Update: The style guide has been deprecated and replaced by InstUI. For more details, please see InstUI: Instructure’s Style Guide 2.0
Introduction to this Series
This is the first document in a series that I will be writing in regards to using the Canvas Styleguide. If you are unaware, the Styleguide is a public tool used by our engineers to make Canvas look and feel consistent across the different parts of Canvas. What this means is that the Styleguide is NOT designed for using items within the Rich Text Editor. With that in mind, certain parts or elements of the Styleguide do work in the Rich Content Editor. It has taken me a year of experimenting and playing with Canvas and the Styleguide to identify exactly which elements work and which ones don't.
As I've browsed the community, I've seen a lot of people reference the Canvas Styleguide, but there is no clear explanation for non-technical users on how to use it. So I'm approaching this blog series from a non-technical approach. Be aware that you will be using the HTML Editor to accomplish certain tasks within Canvas. I will walk you through the different steps of using the Rich Content Editor, HTML Editor, and Styleguide to make cool things happen.
Canvas Styleguide - Buttons
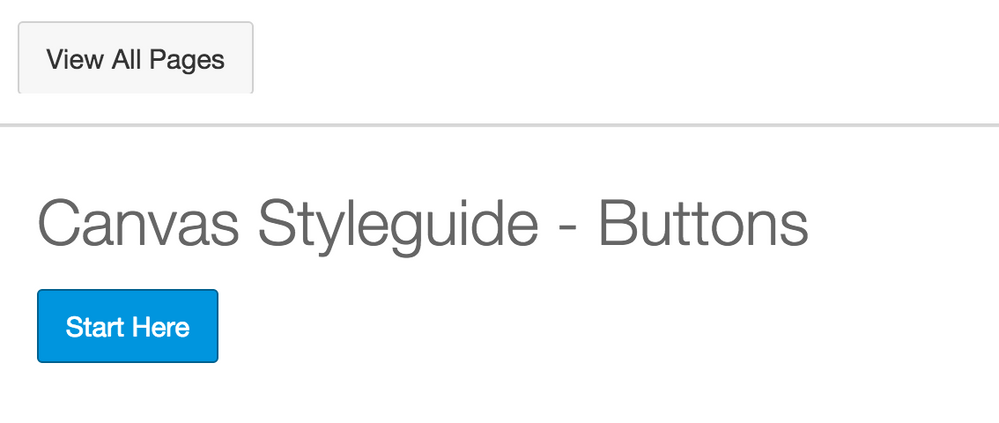
For this first document I want to walk you through how to create a "Start Here" button on a Canvas Page. (See photo below)

To get started, I want you to:
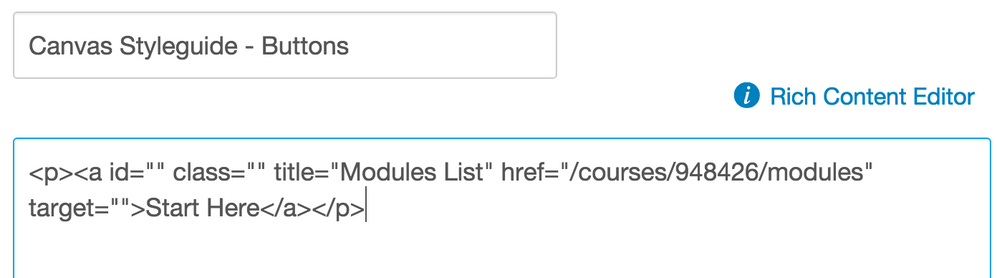
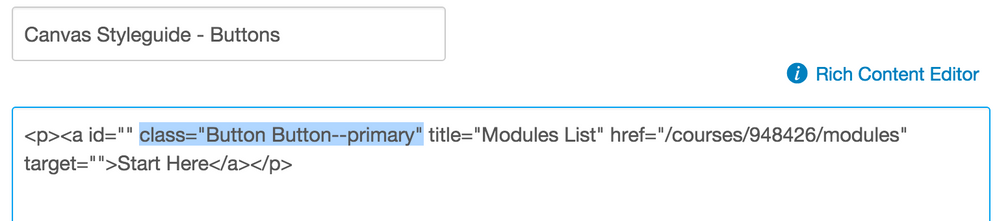
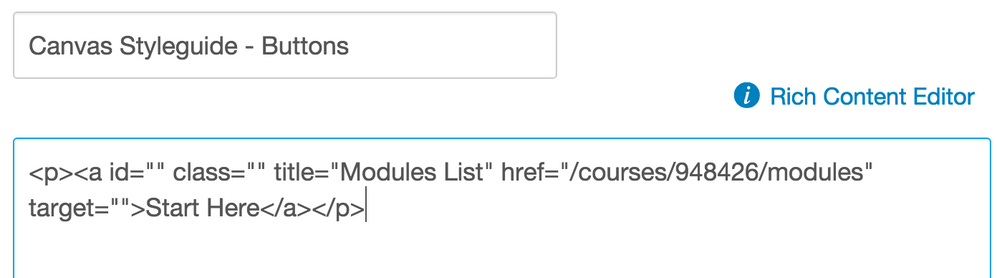
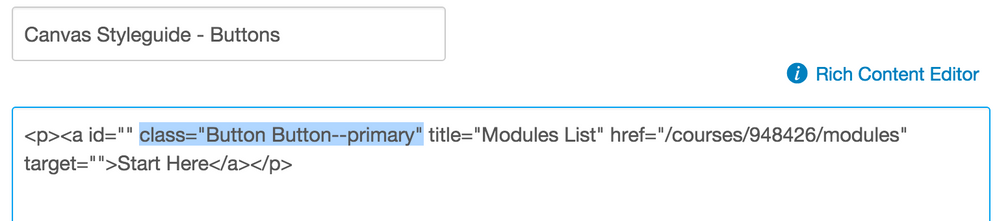
When you've finished the above steps, your HTML Editor should look something like this:

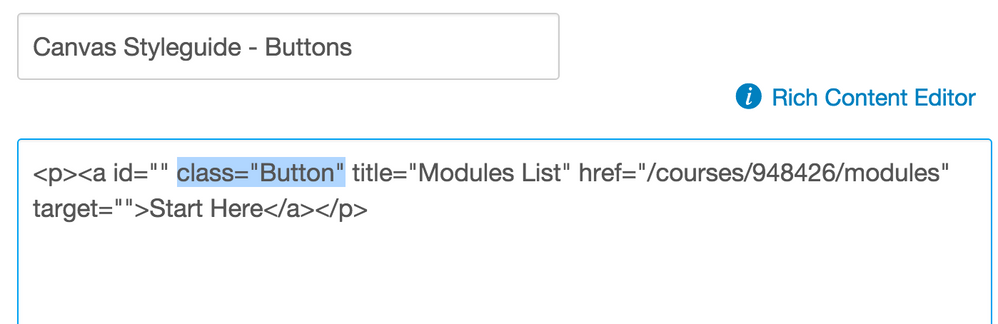
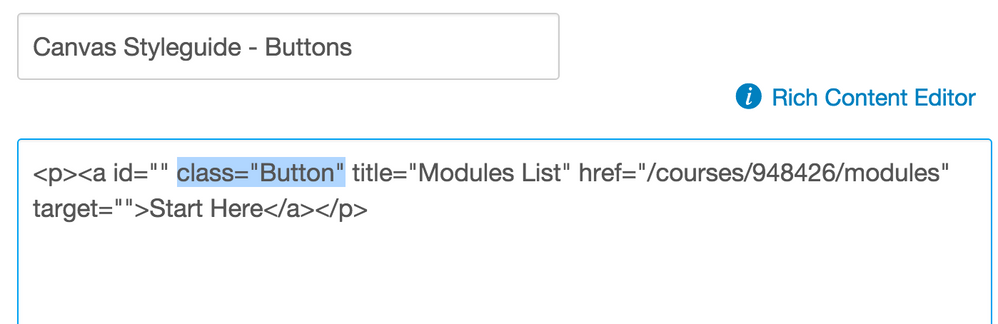
The next step is to edit the class of the link. You'll want to type the word 'Button' within the quotations. Your code should say class="Button".

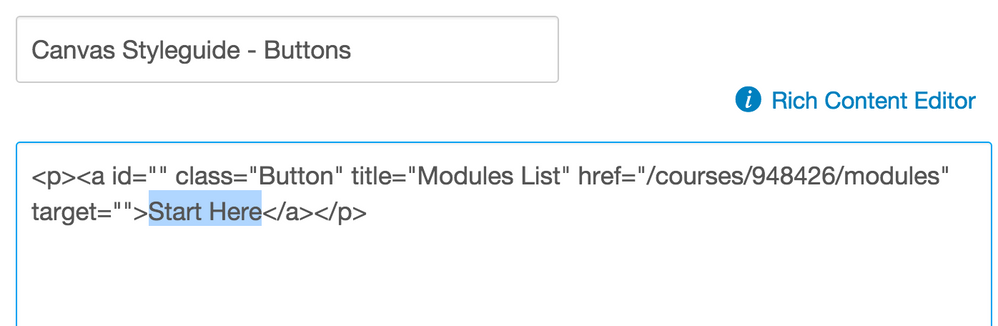
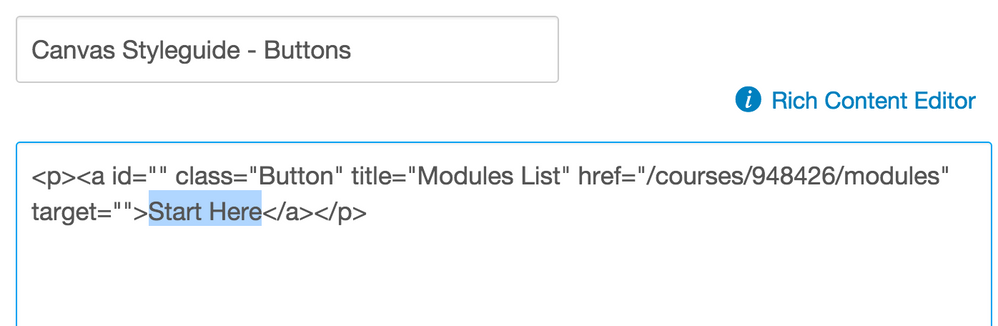
Next, we'll change the text of our link to say Start Here if it doesn't already. Look at the picture below for where you can adjust the text.

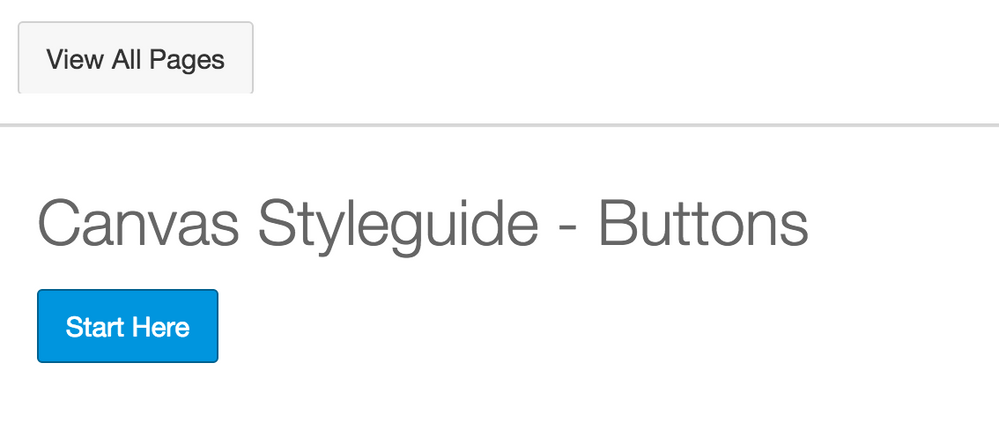
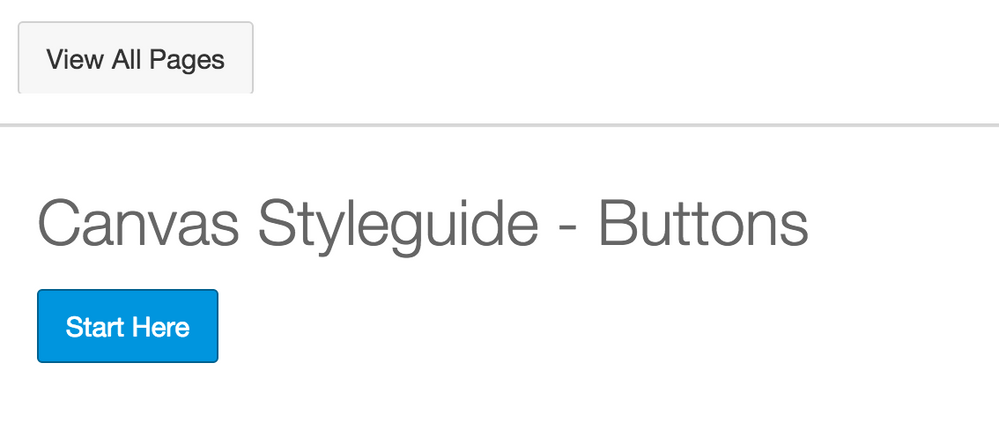
When you hit save, you'll see that your link now should be a Button that says Start Here.
 Edit your page again and notice that the link in the Rich Text Editor doesn't show the Button. It doesn't show the Button. Things in the Styleguide will only be visible after you hit save. So be aware that you won't see if it works until after you hit save.
Edit your page again and notice that the link in the Rich Text Editor doesn't show the Button. It doesn't show the Button. Things in the Styleguide will only be visible after you hit save. So be aware that you won't see if it works until after you hit save.
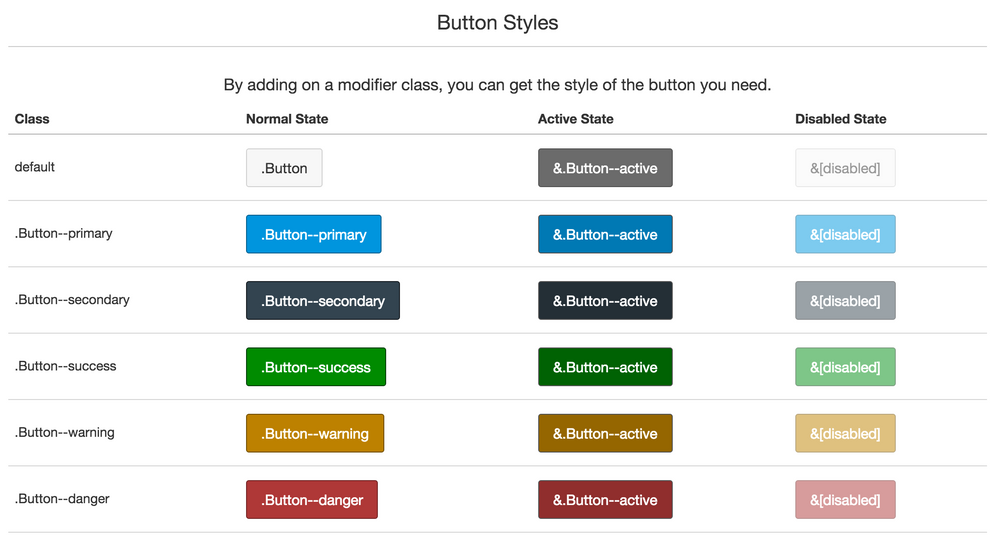
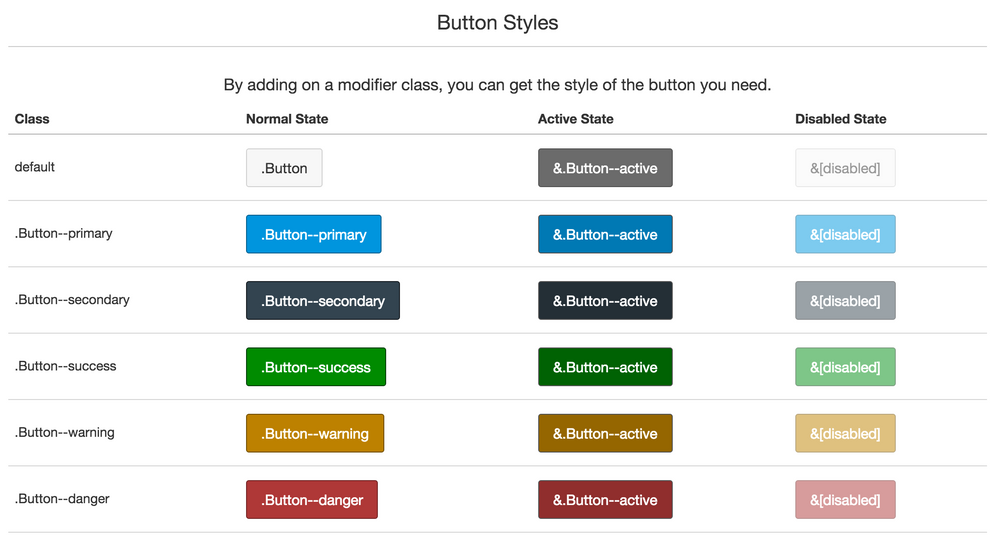
The next step is to add some color to your Button. We'll be using the Class column listed in the Styleguide.

We'll go ahead and add the class 'Button--primary' to our class. Do not delete the first Button class. Just add on so it looks like class="Button Button--primary".

Save the Page. Congratulations! You should now have a blue button! Note: Be aware that your institution may have chosen a different color for Button--primary and if that is the case, it will not be blue, but whatever color you're institution has chosen it to be.

Congratulations on completing the first part of the Canvas Styleguide Tutorial!
Let me know in the comments if you have any trouble or any additional comments! Best of luck using Buttons in you classes!