Using JS to Add Accessibility Features to Canvas
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
When I first started using Canvas I surprised about the lack of accessibility features available to users, so i decided to create my own and to share them with the wonderful community.
Below I have attached some JS and some CSS too which I highly recommend that you implement into your version of the LMS. (I will happily write up a guide on how to implement it as well as how it works if anyone would like).
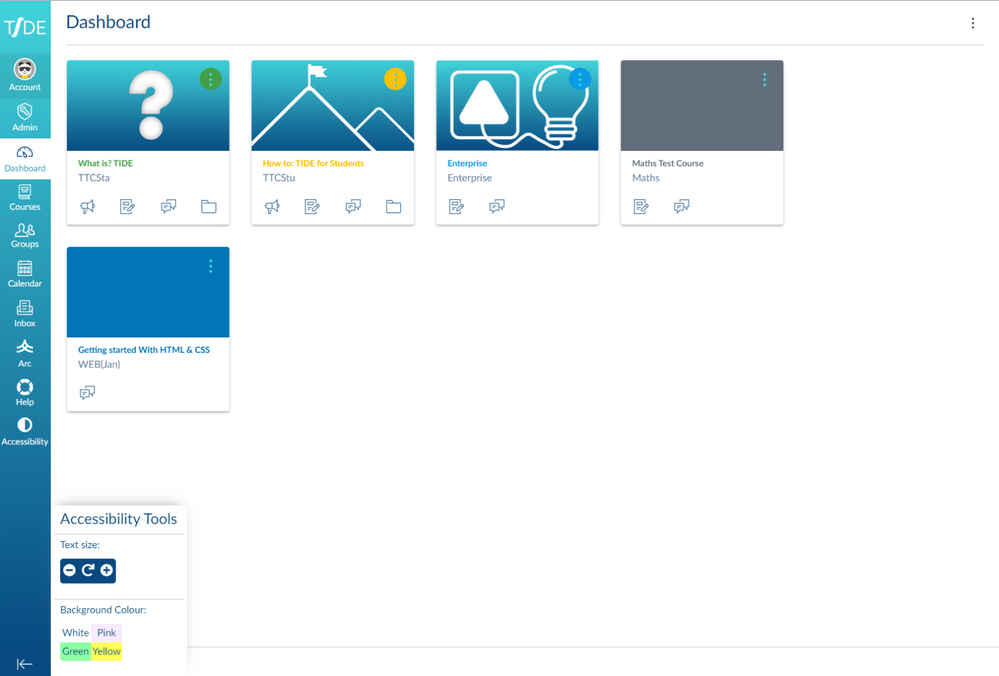
The accessibility tools below allow learners to change the text size of each custom page that you create. (Nothing native to Canvas, simply any pages, quizzes, assignments, etc that you have created).
It also allows the user to change the background colour of pages too (I may be implementing a text colour option soon too).
Clicking 'Accessibility' on the global navigation toggles the menu that you can see in the bottom left:
I hope this helps your instance of Canvas become more accessible and that you all find it useful ![]()
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.