Captioning YouTube Videos Created by Others using Amara
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Many instructors include YouTube and other internet videos in their Canvas courses. However, not all videos are captioned by the video creators. YouTube doesn’t allow captioning of videos unless we own them and 3PlayMedia charges a fee. We use Techsmith Relay at our institution, which allows us to add YouTube links to the server but not caption the videos. I found that Amara can caption external videos for free when I tried it on a YouTube video!
Just copy the YouTube URL into Amara and follow their directions to create captions. The internet video remains in it's original state, but Amara overlays captions, provides embed code, and creates a transcript.
Example
The same video captioned using Amara
https://amara.org/en/videos/14I8AZCv4bLt/info/the-gross-income-song/
Placing in Canvas
Unfortunately, Canvas won't display the video using the Amara embed code that contains javascript.
- The easiest method of adding the newly captioned video is to place the external link to the Amara-captioned video within a module or page.
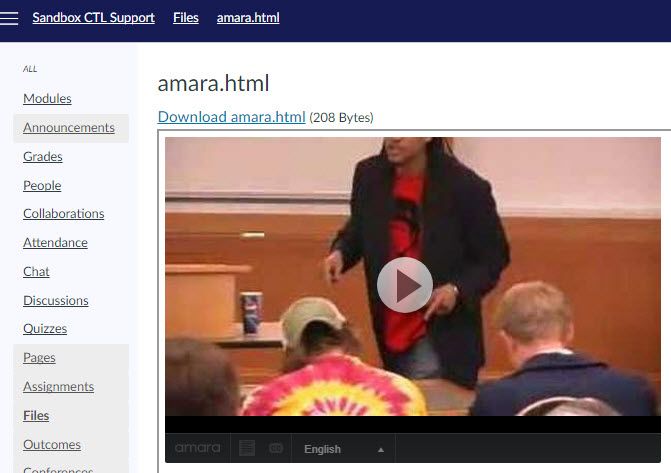
- It also works to save the embed code as an .html file (I used Notepad on my PC) and upload as a file to a Canvas course. Then, just place the html file within a module or as a link on a page. Here's what it looks like when you open the file:
- We could even display the .html file using an iframe on a Canvas page, but that's a lot of coding for most instructors.
A disadvantage of using internet videos is that the owner can take them down at any time without our knowledge. So, it's best to use the Link Validator to check external links before a course begins: How do I validate links in a course?
If you have any other ideas for captioning videos from the internet and placing into Canvas, please let me know!
Below are the steps for the second option (to save the embed code as HTML and upload as a file to a Canvas course)
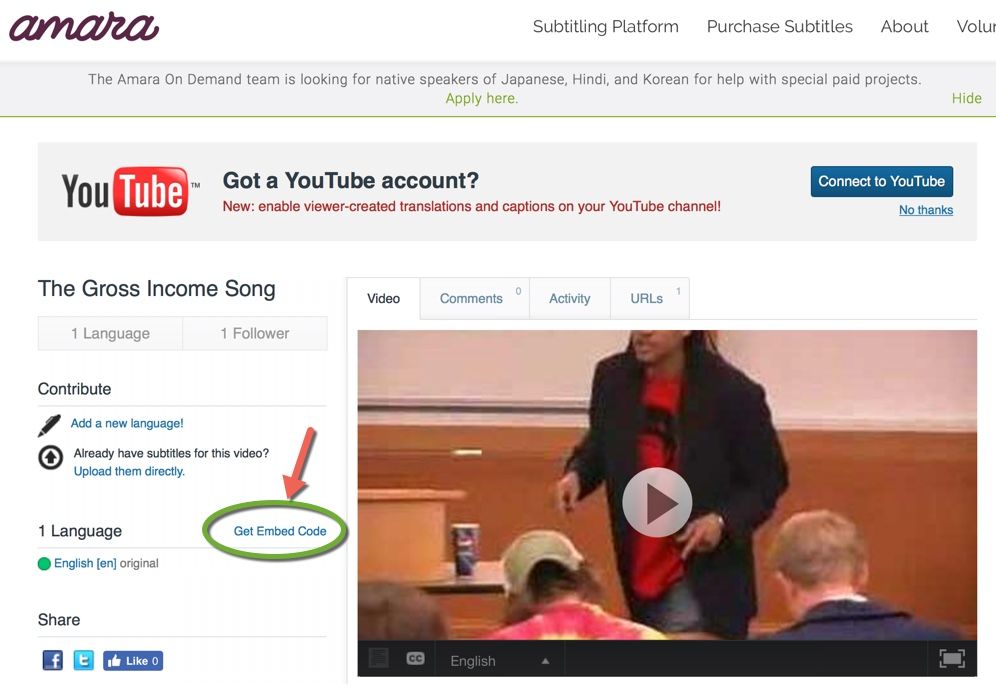
1. In Amara, select "Get Embed Code"
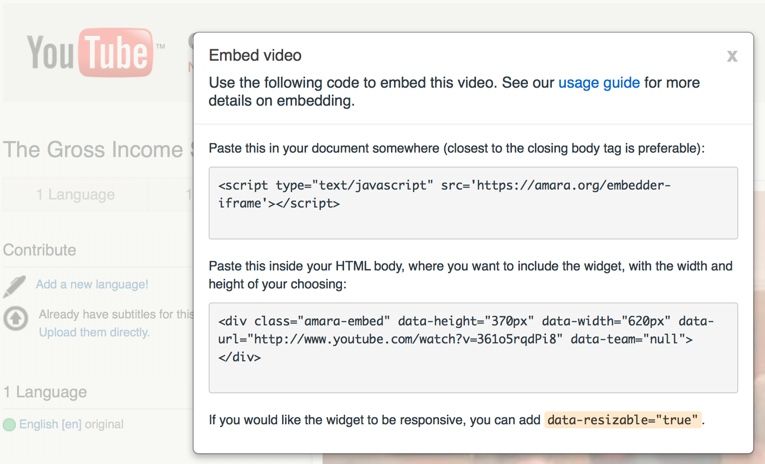
2. On the screen that appears, copy both sets of code
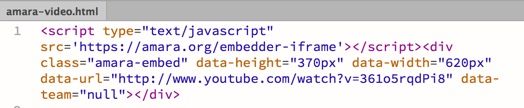
3. Combine the two sets of code in a text editor. On a PC, there is Notepad under Accessories. On a Mac, you might have the TextEdit application. If you have Dreamweaver, that works, too. Just be sure that it's plain text without formatting. Here's what it looks like when combined and saved as .html
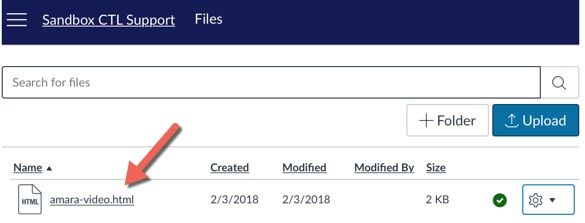
4. Upload the .html in the Files area of your course
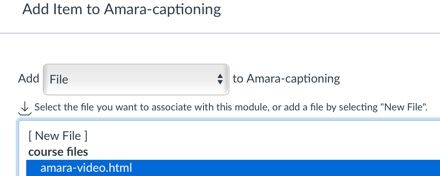
5. Add the .html File to a module just like any other file
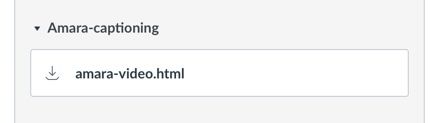
6. Here's the student view of a module containing an .html file
7. And this is what it looks like when they select the .html file within the module
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.