The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December.
Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas Mobile
- Canvas Mobile Blog
- First Look: Apple Silicon & Canvas Mobile
First Look: Apple Silicon & Canvas Mobile
Kelvin_Dean
Community Contributor
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
With the introduction of Apple Silicon at last week's Apple WWDC 2020, the Mac is ready for the most significant transition of all time! Will we see Canvas Mobile Apps on macOS for the first time? The truth lies below!
- What is Apple Silicon?
- Why make the switch from Intel to Apple Silicon?
- Will there be any impact?
- The Transition Process
- Universal App Quick Start Program
- Developer Transition Kit 2 (DTK-2)
- Canvas and the UQSP
- Mobile View (Apple and Google platforms only)
- Limitations
- QR Code for Mobile Login does not work on the same device
- Incompatibility with Intel-based Macs
- Lack of touch screen support
- Lack of augmented reality (AR) support
- SpeedGrader annotations gone wrong
- "I can't read this. Can someone help out?"
- One font for all platforms
- Other Apps
- Polls (last updated 9/7/2017)
- MagicMarker (last updated 5/19/2016)
- Conclusion
What is Apple Silicon?
Well, you might think that it is Apple's version of Intel's x86 chip, right? Wrong. Apple Silicon is using ARM processors (the AXX processors found in many iOS devices, including the iPhone and iPad).
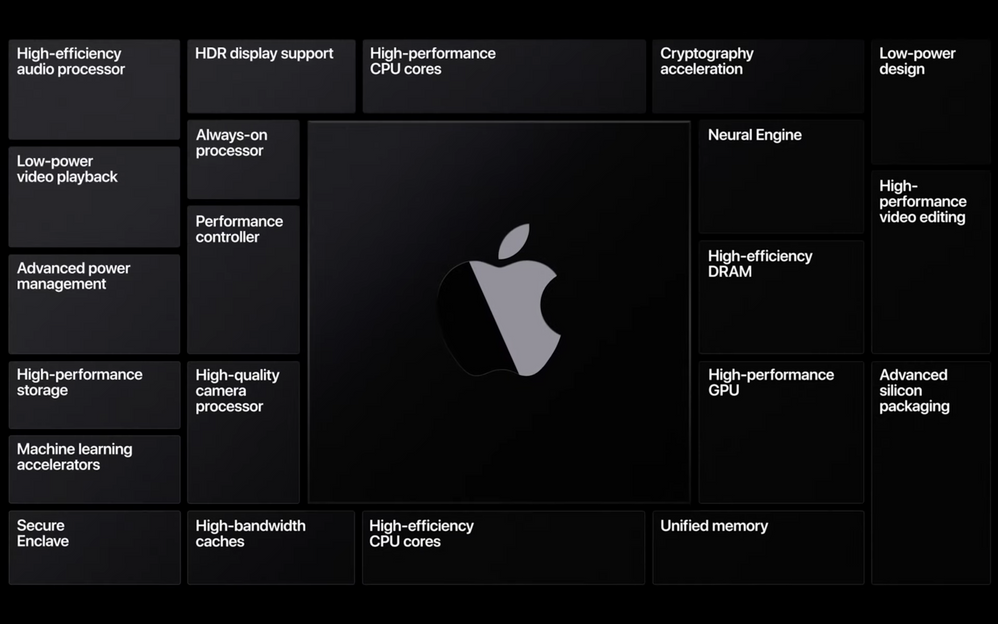
Chart showing the features of Apple Silicon
ADVANCED POWER MANAGEMENT
With advanced power management, performance and battery life will improve, better than ever before.
SECURE ENCLAVE
Secure Enclave will bring best-in-class security, and Apple's high-performance GPU is going to deliver better graphics performance to every Mac. This enhancement makes them even better for professional applications like Final Cut Pro (post-production video editing), Motion (motion graphics), Compressor (video encoding), and high-performance games.
NEURAL ENGINE AND MACHINE LEARNING
Combined with Neural Engine Technology, Apple Silicon chips will make the Mac a fantastic platform for machine learning.
OTHER TECHNOLOGIES
Apple is also bringing many other custom technologies, such as video-display and image-processing engines, that will help make the Mac better than ever before.
Why make the switch from Intel to Apple Silicon?
The transition will establish a universal architecture across all Apple products. It makes it far easier for app developers to create their apps for the entire Apple ecosystem (not just iOS products, but also Macs as well).
(Running mobile apps on the desktop has been made possible for Chromebooks when Android apps and Google Play were introduced.)
Until WWDC 2020, there have been a total of three significant transitions in Apple's history.
- 1994-1996: Transitioned from 68k processors to the PowerPC architecture
- 2001-2003: Transitioned from Mac OS 9.2 to Mac OS X (the latter now known as just macOS)
- 2006-2007: Transitioned from PowerPC to Intel processors (the computer that I am typing this post on is from an Intel-based Mac)
- January 2006: Mac OS X 10.4.4 was released, supporting the Intel architecture for the first time
- June 2006: First Macs with Intel processors started shipping
- June 2007: Transition almost complete
- August 2009: Mac OS X 10.6 Snow Leopard dropped support for PowerPC based Macs. Support for PowerPC-only applications still supported on this version, however.
With WWDC 2020, Apple has announced two more major milestones.
- 2020-2022: Transition from Intel processors to Apple Silicon is underway
- 2020-2021: macOS Big Sur (11.0.x) will be the first version to support these processors. After nearly 20 years, macOS finally moves from version 10 to 11.
Will there be any impact?
App developers can easily convert the apps they have created for iOS products to run on the new Apple silicon to take advantage of its latest technologies and performance. And for the first time, developers can make their iOS and iPadOS apps available on the Mac without having to modify the code. That would mean that the App Store could merge into one unified store in terms of Apple platforms (currently, there is one App Store for iOS, another one for the Mac). For Canvas Mobile developers, there won't be a huge impact; there is no need to rewrite the entire source code from scratch.
The Transition Process
Even though Apple will ship the first Mac with the new Apple silicon processors by the end of 2020 and complete the transition by 2021-2022, Apple will continue to support and release new versions of macOS for Intel-based Macs for years to come, at least until 2025-2026. Furthermore, Apple will continue to sell new Intel-based Macs in the future. The transition to Apple silicon processors represents one of the most significant milestones in the history of the Macintosh.
Universal App Quick Start Program
The Universal App Quick Start Program (UQSP) includes all the tools and resources developers need to build, test, and optimize their next-generation Universal apps for macOS Big Sur. For $500, in addition to developer resources and one-to-one technical support, Apple will send a Developer Transition Kit (DTK) for developing and testing Universal apps. The program will last no more than a full year.
(We don't know if the $500 fee is for an individual or an organization.)
Developer Transition Kit 2 (DTK-2)
(This is actually a Mac Mini, but with an Apple A12Z Bionic processor instead of an Intel Core processor.)
While some developers think of the DTK-2 as a gift from Apple and want to keep it as a token of appreciation, that isn't really true. According to the terms and conditions, the DTK-2 is the property of Apple. Developers must return the kits to Apple within 30 days following the conclusion of the program.
The first time the UQSP program occurred was back to 2005. It cost $1,000 to join, and Apple gave developers a DTK-1, which is a Power Mac G5. As with the new DTK-2 devices, those Macs also had to be returned at the end of the program, although Apple did provide participants with a free first-generation Intel iMac in return.
Canvas and the UQSP
Now, back to Canvas. The main topic is: How can Instructure optimize the performance and layout for Canvas Mobile on macOS? We know that there is a Responsive Layout on the web version of Canvas, and resizing the width changes the view. We want to find out how the layout will look like for Canvas Mobile running on macOS.
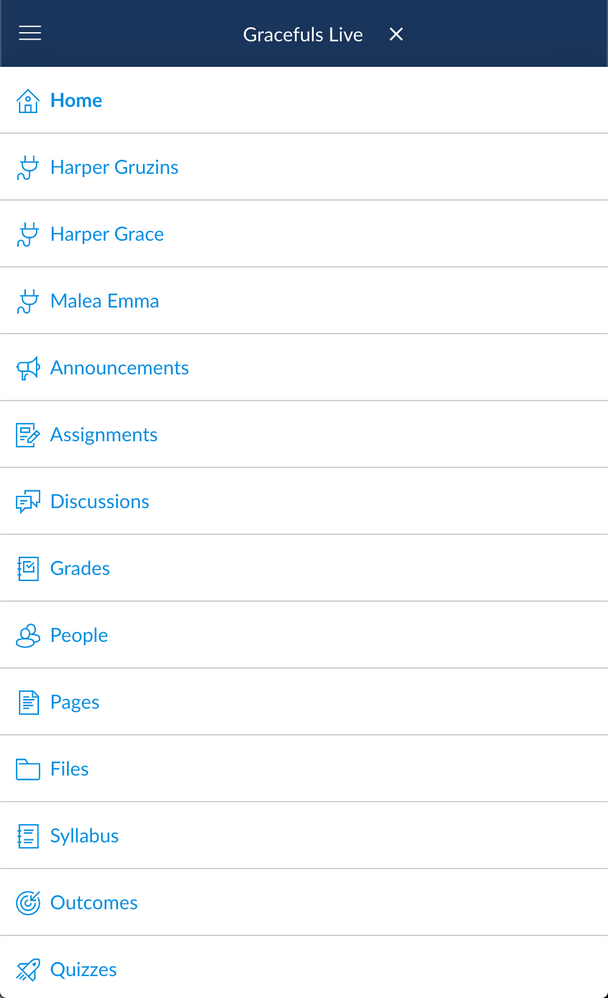
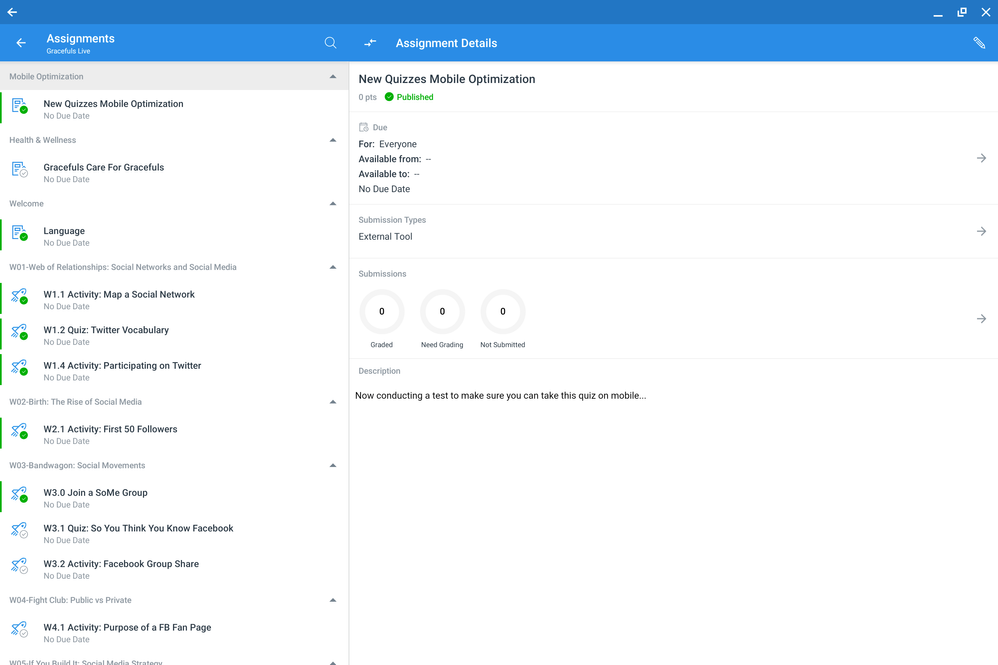
Here is a look at Canvas Student on the iPhone in portrait orientation, showing the Assignments page of the Math 3 course. Below it lies the Course Navigation links. Even though it may look similar to the Responsive Layout for the mobile web version of Canvas, the title bar (Assignments - Math 3) is not clickable to get to the Course Navigation page with these same links.

Now, let's look at the iPad view of the History 101 course. It resembles more of the desktop web version of Canvas, with the Course Navigation links on the left side.

What that means is that there are currently some inconsistencies between Canvas Mobile and Canvas Desktop. It's not just the title bar that can open the Course Navigation menu on the iPhone, but also resizing and scaling for font size and accessibility.
What I want to see in Canvas 7 is the ability for Mac users to resize the app window, switching between the iPhone view to the iPad view, and vice versa.
Mobile View (Apple and Google platforms only)
There needs to be an option to open the course content in the Canvas Mobile Apps.
Mobile View is not available for Windows 10 since Windows 10 Mobile support ended back to January 2020.
The following items are supported in Mobile View:
COURSE
- Announcements
- Assignments
- Conferences
- Discussions
- Files
- Grades
- Modules
- Pages
- People
- Quizzes
- Syllabus
USER
- Groups
- Calendar
- Conversations & Notifications
- To-Do Lists
- User Files
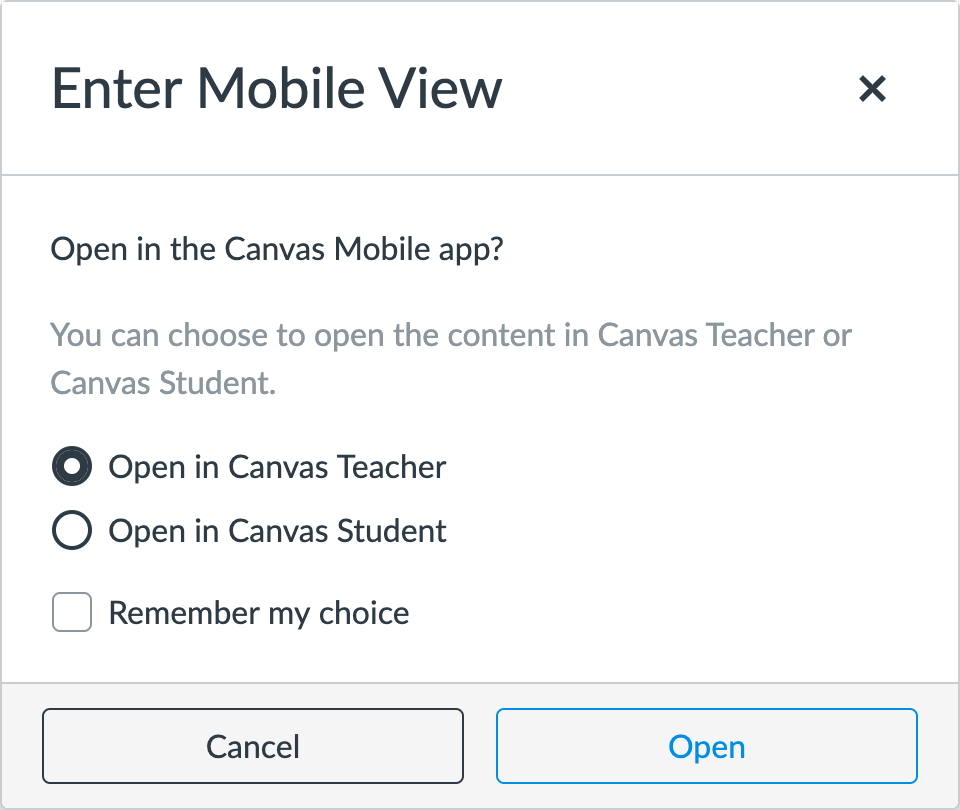
Clicking the Mobile View button will pop up this dialog. If you are enrolled as a teacher, you can choose to open the content in the Canvas Teacher or Student app to see how the content will look like as a teacher or student, respectively.
(If you do not have the corresponding app downloaded, it will redirect you to the app store for the platform you are running (App Store for Apple platforms, Play Store for Google platforms).)
(This does not work correctly for Canvas Parent, as parents can only view assignments, course events, grades, and the front page for a student within that app, not other portions of Canvas.)
Limitations
There are potential issues that need to be fixed as soon as possible to optimize the mobile experience for the Mac. Here are a few.
QR Code for Mobile Login does not work on the same device
Even though there is an option to log in to Canvas with a QR code (How do I view a QR code to log in to the Canvas mobile apps as an instructor?), this cannot be done on the same device.
This feature is designed to work on two devices at the same time: the desktop platform displaying the QR code, and the mobile platform scanning the code. In order to fix this issue, biometric technologies may need to be used (i.e., Touch ID and Face ID on the Mac; Pixel Imprint on the Chromebook).
(When enabling biometric login for a certain device, users must reenter their Canvas password for security reasons.)
FINGERPRINTS AND TOUCH ID
Will the same fingerprint work for additional Canvas institutions added through the list when Change User is selected? We don't want 5 fingerprints each representing a different institution, making things more complicated!
(Up to 5 fingerprints can be added on a single device with Touch ID.)
FACE ID
Things may get complicated with Face ID on Apple products including the iPhone X series, iPad Pro 3, and later devices. One scenario is that if your parent's or sibling's face looks just like yours and breaks in (Scenario 1)! Another scenario is when you can successfully authenticate when you are really young, but not when you grow up (Scenario 2). According to Apple, the statistical probability is different for twins and siblings that look just like you, and among children younger than 13 years old because their distinct facial features may not have developed fully, making them unnoticeable until they grow up.
Scenario 1: Twin stuffed animals acting as siblings (younger one on the left). Assume that the registered face is that of the younger sibling. If they were real humans, will Face ID succeed on both of them, or will it only succeed on the younger sibling?
Scenario 2: Age progression of the same person (6th grade on the left, senior year on the right). Notice that her facial features are more noticeable as a young woman on the right.
Incompatibility with Intel-based Macs
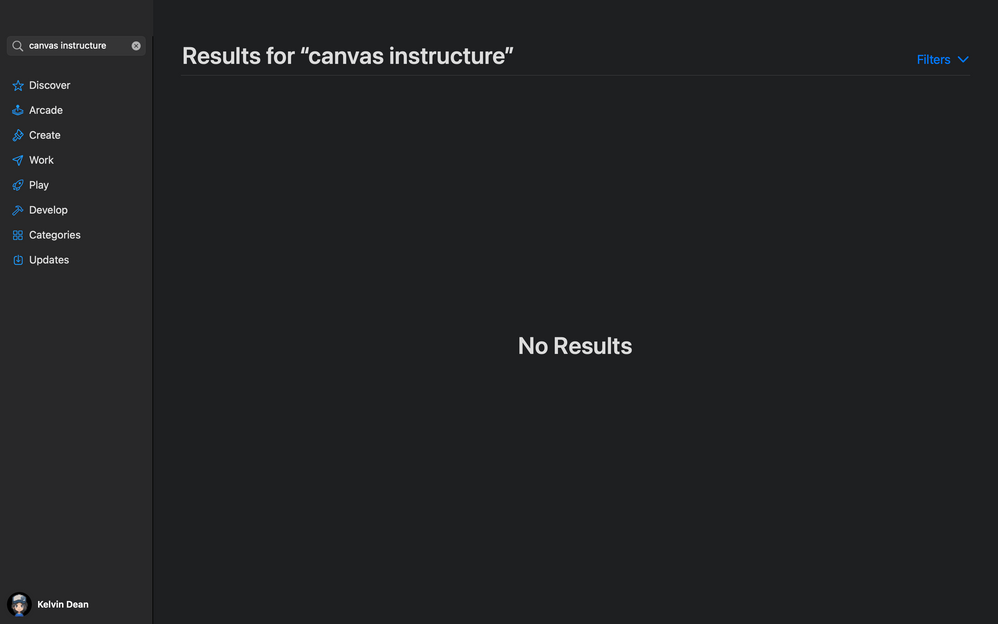
As of right now, there are no Macs that run Apple Silicon processors. Doing a search for Canvas Instructure in the Mac App Store will not return any results. Apple Silicon is an ARM type of processor, and the first Apple Silicon Macs may arrive for consumers before the end of the Fall 2020 semester.
Seriously? No Instructure desktop apps for the Mac?
Lack of touch screen support
When there are iOS apps running on a Mac with Apple Silicon, not having a touch screen can be a problem. What if a teacher needs to make annotations on images using the Apple Pencil when he/she forgot to bring in his/her iPad? Not having a touch screen hampers the process.
In the MacBook Pro series, there is already a touchpad and a Touch Bar. A touch screen would be excellent, bringing all the multi-touch gestures from iOS to the Mac. An Apple Pencil puts the icing on the cake.
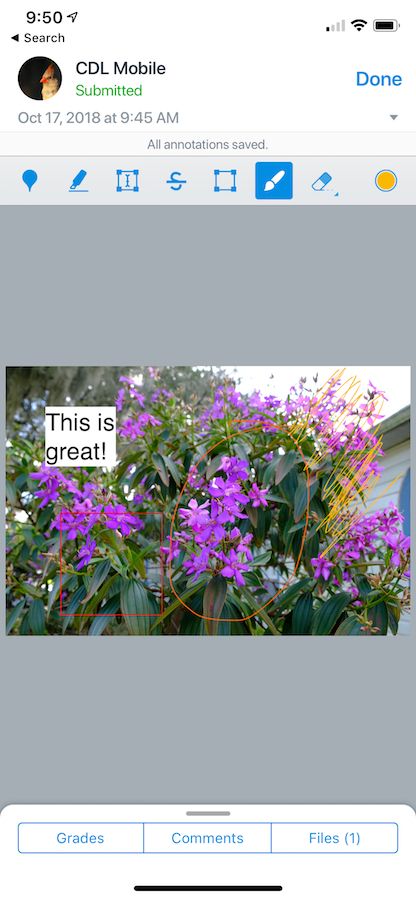
A teacher grades a random student with a caption and drawings from the iPhone.
Lack of augmented reality (AR) support
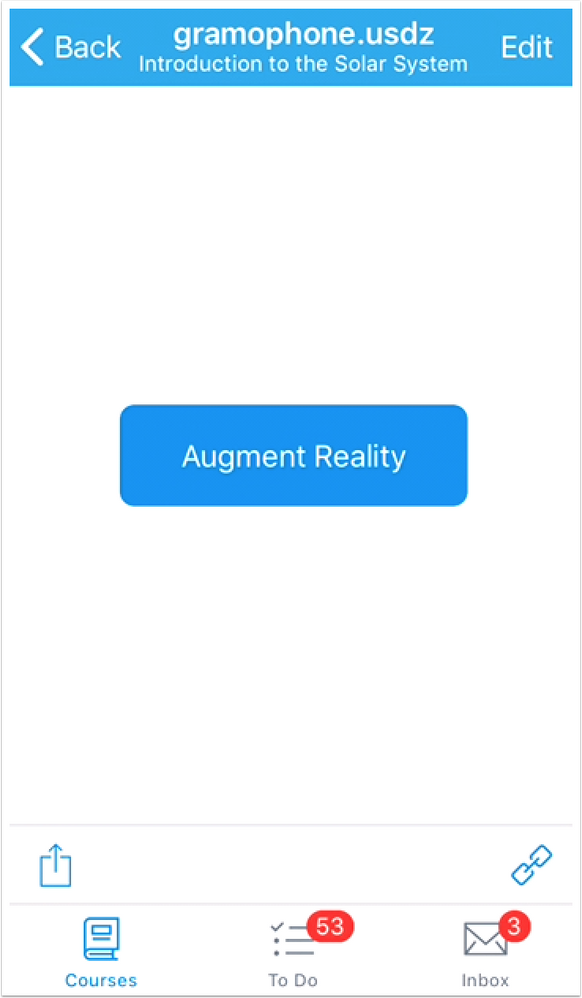
Even though AR support is available since Canvas 6.5, there is no rear-facing camera on MacBooks. There should be a MacBook Duo to resolve these issues.
(MacBook Duo is a fictional name for a 2-in-1 Apple Silicon MacBook that looks similar to the iPad Pro with a detachable touch screen and keyboard, but runs macOS instead of iOS. This has not been officially announced by Apple yet, at least until Q1-Q2 2021.)
Augmented reality files use the USDZ file extension.
SpeedGrader annotations gone wrong
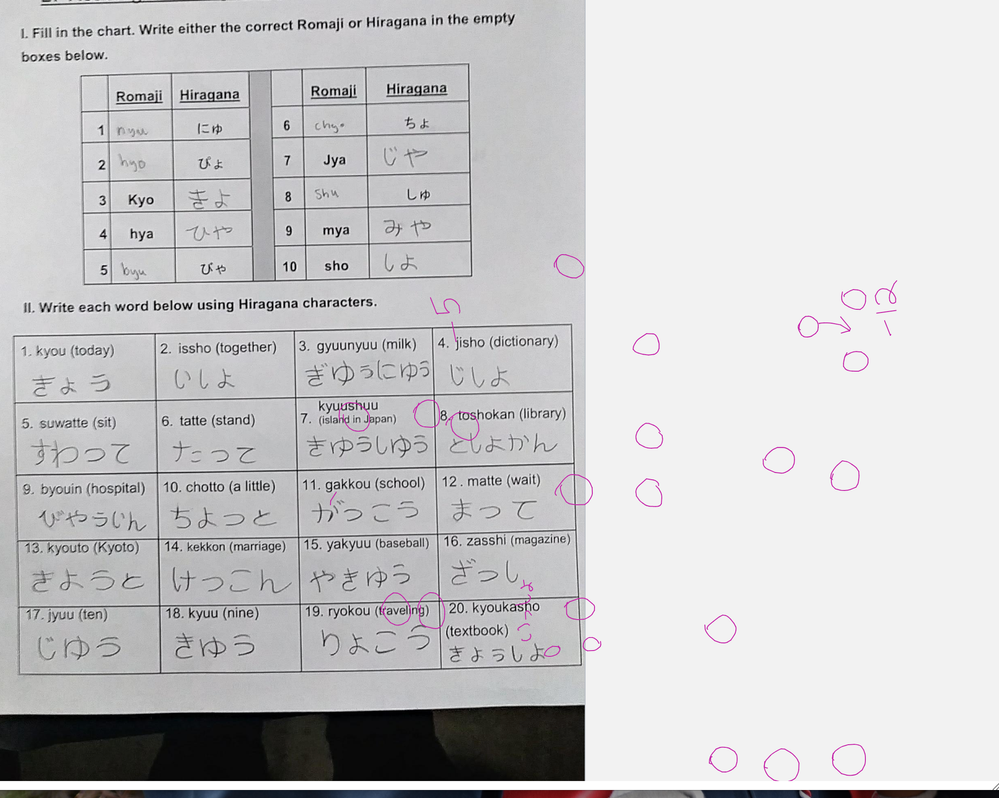
Another issue is the orientation of SpeedGrader annotations. In the example below, both the image on the Mac and on the iPad are both in portrait mode without any problems. A teacher performed his grading on the iPad with Apple Pencil, and it was OK. The graded annotations were on the picture in portrait mode, as you can see in the image below. When going to the Mac to check it out, the annotations that he did on his iPad shows up in landscape mode, which is different from the image from the Mac.
The orientation of annotations on an image can be annoying. With five questions wrong in Part I and 12 wrong in Part II, what did the student really miss?
"I can't read this. Can someone help out?"
When we tested Canvas Mobile with Chromebooks on displays with very high resolutions (Pixel Slate), we found out that the font size is too small and unreadable on the default accessibility settings. Canvas Mobile on Mac really needs to address this accessibility issue ASAP.
The font size is too hard to read when using default accessibility settings for Android apps.
One font for all platforms
I've been a fan of typography ever since I got used to the December 2016 facelift of Canvas (Canvas Production Release Notes (2016-12-10) > Other Updates > User Updates > Global Font Update). The Lato font needs to be included in not just the web interface, but the mobile apps and the new community (New Community Almost Here) as well. This makes the experience consistent across all Canvas services.

Other Apps
There are two Canvas Apps that haven't been updated for a long time. Here's why they need to stay and not be delisted.
Polls (last updated 9/7/2017)
The Canvas Polls app is an easy way for you to request students' opinions in the classroom and collect responses with ease. They only need to download the Polls for Canvas app on their smartphone devices. A teacher uses his/her Mac as a hosting device, while his/her students use their smartphones as responding devices.

Sample Polls screen showing a sample question from the hosting device. In this case, the correct life span of captive pandas is between 25-30 years (marked with a blue dot).
MagicMarker (last updated 5/19/2016)
The MagicMarker app is an efficient and effective way of recording the mastery of learning outcomes in the classroom. This syncs with the Learning Mastery Gradebook in Canvas (How does MagicMarker appear in the Learning Mastery Gradebook?). Tables created in MagicMarker are different than the groups you create in Canvas.

The MagicMarker app syncs with the Learning Mastery Gradebook. You can separate your students into groups and even export the data.
Conclusion
I hope that the Canvas Mobile team gets its hands on the UQSP and DTK-2 soon! Believe me, when the new students arrive for the Spring 2021 semester and beyond, Canvas users can set up mobile apps for grading notifications, due date reminders, and vice versa. When TestFlight for Canvas 7 comes out, educators can demonstrate how Canvas Mobile on Silicon really works and what really needs to be tweaked. Remember, we don't want students to leave out negative course evaluations in the Mobility section (if listed).
(TestFlight invitations are limited up to 10,000 users, so be quick to join in once the TestFlight program starts!)
Labels
1 Comment
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Kelvin Dean
Community ContributorAbout
Bio
An amazing Instructure Community member!
Badges
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in