Adding Login and SIS IDs to Admin User Search
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
I've written a user script that will add the Login ID and SIS User ID (if you're using them) to the User Search from the Admin page in Canvas.
Quick Install
For those power users who are impatient, here are the quick install steps.
- Install a browser add-on: Greasemonkey for Firefox or Tampermonkey for Chrome/Safari
- Install the Admin User Search Details user script.
When you are searching for a User from the Account page, it will automatically display the extra information.
It has been tested with Firefox, Chrome, and Safari.
Introduction
I had a discussion with my Canvas Admin a few weeks ago about the Admin User Search. I was working on something, did a user search, noticed there was a duplicate name entry with no way to tell them apart and wondered what information would be useful. I was aware that the search functionality for users has long been a sore spot , but I don't use it on a regular basis, so I hadn't devoted much time to it.
I have recently made some advancements in my JavaScript knowledge and was ready to make an attempt to do something about this. I whipped something up one night, coming up with different ways that it could be enhanced. I showed @kona the working model the next day and asked her what she thought. She initially said it was wonderful, then before I ease the pain from patting myself on the back, she came back with a laundry list of things that it should do.
I looked into her list, which included the ability to filter users by term and decided that with the current API, there was little that I could do to speed up the process short of writing code that would query our local copy of the SIS database instead of the one maintained by Canvas'. While most of that information is available locally, there's something nice to be said about having it directly available within Canvas and part of the user interface. Besides, I already have a lookup tool that our local admins could use to find a student SIS ID and then search by that to get the results quickly within Canvas.
The bottleneck is the Canvas search. At our institution, with only about 13,500 users, when you search for "Jones" or "Smith", you get about a 25 second delay while Canvas searches for that information and returns a paginated list of 118 users (Jones) or 169 users (Smith). Subsequent reloads within a short time or moves to the next or previous pages are much faster. But it's that initial delay that is the killer and there's nothing I can do to speed that part up.
So, deciding I wouldn't be able to help Kona with her dream implementation, I focused on what was available.
Sometimes, Canvas returns information on the page but just hides it from the user. I held out hope, because the API call to search for users returns lots of information like the full name, sortable name, SIS user ID, and login ID. In some lists of users, you can get the email address, the enrollments, and the last login. Unfortunately, no matter what was being fetched to generate the page, the only thing being stored on the page was the name of the user and the URL to the user's page.
Considering some of the incredible markup and nested divs that Canvas uses in a lot of places like the modules page, it was actually very boring markup: a simple unordered list that was returned as part of the page itself, rather than an AJAX call as becoming more frequent for loading information.
After the 9+ To Do fiasco of February 20, I had written Restoring the Needs Graded count (by the way, if you installed that script, you should disable it) and now knew how to fetch information about each item on a page. So, I took what I had learned there and fetched the user information for all 30 users that was listed on the page. I then appended the Login ID and SIS User ID to the user's name and I formatted it to look more like a table than a list.
Kona influenced the design, so if you don't like it ... Anyway, I had three ideas for displaying it. 1) look for duplicate names and only fetch the information for those names, 2) wait until a user mouses over a name and then fetch it, displaying the information as a tool-tip if they hovered over the name, and 3) load the information for all users on the page, possibly with a delay of a few seconds in case the name was easily located.
Kona said she wanted the information for all of the users, even if there wasn't a duplicate name, she didn't like the tool-tip, it was extra work on her part, and she wanted the information immediately. So that gives us what I'm announcing today.
Canvas is Doing Something
Kona told me that Canvas was working on something and that it would hopefully be coming soon. @Renee_Carney wrote on March 7, 2016, that it is currently in code review and that hopefully it would be appearing in one of the next few releases. It didn't show up in the March 12 release and after code review, it has to go through Beta before making it into Production, so it's at least a few weeks off. I asked Kona whether I should go ahead and release this or just wait for Canvas to do something. She said to go ahead and release it.
As with much of what I write, I hope that it is temporary and that Canvas will do something much better and this can be retired. As mentioned earlier, they are the only ones that can speed up the search.
Why Not List the Courses?
When developing this, I thought about adding currently enrolled courses to the list. The enrollments API will filter enrollments by state, but we don't conclude our courses at the end of the term and so the "active" courses included all of the previous ones as well. Then the names of the courses weren't included in the enrollments, just the Canvas and SIS IDs for them. You can get a list of courses for a user (if you have admin privileges, which shouldn't be a problem here, but it might be specific to masquerade permissions), but that might not return the dates of the course if your school puts them on the section instead and it doesn't include the user information. For the same reason, the email addresses were an additional API call when it wasn't already their Login ID. Basically, adding anything extra boiled down to a lot more complexity and time (network API calls) involved to get all of that information and I wanted something that would be reasonably quick. Canvas displays just 30 names at a time, so it makes 30 calls to the API to fetch the user information and it's pretty quick about it -- although you'll be able to see it update the screen as it fetches the information.
Stop Babbling and Show Me!
Fair enough.
I did a search for Michael Smith since he is our most popular name (having a local copy of the database made that easy to find).
Native Search Results
This is what it currently looks like:
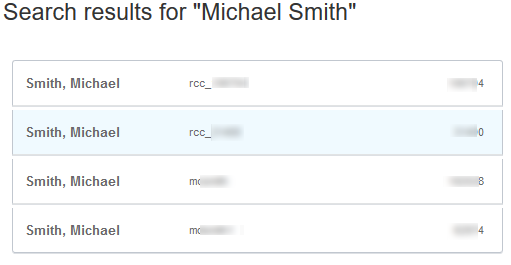
Enhanced Search Results
After installing the user script, you get this:
Note: Your screen won't actually contain the blur, that's done for FERPA reasons.
Customization
The script should run as-is on any site that doesn't use a custom domain name. If your Canvas instance doesn't end in instructure.com, then you'll need to edit the \\ @include on line 5.
The source code contains a configuration variable with a columns array inside of it. This contains the information to display, the order to display it in, and any extra CSS classes you would like to apply to that column.
Currently, it displays the login_id first and then the sis_user_id. Our sis_user_id values are numeric, so I applied the text-right class to that column so they are right-aligned. If you have alphanumeric SIS codes, then you could take out the class value (and the comma on the line before it).
Other values besides login_id and sis_user_id that you might use include:
- id: The Canvas User ID. You can get this now by mousing over the URL
- sis_login_id: We use the same thing for our Canvas Login ID, so I didn't include it, but others might have them be separate values
- avatar_url: If you wanted to display the location of their Avatar, you could include this. You probably don't want the location, though, you would want the actual avatar to show up. That's extra functionality that would have to be programmed into the system.
- permissions: This is a really incomplete list of what the user can do. For example, my user record has can_update_name: false and can_update_avatar: true.
There are different variations of the name. name, sortable_name, and short_name.
Canvancements
This script is a Canvancement and designed to improve the user's experience with Canvas. It is up to the user to decide whether or not to use it. The source code is available on the Canvancement website.
When Canvas releases their improved user search, you will probably want to disable this one. In the meantime, I hope someone can benefit from it.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.