[ARCHIVED] How do I get internal CANVAS links to work on mobile through an iframe?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
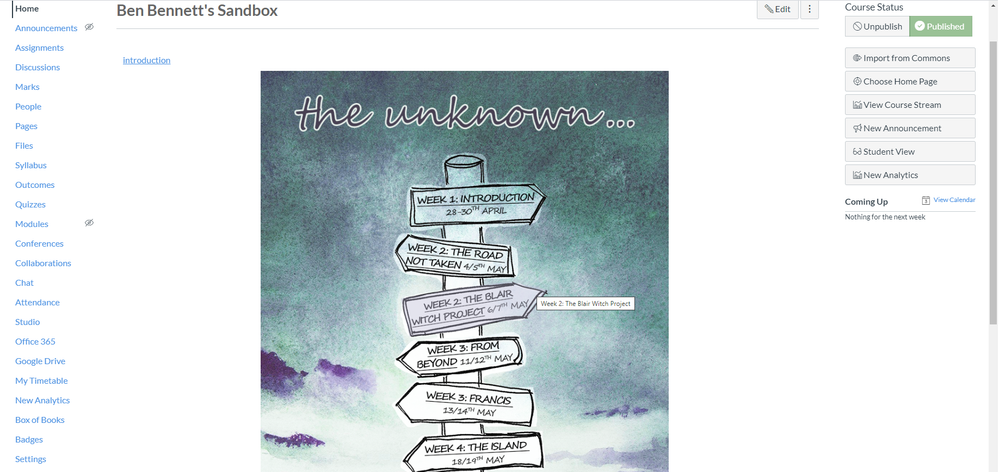
I've designed an image map for a course and have embedded it in an iframe. I wrote a handy piece of code to grab the user's course ID and alter the links so that the document can be synced from a blueprint and work in all subsequent classes. That's all working fine and it is perfect on a desktop browser.
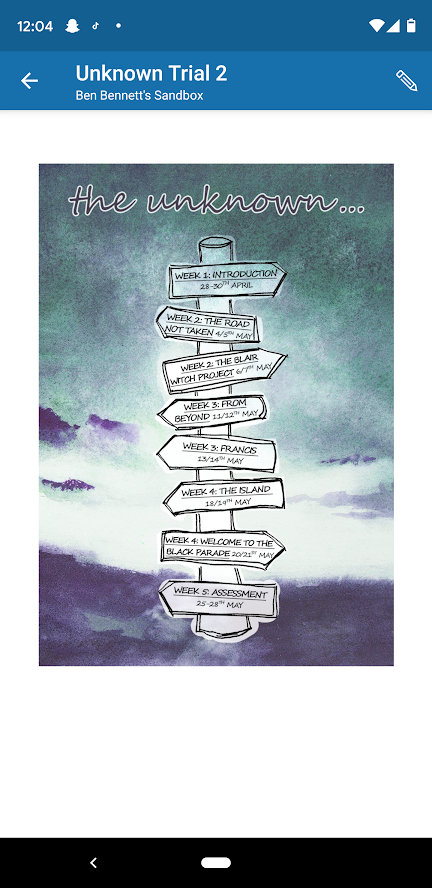
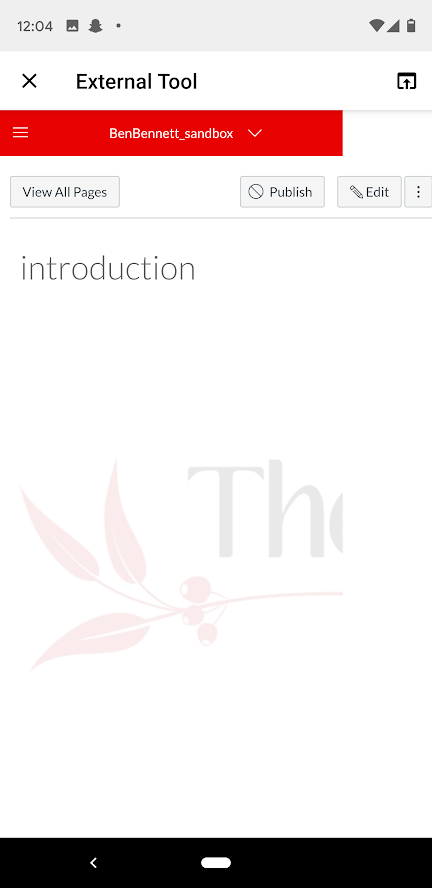
The image map still works and is responsive to mobile when accessed through the CANVAS app. However, the links to other course pages within CANVAS are opening as an external tool, rather than natively through the app. This is where my problem lies. Although students can still access the content this is not ideal.
I have tried appending the code and adding data-api-endpoint and data-api-returntype values but this did not solve the problem.
I suspect the culprit is the iframe as the links need to have a _target of top or parent, otherwise they do not work at all in the app.
Any suggestions or ideas would be much appreciated!






This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.