Organizing Media Files with Tabs and Tables
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
At the request of stefaniesanders, I am creating this resource for those who, like me, use a lot of media files in their courses and would like to be able to organize them in a way that is less visually overwhelming.
Background
When I taught my Humanities courses in Blackboard, I had a one-page list of text-based links that collected all the audio files used in the course and linked to them in one place, using a table that also listed the respective Lesson and book chapter the file was related to. Clicking would automatically bring up a Quicktime window.
In Canvas, I discovered that if I want to make my audio files playable from inside Canvas, I had two major options:
1. Convert all my audio files to YouTube (or SoundCloud, etc.), house them on YouTube, and insert those links into the master list. (A long, involved process I was not ready to embark upon.)
2. Upload the audio files into Canvas and use native Canvas audio links.
I decided on option 2--and then encountered a series of problems:
Problem 1. When you insert an audio file using the Content Selector, you get a rectangular audio playback icon by default, which you cannot remove without causing other issues (see Problem 2 below):
Problem 2. If you go into the HTML and delete the image, and create a text only link, when you click it you only have the option to download the file onto the local machine--the playback isn't embedded in the page.
Problem 3: Clicking on the above audio playback icon brings up an embedded media player that is not the same size and shape as the audio icon itself--and when you click it, the page automatically resizes around it. Also, you can't return to the original playback icon.
So, I had this huge number (38 in one class; 99 in another) of short audio clips. Putting them all on one page would make it ridiculously long, even if I put them into a table. And then the page would constantly be reformatting itself whenever any of the audio playback icons was clicked, which isn't a blocker but is aesthetically displeasing. I wanted a way to organize the files by Lesson, and I also wanted the page to look reasonably consistent even as students clicked on multiple audio clips on the same page.
Solution
Tabs: I found out that it is possible to create a tabbed interface in Canvas using small bits of Javascript (doable by those who don't write Javascript themselves, i.e. me). In that way, I could create ONE page called Musical Tracks (or two, for the class with 99 tracks) and create a tab for each Lesson, thus cutting down the number of icons on the screen at any given time. I found the instructions for this in a resource called Using jQuery without custom Javascript.
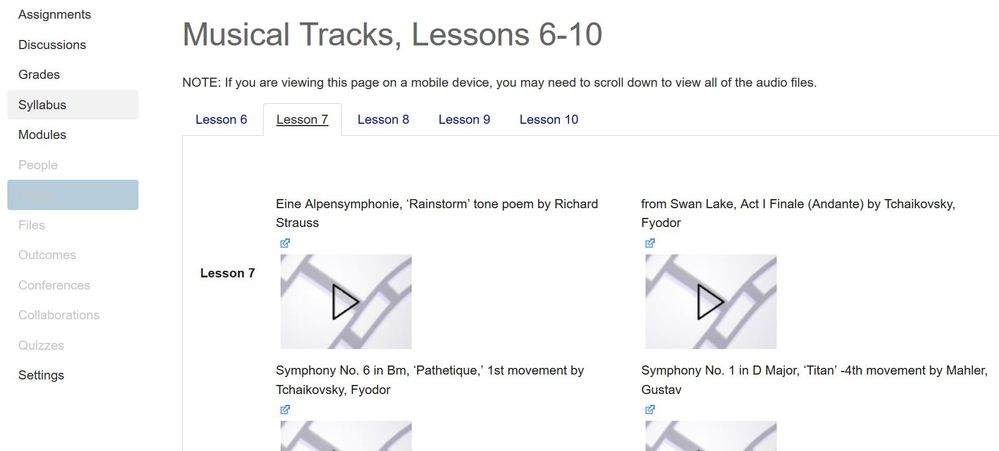
Tables: I found some information on the page Tables and Videos that was useful. On each tab, I created a table two columns wide to hold the audio files for that Lesson. I defined a preset height and width for each cell that would accommodate both the initial audio icon and the playback bar. The result looks like this:
Code (sample, with 3 tabs):
<div class="enhanceable_content tabs">
<ul>
<li><a href="#fragment-1"><span>Lesson 1</span></a></li>
<li><a href="#fragment-2"><span>Lesson 2</span></a></li>
<li><a href="#fragment-3"><span>Lesson 3</span></a></li>
</ul>
<div id="fragment-1">
<p> </p>
<table cellpadding="5">
<tbody>
<tr>
<td width="75px;"><strong>Lesson 1</strong></td>
<td style="height: 150px;" width="410px">Homer - "Excerpt from <em>The Odyssey</em>"<br /><a id="media_comment_m-2tUBjGXXCtCa2Jhg8VyBxDGvhxK5g32e" class=" instructure_audio_link instructure_file_link" title="01Track01.mp3" href="https://community.canvaslms.com/courses/4187/files/110101/download?wrap=1" data-api-endpoint="[file path]" data-api-returntype="File"></a></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
<div id="fragment-2">
<p> </p>
<table cellpadding="5">
<tbody>
<tr>
<td width="75px;"><strong>Lesson 2</strong></td>
<td style="height: 150px;" width="410px">Euripides – "Excerpt from 1st chorus of <em>Orestes</em>"<br /><a id="media_comment_m-2ua9eZ36rGdnY1FGAMBfTTzmCtHpsKVQ" class=" instructure_audio_link instructure_file_link" title="02Track02.mp3" href="https://community.canvaslms.com/courses/4187/files/110070/download?wrap=1" data-api-endpoint="[file path]" data-api-returntype="File"></a></td>
<td style="height: 150px;" width="410px">Ancient Greek Music – "Excerpt from <em>Second Delphic Hymn</em>"<br /><a id="media_comment_m-2tXMuCoRmKRTDzT83cRW2SoRWM8y7e1b" class=" instructure_audio_link instructure_file_link" title="03Track03.mp3" href="https://community.canvaslms.com/courses/4187/files/110098/download?wrap=1" data-api-endpoint="[file path]" data-api-returntype="File"></a></td>
</tr>
<tr>
<td width="75px;"></td>
<td style="height: 150px;" width="410px">Ancient Greek Music – "Excerpt from <em>Hymn to the Muse</em>"<br /><a id="media_comment_m-2tZKRTEBn9Vv7CmaPW6FBrCm487HBCy9" class=" instructure_audio_link instructure_file_link" title="04Track04.mp3" href="https://community.canvaslms.com/courses/4187/files/110092/download?wrap=1" data-api-endpoint="[file path]" data-api-returntype="File"></a></td>
<td style="height: 150px;" width="410px">Ancient Greek Music – "Excerpt from <em>Hymn to Nemesis</em>"<br /><a id="media_comment_m-2u1LbJ6xPtWD1UqHAimh7bNxMPoudeXH" class=" instructure_audio_link instructure_file_link" title="05Track05.mp3" href="https://community.canvaslms.com/courses/4187/files/110088/download?wrap=1" data-api-endpoint="[file path]" data-api-returntype="File"></a></td>
</tr>
</tbody>
</table>
</div>
<div id="fragment-3">
<p> </p>
<table cellpadding="5">
<tbody>
<tr>
<td width="75px;"><strong>Lesson 3</strong></td>
<td style="height: 150px;" width="410px">Gregorian Chant – "Victimae Paschale Laudes"<br /><a id="media_comment_m-2u9D8FPDxVvQTUUCiBXXsX12mNHQkTnb" class=" instructure_audio_link instructure_file_link" title="06Track06.mp3" href="https://community.canvaslms.com/courses/4187/files/110071/download?wrap=1" data-api-endpoint="[file path]" data-api-returntype="File"></a></td>
<td style="height: 150px;" width="410px">Gregorian Chant – "Libera Me, Domine"<br /><a id="media_comment_m-2u5NzAt4nrEV32dBNFveEBzsnuVZ2r4p" class=" instructure_audio_link instructure_file_link" title="07Track07.mp3" href="https://community.canvaslms.com/courses/4187/files/110081/download?wrap=1" data-api-endpoint="[file path]" data-api-returntype="File"></a></td>
</tr>
<tr>
<td width="75px;"></td>
<td style="height: 150px;" width="410px">Gregorian Chant - "Magnificat"<br /><a id="media_comment_m-2u6S8EVnTnkZJD29L4HDeiG8LgFcXHh3" class=" instructure_audio_link instructure_file_link" title="08Track08.mp3" href="https://community.canvaslms.com/courses/4187/files/110079/download?wrap=1" data-api-endpoint="[file path]" data-api-returntype="File"></a></td>
<td style="height: 150px;" width="410px">Gregorian Chant – "Kyrie Eleison"<br /><a id="media_comment_m-2u7kgQG8gjXCCaMusTZCt1erqNGwLRiE" class=" instructure_audio_link instructure_file_link" title="09Track09.mp3" href="https://community.canvaslms.com/courses/4187/files/110078/download?wrap=1" data-api-endpoint="[file path]" data-api-returntype="File"></a></td>
</tr>
<tr>
<td width="75px;"></td>
<td style="height: 150px;" width="410px">Gregorian Chant – "Puer Natus in Bethlehem"<br /><a id="media_comment_m-2tVJvqWQds2VCtLMbs7iP2GVVa5eBWpG" class=" instructure_audio_link instructure_file_link" title="10Track10.mp3" href="https://community.canvaslms.com/courses/4187/files/110073/download?wrap=1" data-api-endpoint="[file path]" data-api-returntype="File"></a></td>
<td style="height: 150px;" width="410px">Gregorian Chant – "Veni Sancte Spiritus"<br /><a id="media_comment_m-2tXeVe24GNQidYWK8G1CEXy2WUR5fFy3" class=" instructure_audio_link instructure_file_link" title="11Track11.mp3" href="https://community.canvaslms.com/courses/4187/files/110096/download?wrap=1" data-api-endpoint="[file path]" data-api-returntype="File"></a></td>
</tr>
<tr>
<td width="75px;"></td>
<td style="height: 150px;" width="410px">Gregorian Chant – "Rex Caeli Domine" - <em>Organum<br /><a id="media_comment_m-2u3Luko8S3cqamjXuCXV8jW9spX1vFH8" class=" instructure_audio_link instructure_file_link" title="12Track12.mp3" href="https://community.canvaslms.com/courses/4187/files/110090/download?wrap=1" data-api-endpoint="[file path]" data-api-returntype="File"></a></em></td>
<td style="height: 150px;" width="410px">Hildegard von Bingen – "O vis aeternitatis"<br /><a id="media_comment_m-2tZhy8XWb4oy2kmhFknM5ugSckdo6a6A" class=" instructure_audio_link instructure_file_link" title="25Track25.mp3" href="https://community.canvaslms.com/courses/4187/files/110093/download?wrap=1" data-api-endpoint="[file path]" data-api-returntype="File"></a></td>
</tr>
<tr>
<td width="75px;"></td>
<td style="height: 150px;" width="410px">Hildegard von Bingen – "Nunc aperuit nobis"<br /><a id="media_comment_m-2tYN2uYawK9HWJ7zMd3E7qFZSgagjQUs" class=" instructure_audio_link instructure_file_link" title="26Track26.mp3" href="https://community.canvaslms.com/courses/4187/files/110094/download?wrap=1" data-api-endpoint="[file path]" data-api-returntype="File"></a></td>
<td style="height: 150px;" width="410px">Hildegard von Bingen – "O ignis spiritus paraclitis"<br /><a id="media_comment_m-2tWK4cezCggCbcN1EjhKgqsMqXbKREh1" class=" instructure_audio_link instructure_file_link" title="27Track27.mp3" href="https://community.canvaslms.com/courses/4187/files/110097/download?wrap=1" data-api-endpoint="[file path]" data-api-returntype="File"></a></td>
</tr>
</tbody>
</table>
Each TAB includes a separate TABLE within it; each cell has one audio link and stays the same size even when the contents resize. This has turned out to be a good workaround for me so far, in terms of not overwhelming my students with a huge long page of information (which I do enough already) and presenting them with a consistent layout. I hope it's helpful to others, too!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.