This document discusses tips and guidelines to follow when branding Canvas UI for an institution via the Theme Editor.
This document is intended for admins who need to brand their Canvas UI using the Theme Editor and walks through the various file uploads available in the Theme Editor using an institution’s logo. These guidelines will present the optimal size for each image in Theme Editor—along with some helpful image-creation details—so you can get your Canvas installation looking amazing in no time.
If your institution is lucky enough to have a marketing or branding team with an on-staff graphic or web designer, we strongly recommend you collaborate with that person for Canvas branding. You’ll get great results and have to do less work—yay! A design professional will also ensure you’re not violating any brand guidelines.
The template files provided in this document were created in Photoshop. If you do not have access to Photoshop, you can use any image software program to create your own files based on the ideal image sizes included in each step.
Vector vs Bitmap Graphics
Before you can upload your institution’s logo, you’ll need to obtain a high-resolution copy to use in the Theme Editor. Ideally, you should use a vector logo image rather than a bitmap logo image.
- Vector images usually end in .ai, .eps, or .svg. Because they’re based on paths, not pixels, vector images resize crisply to any size. Vector images can be dragged or pasted into image editing software like Illustrator, Photoshop, and Sketch. They can then be resized with no loss of sharpness. To maintain the aspect ratio, open the image in a relevant program and hold down the Shift key. For use in the Theme Editor, vector files must be saved in the .svg format.
- Bitmap images usually end in .jpg, .png, or .gif. They are comprised of a set number of pixels. If you resize them (especially when they’re enlarged), they often end up looking blurry.
If there is no way you can get a vector version of your institution’s logo, just try to get the largest bitmap version possible—anything over 1,000 pixels wide should work just fine. The most optimal bitmap file type is a PNG file (.png), as they are designed for the web and retain the best quality. They also resize well and support transparent backgrounds.
Image Uploads
Once you have obtained your image, you can upload your file to various areas in the Theme Editor.
Nav Logo

|
Logo at the top of the Global Navigation Menu (supports svg, png, and jpg files)
Recommended size: 200 x 200 pixels
Recommended file export type: PNG
Hot tips:
- When you create the file, leave some padding (at least 10–20px) or so around the logo image. Otherwise, it will look squished against the sides of the primary navigation.
Download Nav Logo sample file
Download Nav Logo Photoshop template
|
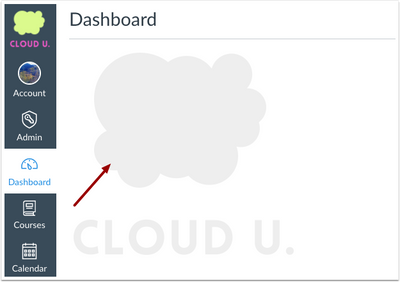
Watermark

|
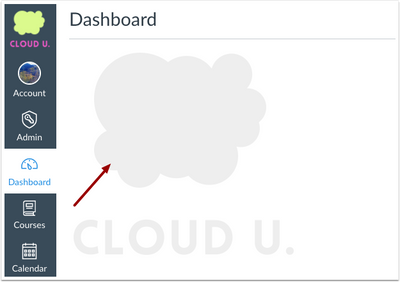
Light background image that appears behind page content; display size is subjective based on uploaded file size
Recommended size: 400 x 400 pixels
Recommended file export type: PNG
Hot tips:
- Just like a watermark on writing paper, our watermark image is intended to be a subtle branding element (we recommend your image not contrast too much with Canvas’ white background) that is often covered by other Canvas elements.
- The watermark is completely optional. Don’t feel like you have to use it if you don’t have access to an image that fits the bill.
Download Watermark sample file
Download Watermark Photoshop template
|
Favicon
Mobile Homescreen Icon
Windows Tile Square

|
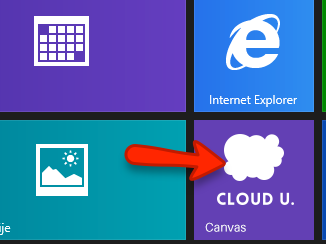
Image for the square version of the Windows tile
Required size: 558 x 558 pixels
Recommended file export type: PNG
Hot tips:
- To really fit in with the Windows 8 look and feel, create your image in all-white, and choose a vibrant background color from your brand guidelines.
- Windows requires exact dimensions for an image used as a Windows tile. The image you upload for a Windows tile should meet the exact dimensions specified.
Download Windows Tile Square sample file
Download Windows Tile Square Photoshop template
|
Windows Tile Wide

|
Image for the wide version of the Windows tile
Required size: 558 x 270 pixels
Recommended file export type: PNG
Hot tips:
- To really fit in with the Windows 8 look and feel, create your image in all-white, and choose a vibrant background color from your brand guidelines.
- Windows requires exact dimensions for an image used as a Windows tile. The image you upload for a Windows tile should meet the exact dimensions specified.
Download Windows Tile Wide sample file
Download Windows Tile Wide Photoshop template
|
Right Sidebar Logo

|
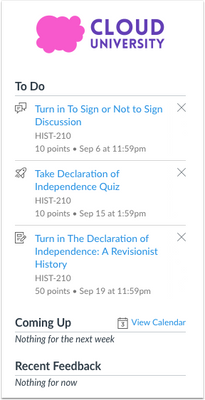
Logo shown above the right sidebar on the Canvas Dashboard
Recommended size: 720 x 280 pixels
Recommended file export type: PNG
Hot tips:
- For best results, do not add any padding around the logo image and the image borders
- If your institution has a rectangular-shaped logo that doesn’t fit well inside the square shape of the primary navigation logo, this is a great place to feature it.
Download Right Sidebar Logo sample file
Download Right Sidebar Logo Photoshop template
|
Background Image

|
Image for the login background
Recommended size: 2800 x 2000 pixels
Recommended file export type: JPG (30–40% quality works)
Hot tips:
- The full-screen background image is totally optional. You might prefer a simple background color, with no image (and will certainly take less time to load).
- If your image is smaller than the recommended size, Canvas will scale it up; it just might look slightly pixelated.
Download Background Image sample file
Download Background Image Photoshop template
|
Login Logo

|
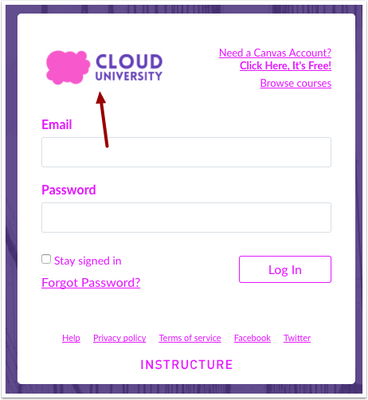
Logo shown at the top of the login page
Recommended size: 380 x 150 pixels
Recommended file export type: PNG (SVG can also be used for advanced users)
Hot tips:
- The logo in your login page will be resized to 190 pixels wide, regardless of the size.
- The ideal size is still recommended to maintain strong image resolution for retina and/or large monitor displays. A smaller size may appear to be blurry.
Download Login Logo sample file
Download Login Logo Photoshop template
|
Last update: 2018-08-04
This resource can also be accessed from the following Canvas Guides: