How to wrap text around an image using the Rich Content Editor
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Here's some HTML code that will allow you to use the Rich Content Editor to wrap text around an image on a Canvas page.
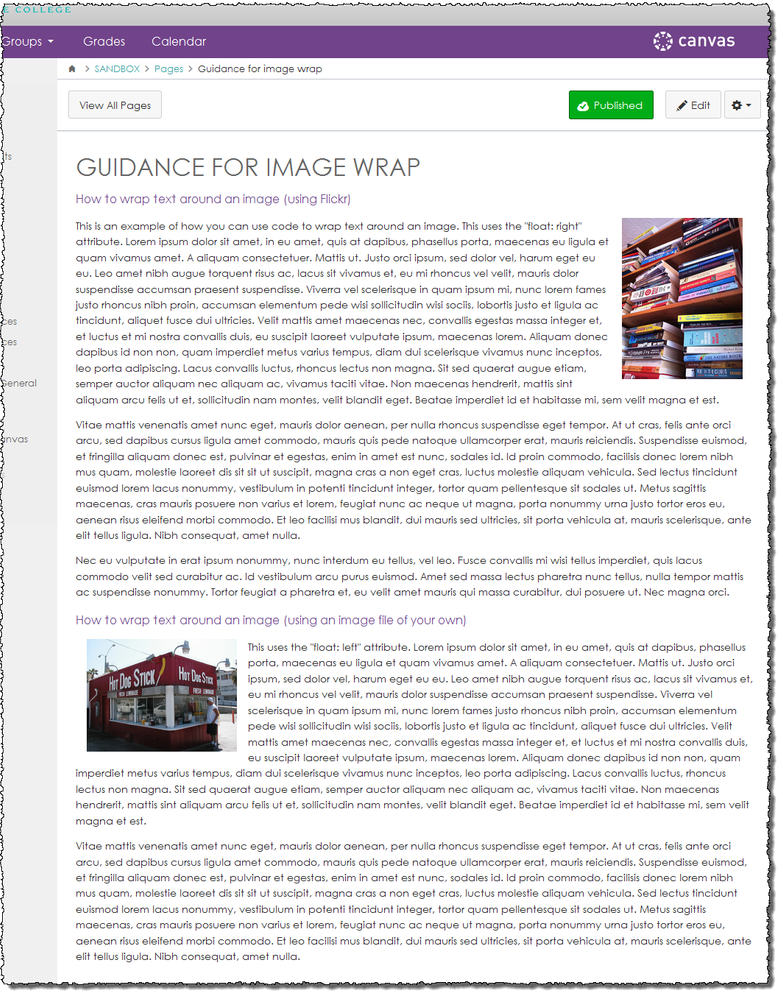
Using a Flicker link (this image will appear to the right of the text):
<p><img style="padding: 0 15px; float: right;" src="https://farm8.static.flickr.com/7141/6526425801_5910bfc4a1.jpg" alt="Books" width="164" height="218" />This is an example of how you can use code to wrap text around an image. This uses the "float: right" attribute. Lorem ipsum dolor sit amet, ...
Using an image file of your own (this image will appear to the left of the text):
<p><img style="padding: 0 15px; float: left;" src="/courses/309008/files/48398934/preview" alt="P1010123.JPG" width="204" height="154" data-api-endpoint="https://fsw.instructure.com/api/v1/files/48398934" data-api-returntype="File" />This uses the "float: left" attribute. Lorem ipsum dolor sit amet, in eu amet, quis at dapibus, phasellus porta...
This is how the images will appear in context on the finished page:
[Note: Need help with HTML? Read snugent's awesome blog, Rich Content Editor HTML Cheatsheet]
- « Previous
-
- 1
- 2
- Next »
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.