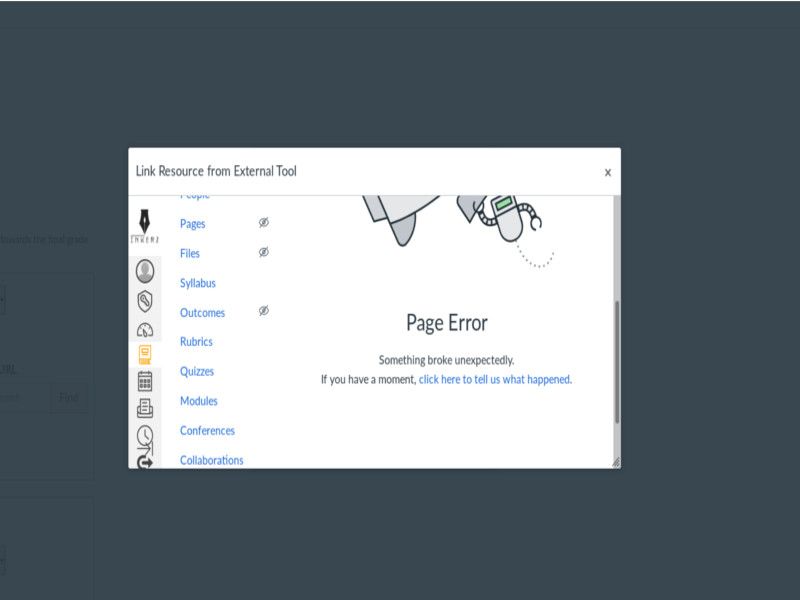
We've created a course as an instructor and inside of the course created an assignment. For submission type, We've selected an external tool, and when we clicked the "find" button and select our tool another window shows our HTML. On our page, the students should select a button and after that, the tool returns a JavaScript with auto-submit functionality. The problem is when it post encoded deep linking return message as a JWT with proper parameters to "deep_link_return_url" we get an error in Canvas.
The return URL is "https://OURNAME.instructure.com/courses/12/deep_linking_response?modal=true" and we post JWT to this URL.
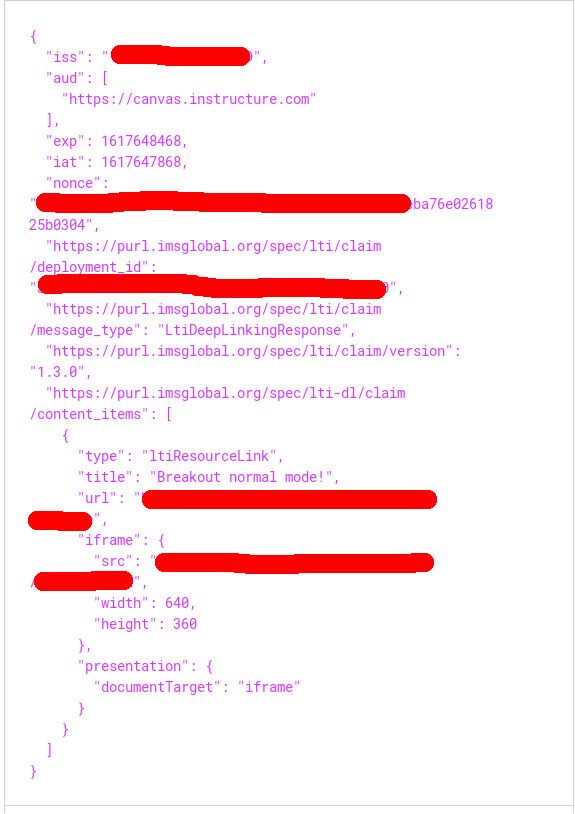
Our sample JWT has these parameters and it encoded with the tool private key.
What should we do to overcome this issue and send a proper message to Canvas?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another couple of things to check:
- Did the deep linking request include a data property in the https://purl.imsglobal.org/spec/lti-dl/claim/deep_linking_settings claim? If so, this should be included in the response as a https://purl.imsglobal.org/spec/lti-dl/claim/data claim.
- Is the endpoint which has been configured in Canvas for accessing your public key working? Try navigating to it directly and make sure a key is returned with the same kid value as being used for signing your message.