Canvas Production Release Notes (2017-01-07)
Upcoming Canvas Changes
Canvas Authentication Passwords: January 7
On January 7, passwords for Canvas authentication will require eight characters instead of six characters. Passwords set through external authentication methods will not be affected. The eight-character length requirement only applies when a user creates a new password or resets a password. Existing six- and seven-character passwords will not be affected unless the password needs to be changed or reset.
Canvas Commons
Release notes previously indicated that Canvas Commons would automatically be enabled for all institutions on January 3. This date has been postponed and will be re-announced at a later date.
In this production release (January 7), admins can add an email address in the Help Menu, view future terms in terms drop-down menus, and disable announcement replies for all courses. Canvas authentication passwords also require eight characters, and admins receive a warning when attempting to remove all authentication methods. When copying a Canvas course, admins and instructors can also more easily find courses in the courses list.
Instructors can display recent announcements as part of a Front Page course home page and view the updated Rich Content Editor sidebar in Pages and the Syllabus. Instructors also have additional close date verifications when editing assignments in a closed grading period.
Students can view all available Scheduler items in the Calendar regardless of calendar visibility.
All Canvas users who have not set any course favorites in their Dashboard now view 20 courses instead of 12, and users can use a Move-To menu to move ePortfolio pages. Additionally, the majority of icons throughout Canvas have been updated.
Production release notes also include fixed bugs.

Canvas New Feature Screencast (2017-01-07)
Next release schedule
- Beta release and notes: January 16
- Production release notes: January 23
- Production release and documentation: January 28
Production release notes indicate Canvas updates that will be included with Saturday’s release and are subject to change. New features may differ from those available in your beta environment. Learn more about the Canvas Release Schedule.
Account-level features are not available in Free-for-Teacher accounts.
- New Features
- Account Settings
- External Apps
- Pages
- Updated Features
- Account Settings
- Authentication
- Course Imports
- Courses
- ePortfolio
- Multiple Grading Periods
- Rich Content Editor
- Other Updates
- User Interface
- Platform/Integration
- API
- Fixed Bugs
- Rich Content Editor
New Features |
Account Settings
Disable Announcement Comments
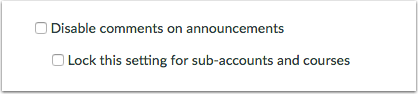
In Account Settings, admins can set an option to disable comments on announcements by default. This option can also be locked for all sub-accounts and courses. Announcements can also be managed in the Accounts API.
Course Level
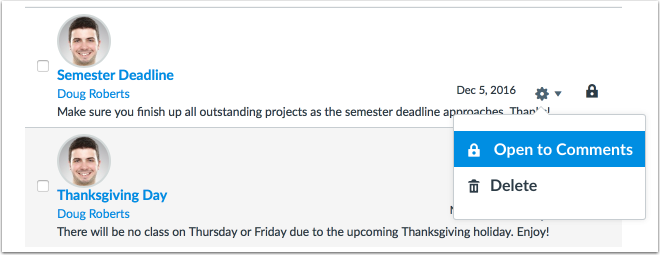
When an admin selects the option to disable comments on announcements, all newly created sub-account and course announcements are shown to all users with a lock icon, meaning the announcement is closed for comments. If this option is applied for new courses, all announcements will default to being closed for comments, but if the option is applied after a course contains announcements, previous announcements do not apply and must be closed to comments manually.
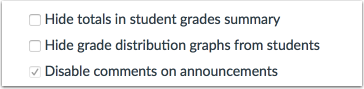
In the course, the Course Settings option to disable comments in announcement is selected automatically, but instructors can remove the check mark so they can manually open or close comments on a per-announcement basis.
However, when an admin selects the option to disable comments and lock the setting for sub-accounts and courses, the Course Settings option to disable announcements is grayed out and cannot be changed at the course level. Instructors are not able to manually open any announcements to comments.
Canvas Community contributions: " modifiedtitle="true" title="Feature request: disable the "reply to" for Announcements at the accou...
External Apps
Google Apps LTI
Canvas supports an LTI integration with Google Apps in Assignments, Collaborations, Modules, Course Navigation, and the Rich Content Editor. This integration allows students and instructors to use, create, share, and collaborate on Google Drive files within Canvas. Users can also view their Google Drive files directly in Canvas.
- Google Apps is an external app (LTI) available to institutions with Google Apps for education. However, anyone with a Google account can use this integration.
- This integration does not require the current Google Drive web service in Canvas. If instructors and students already have Google Drive set up as a web service, they will still have to authenticate through the LTI.
- Google Apps requires the Google LTI app, which can be added to an account, sub-account, or course. The LTI can be configured manually by users who have permission to add and edit LTI tools.
For more information about Google Apps, please view the Canvas Release: Google Apps LTI document.
Pages
Course Home Page Announcements Display
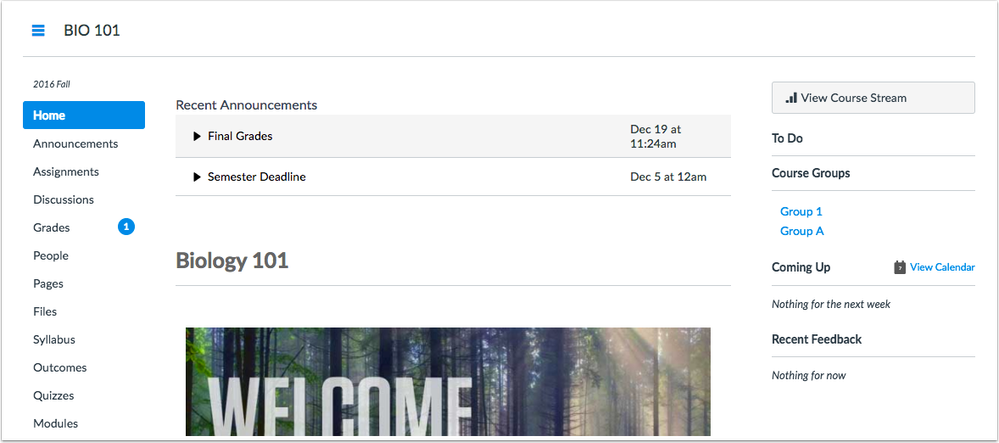
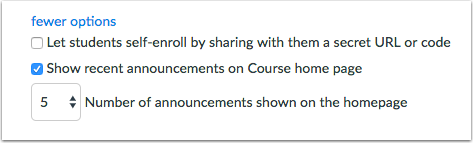
If a course has a content page set as the course home page, instructors can display a certain number of recent announcements at the top of the page. This change allows instructors to show announcements as part of the course home page when users view Canvas in a web browser.
For instructors, the home page also displays delayed announcements to be posted at a later date. Instructors can use Student View in Course Settings to confirm how the home page displays to students.
To enable this feature, instructors can select the Show Recent Announcements checkbox in Course Settings and specify the number of recent announcements that should be shown (up to 15). By default, the interface displays three announcements unless the number is adjusted.
Announcements are not removed from the home page after a specific date, so instructors who post a large number of announcements may consider setting the display to show more announcements; instructors who only periodically post announcements may consider setting the display to show a smaller number.
Course Settings can also be updated in the Courses API, which defaults to showing five announcements.
Canvas Community contributions:
Updated Features |
Account Settings
Custom Help Link Mail Scheme
In the Help Menu, custom help links support the mail (mailto:) scheme, which allows institutions to create an email link in the Help Menu. The mailto scheme includes mailto:, followed by the email address.
The mailto: scheme opens the link according to the email service configured in the user's browser. If no browser configuration is set, the browser will try to pass the email link to a desktop email program such as Outlook or Apple Mail. However, users can configure links to be sent to web-based email services such as Gmail and Yahoo. For help configuring mailto links in a browser, please reference the browser’s support information.
Note: Custom help links only display in web browsers and are not available in the Canvas mobile app.
Canvas Community contributions:
Authentication
Canvas Authentication Password Characters
To improve security, passwords for Canvas authentication have been changed from six characters to eight characters. This change mostly affects Free-for-Teacher accounts since FFT accounts have Canvas authentication enabled by default. However, institutions using other external authentication methods are not affected.
The eight-character length requirement only applies when a user creates a new password or resets a password. Existing six- and seven-character passwords are not affected unless the password needs to be changed or reset.
Remove All Authentication Alert
When an admin clicks the Remove All Authentication button, Canvas generates a confirmation warning about the removal and reminds the admin that users may not be able to log in if existing authentication methods are removed. Authentication methods are not removed until the admin confirms the removal.
Course Imports
Copy a Canvas Course Order
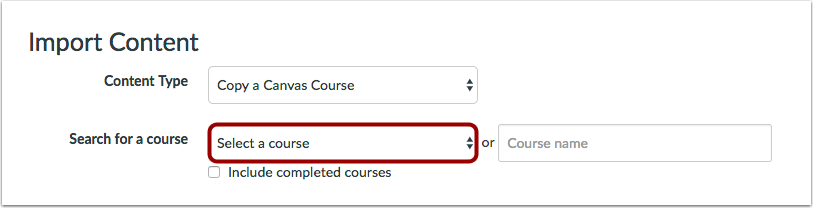
In the Copy a Canvas Course option, the course drop-down menu is sorted in order from newest to oldest terms, then alphabetically by course. This change helps admins and instructors more easily locate terms and courses for course copies.
Note: The course drop-down menu does not display for users with access to more than 100 courses; users must use the search field to locate a course.
Courses
Course List Enrollments Default
For users who have never customized their courses list, Canvas has increased the number of courses automatically displayed in the Dashboard and Global Navigation Courses menu from 12 to 20. If the Courses menu includes more than 12 courses, the Courses menu includes a scrollbar.
Note: Once users customize their courses list, the Dashboard and Global Navigation Courses menu only display courses that have been set as a favorite. Customizing the course list means a user has clicked the All Courses link in the Courses menu and manually favorited at least one course in the Courses list.
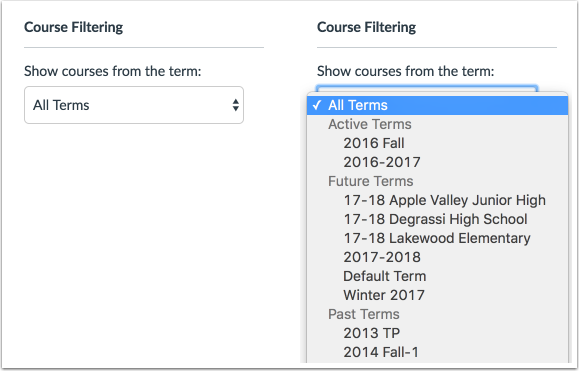
Term List Future Group
The Terms drop-down list includes a group for future terms. This change helps admins more easily locate terms with no start date or a start date in the future. Future terms are ordered alphabetically.
The Terms menu is updated in the following locations:
- Account level: Courses page sidebar (Course Filtering section) and Add New Course window (via the + New Course button)
- Account level: Users page sidebar (Choose Term section)
ePortfolio
Move-To Menu
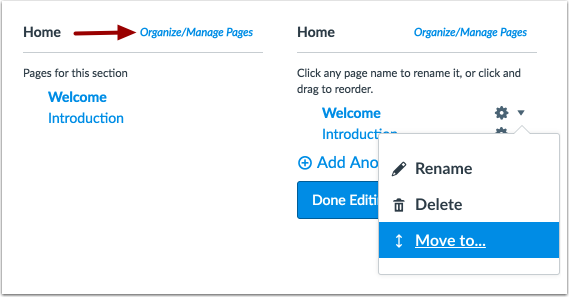
ePortfolio pages and sections can be reordered using a Move-To dialog window. The Move-To option is part of the ePortfolio page settings when there are two or more pages in the ePortfolio. This change improves accessibility for all Canvas users in managing ePortfolio pages.
Pages can still also be ordered by dragging and dropping directly in the sidebar.
Multiple Grading Periods
This feature is used with the Multiple Grading Periods feature option, which can be enabled by an institutional admin in Account Settings.
Close Date Assignment Edits
In assignments, if any due date is in a closed grading period, instructors who edit an assignment view a message that all attributes except the Rich Content Editor, the submission type drop-down menu, and peer review option have been locked to editing. If an assignment is not locked, all fields are editable as normal.
Grading period restrictions only apply to instructors; they do not apply to admins.
Rich Content Editor
Sidebar Update
The Rich Content Editor sidebar has been updated with backend improvements with some small interface changes:
- Each selector tab supports pagination, and content sections include scrollbars.
- In the Links tab, Pages content is displayed alphabetically. The link to create a link to a new page has been removed, so new pages need to be created from the Pages index page.
- The Files tab displays all files alphabetically.
- When usage rights are enabled for files, the Files and Images tabs display usage rights options.
Currently, the Rich Content Editor sidebar update only applies to Pages and the Syllabus. Remaining feature area updates will be available in a future release.
This release also includes a small change by the Canvas Rich Content Editor provider related to tables. To resize a table horizontally, users can press the Shift key and drag the table using any corner; the center handle has been removed.
Note: Previously, this sidebar change was associated with an account-level feature option. However, the feature option has already been enabled for all institutions and displays for Pages and Syllabus sidebars in the production environment.

Other Updates |
User Interface
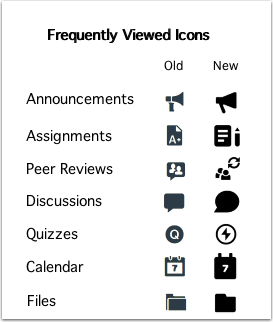
Canvas Icons Update
The existing Canvas icon font has been updated with a new Instructure icon library that compiles icons as SVG files. This new library also enables consistency across all Canvas products and is already incorporated into the Canvas mobile apps.
- All new Instructure icons can be viewed in the Github Instructure Icons documentation page. Default icons display as solid icons, though the library also includes an outline variation.
- Previous icons can be viewed by adding /styleguide#icons to the end of any Canvas production URL. (Icons are no longer displayed in the style guide when viewed from a Canvas beta URL.)
Most Canvas icons have been updated to reflect the new Instructure icon library. Remaining icons are still being updated and will be available in a future release. All icons are subject to change.
Platform/Integration |
API
For details about using Canvas APIs, please see the Canvas API Policy page.
API Index
The API Index page encourages the use of string IDs.
Appointment Groups API
The Appointment Groups API includes an option to include all context codes.
Collaborations API
The Collaborations API documents the Collaborations object.
Canvas open source contributions: Collaboration missing from API documentation
Conversations API
The Conversations API removes reference to removing subject lines.
SIS Imports API
The SIS Imports API includes endpoints to abort SIS imports and all pending SIS imports.
Fixed Bugs |
Accessibility
Account Settings
The Restrict Students from Accessing Courses after End Date and Start Date checkbox labels are read by screen readers.
The Quiz IP name and filter fields are linked to their labels and read correctly by screen readers.
In the Navigation tab, the Move option includes a label for screen readers.
In the Admins tab, admin email addresses display a color contrast of 3:1 for the default Canvas interface and 4.5:1 for high contrast profiles.
In the Global Announcements tab, announcements display a contrast of 3:1 for the default Canvas interface and 4.5:1 for high contrast profiles.
In the Reports tab, the download icon is read to screen readers.
Authentication
The Choose an Authentication Service menu displays a color contrast of 3:1 for the default Canvas interface and 4.5:1 for high contrast profiles.
Courses
In the account-level Courses page, the Show Courses from the Term drop-down menu includes a label for screen readers.
External Apps
In both the account and course level settings page, the External Apps tab announces to screen readers whether the current view is showing all apps, not installed apps, or installed apps.
Feature Options
In both the account- and course-level settings page, the Feature Options tab displays gray hidden labels with a color contrast of 3:1 for the default Canvas interface and 4.5:1 for high contrast profiles.
Terms
The Edit, Delete, and Can’t Delete icons include link text that can be read by screen readers.
API
SIS Import Format Documentation
Passwords can be overwritten by SIS imports as long as the password has never been manually set in the user interface.
Explanation: In the SIS Import Format Documentation page, the users.csv documentation stated that existing passwords (from a previous SIS import or otherwise) could not be overwritten, but this statement was incorrect. Canvas code has been updated to correct the statement about overwriting passwords in the API documentation. This fix was deployed to production on December 22.
Submissions API
The Submissions API considers the selection for moderated assignments when displaying Crocodoc annotations.
Explanation: When an instructor created a moderated assignment with multiple reviewers and posted the final grade, Crocodoc annotations associated with the posted grade displayed in the Canvas user interface. However, in the Canvas mobile apps, students were able to view all annotations for all reviewers, regardless of final grade posting. Canvas code has been updated to consider moderated assignment selection when displaying annotations through the Submissions API.
Text Column Overlap
Text in the API documentation tables does not overlap in adjacent columns.
Explanation: When a user viewed the API documentation, long text in one table column overlapped into the second column. Canvas code has been updated to avoid text overlap in each column.
Calendar
Course Title Length
Course titles without spaces truncate in the Calendar sidebar.
Explanation: When a course title has a long name without spaces, the name pushed the Calendar sidebar to the full width of the name, interfering with the Calendar window. However, if a space was added to the title, the title wrapped in the sidebar appropriately. Canvas code has been updated to truncate long titles without spaces.
Course Import
Angel and Deleted Content
Canvas restores any previously deleted quizzes or pages in an Angel import.
Explanation: When a user imported content from Angel, deleted content in the course, and later re-imported the same content that was previously deleted, the deleted content was not restored to the course. Canvas code has been updated to restore previously deleted content.
Calendar All-Day Events
Course imports can remove dates from all-day calendar events.
Explanation: When a user tried to remove the date from an all-day calendar event, the import generated an error message. Canvas code has been updated to remove dates from all-day calendar events.
Course Home Page Layout
When a course home page is set to be the course’s front page, course imports retain the designated front page.
Explanation: When a user created a course where the home page is a designated front page, importing the course set the layout to a front page, but the default front page was set instead of the designated front page. Canvas code has been updated to retain the designated front page in the course home page layout.
Deleted Outcome Groups
Canvas restores any previously deleted quizzes or pages during an import.
Explanation: When a user imported content from a Canvas course, deleted an outcome group in the course, and later re-imported the same outcome group that was previously deleted, the outcome group was not restored to the course. Canvas code has been updated to restore previously deleted outcome groups. This behavior only affects entire outcome groups; it does not affect individual outcomes that are deleted within the group.
External Tool Module Items
External tools retain their published state in course imports.
Explanation: When a user added and published an external tool in a course module, copying the course did not retain the published status. Canvas code has been updated to retain the published state of module items. This fix was deployed to production on December 29.
Course Settings
File Preview Visibility
File previews load for all authenticated users.
Explanation: When an instructor adds a file to a course where the visibility is set to Institution, the file previews showed as locked for all non-enrolled authenticated users. This behavior did not affect users when the visibility was set to Public. Canvas code has been updated to show file previews in courses for institution-authenticated users.
Dashboard
Recent Feedback Draft Comments
SpeedGrader comments saved as a draft do not display in the Dashboard.
Explanation: When an instructor saved a submission comment as a draft in SpeedGrader, the draft comment also displayed in the Recent Feedback area in the Dashboard. If a student clicked the comment, they could view the submission but it did not include the comment. Canvas code has been updated to not show draft comments in the Dashboard.
Sidebar Content Length
Course text or links without spaces truncate in the Dashboard sidebar.
Explanation: When an item in the Dashboard sidebar included long content without spaces, the text pushed the sidebar to the full width of the text, interfering with the Dashboard window. However, if the content included a space, the content wrapped in the sidebar appropriately. Canvas code has been updated to wrap and truncate long content without spaces.
Discussions
Concluded Course Graded Group Discussions
Students cannot leave replies to graded group discussions in concluded courses.
Explanation: When a student was enrolled in a course that had concluded, the student could make a reply to a group discussion. The student’s reply showed in the group discussion but was not displayed in SpeedGrader. Canvas code has been updated to disable group discussion replies in concluded courses.
Unread Group Discussion Indicator
Group discussions do not show an unread count indicator in the Discussion Index Page.
Explanation: When an instructor created a group discussion, the group discussion displayed an indicator showing the number of unread responses. However, the unread replies could not be viewed by students (unless the student was assigned to the group discussion), and the indicator did not show the instructor the number of unread replies for all groups. Canvas code has been updated to remove the unread indicator for group discussions in the Discussions Index Page.
Files
Special Character Folder Names
Files can load folders with special characters in the folder name.
Explanation: When a user created a folder with a special character in the folder name, the folder did not display the files. Canvas code has been updated to support special characters in folder names.
Gradebook
Gradebook Import Changes
Gradebook imports only display changes between the file and the Canvas Gradebook.
Explanation: When an instructor uploaded changes to the Gradebook, the Gradebook displayed all grades and assignment data instead of just the data that had changed. Canvas code has been updated to prevent the Gradebook from counting existing data as changed data.
Multiple Grading Period Differentiated Assignments
When an instructor creates an differentiated assignment for individual students in different grading periods, the student’s grade only applies to the student’s respective grading period.
Explanation: When an instructor created an assignment for individual students in different grading periods, the assignment’s grade was counting in all the grading periods where the assignment was assigned to a student. Canvas code has been updated to only apply the grade for an individual assignment to the appropriate individual grading period.
Groups
Courses Page
Concluded groups do not display under the Past Courses heading.
Explanation: When an group was concluded by term dates, the group displayed in the list of current courses but also in the Past Courses list. Canvas code has been updated to only display groups concluded by term dates under the Past Courses heading.
Modules
Usage Rights
Files added to a module cannot be published unless a usage right is set for the file.
Explanation: When usage rights were required for uploaded files, instructors were able to avoid setting a usage right by adding a new file to a module and publishing the module. However, the Files page still showed that the file required a usage right. Canvas code has been updated to not publish module files if a usage right is required. When the instructor tries to publish the module, Canvas generates a warning that some items were not able to be published. Instructors can set a usage right for the file and publish the file.
Notifications
Section-Limited Instructor-Based Roles and Manual Quiz Grades
Instructor-based roles who can only view individual sections in a course only receive section-specific notifications for manual quiz grading.
Explanation: When an instructor or other instructor-based role (such as a TA) was enrolled in a course to only interact with students in a specific section, the instructor received quiz submission notifications for all students in the course. Canvas code has been updated to only send notifications for students in the instructor’s specific section.
People
Observer Student Links
Observers remain linked when linked to more than one student.
Explanation: When an observer was linked to a student, the People page retained the linked association. However, when additional students were linked, the page only showed the associations until the page was refreshed. Canvas code has been updated to retain observer links to multiple students.
Permissions
Student Messages
If the Send Messages to Individual Course Members and Send Messages to the Entire Class permissions are disabled, students can still send messages to their instructors.
Explanation: When an admin disabled the Send Messages to Individual Course Members and Send Messages to the Entire Class permissions, students would try to send messages to their instructors but the message was never sent. Canvas code has been updated to still allow students to send messages to instructors if the two message permissions are disabled.
Profiles
Profile Picture Uploads
When users have met or exceed their user files quota, uploading a profile picture generates an error message.
Explanation: When a user tried to upload a profile picture, but the user had met or exceeded the users quota, the upload failed and was not completed. However, no indication of the failure was made to the student. Canvas code has been updated to display an error message for exceeded quotas.
Rich Content Editor
Content Scrollbars
The Files and Links tabs include scrollbars for lengthy content.
Explanation: When an instructor viewed the Links or Files tabs, the content in the sidebar did not contain any scrollbars, which affected users who had multiple files and folders. Canvas code has been updated to include scrollbars in the Links and Files tabs.
Embed Links
Uploading an image does not embed the image over selected text.
Explanation: When an instructor created text in the Rich Content Editor, selected the text, and uploaded a new file to link to the text, the image would embed in the Rich Content Editor instead of linking to the text. Canvas code has been updated to link uploaded files to selected text.
File Upload and Edge
In the Edge browser, users can upload a file and then close the file selection window.
Explanation: When a user uploaded a file in the sidebar, the window to choose a file could not be closed after selecting the file. This behavior only affected Canvas in the Edge browser. Canvas code has been updated to close the file window after upload.
Folder Directory
In file uploads, the Folder menu displays the names of nested folders in a directory structure.
Explanation: When an instructor created identical course folder names in different directories, uploading a file displayed the folders alphabetically without indication of the folder directory. Canvas code has been updated to display the names of nested folders in a directory structure with nesting represented by spaces.
HTML Documents
Uploaded HTML document links can be previewed in the Rich Content Editor.
Explanation: When a user uploaded a HTML file and saved the page, clicking the file link downloaded the file instead of displaying a file preview. Canvas code has been updated to display HTML file previews in the Rich Content Editor.
Usage Rights
Usage rights information displays in the Files tab in the Rich Content Editor content selector.
Explanation: When the new content sidebar was enabled in addition to the Usage Rights feature option, the usage rights information did not display when a user tried to upload a new file. Canvas code has been updated to display the Usage Rights menu, Copyright Holder text field, and usage right warning message.
SpeedGrader
Microsoft Office 365 Cloud Assignments
Microsoft Office 365 cloud assignments are submitted as a copy of the student’s submission and are not automatically scored with a zero grade.
Explanation: When a student submitted a Microsoft Office 365 cloud assignment, the assignment displayed in SpeedGrader but the assignment could still be edited by the student after the submission. Additionally, the submission was automatically scored with a zero grade. Canvas code has been updated to retain an unscored version of the assignment until graded by the instructor. Additionally, the student’s assignment is submitted as a true copy at the time of submission, and assignments that are resubmitted after the due date are marked as late in SpeedGrader.
Syllabus
Editor Link
The Syllabus page shows the correct editor link after saving or canceling a change in the Rich Content Editor.
Explanation: When a user edited or canceled a change in the Syllabus, the Rich Content Editor displayed the HTML Editor as the editor link, but clicking the link and viewing the HTML Editor did not update the editor link (to Rich Content Editor) appropriately. Canvas code has been updated to display the appropriate editor link according to the Rich Content Editor view.
Change Log
Found this content helpful? Log in or sign up to mark it helpful!