Embed Canvas page within Canvas Assignment?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is it possible to embed a Canvas page within a Canvas assignment (both being from the same course)?
Longer version:
When I create an assignment, I make it the *only* page on Canvas where students can access the assignment instructions as well as the only place where they can submit the assignment.
However, from a design standpoint, it seems advantageous to maybe have a page with an assignment's instructions separate from the place where that assignment is submitted. But then it creates the problem of having assignment instructions in two places (and thus having to make sure both are correct).
Being able to create a single-source document that can populate both pages and assignments, or simply being able to embed a page within an assignment, would solve this issue.
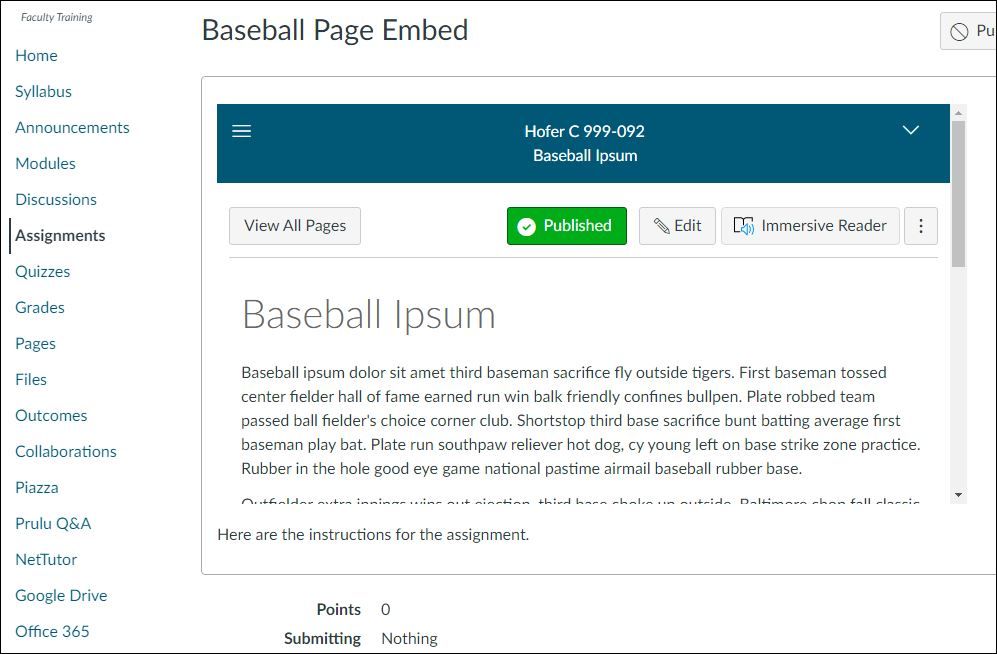
I tried using iframe and linking to the Canvas page, but it attempted to insert the entirety of the Canvas view (including menus, etc.). I haven't been able to locate a URL for just the page, and even if I do, I'm not sure it'll work for students.
Thoughts?


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.