[ARCHIVED] Embedded Videos from Stream not working on Student App
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am embedding videos from Stream into my Canvas pages (iframe). They work great everywhere (computer through edge, chrome, etc, android phone on Canvas Student App etc), except on the Student App on the ipads. It says I need to allow 3rd party cookies. However, I have followed all the steps (uncheck 'prevent cross site checking' and 'block all cookies') but it is still not allowing the Stream videos to load. Anyone got any ideas how I can get these videos working? We really want students to be able to use the App on their ipads at home...
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @j_kelmanson ,
Pasting the iframe into the HTML editor will likely not work in the iOS app (and probably doesn't work on desktop safari in incognito mode either). Safari is very strict about 3rd party cookies (because they are insecure) and Apple does not allow any workarounds to their security measures.
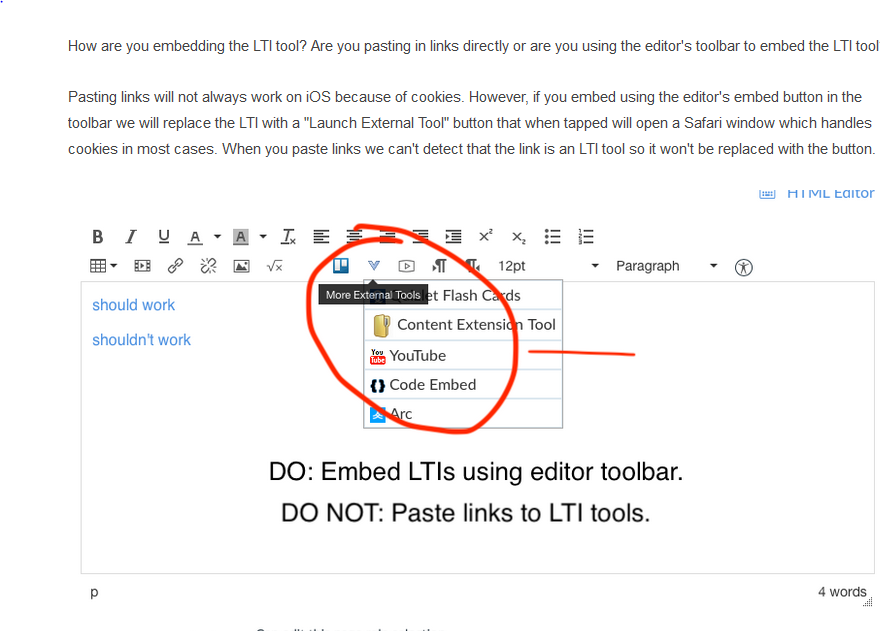
Is Stream available as an LTI? Embedding it as an LTI using the Canvas Rich Content Editor (as shown in the image you posted) is going to be your best bet because Canvas will get an authenticated URL for the iframe and avoid the need for 3rd party cookies. That is the only method we can support. Again, not our fault, these are Apple's restrictions, not ours.
You can give this method a try but I'm not confident that it will work in this case.
If you provide me with a link to a page with an embedded Steam video that doesn't work in the iOS app I can investigate a little further but I don't think it's going to work unless the videos are embedded via the LTI embed option mentioned above.
Nate


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.