Canvas Deploy Notes (2020-08-12)
Canvas deploys contain code changes that are intended to fix bugs, improve performance, and prepare for new features, but they do not affect customer workflows. These deploys take place every two weeks and can be tested in the beta environment before the production deploy date indicated in the title of this document. Intended changes in workflow are noted in the Canvas Release Notes published monthly.
Deploy notes may include notable fixed bugs, bugs included in the Canvas Known Issues list, and additional updates that do not affect user functionality.
|
- Interface Updates
- Account Settings
- Personal Pronoun Labels
- New Rich Content Editor
- Image Upload Accessibility Additions
- External Apps (LTI) Icon Placement
- Menu Visibility
- User Navigation
- High Contrast Style Button
- Platform/Integration
- ExternalApps (LTI)
- Test User Role
- Fixed Bugs
- Accessibility
- Alerts
- Analytics
- Announcements
- Course Navigation
- Modules
- Pages
- SpeedGrader
- Syllabus
- Assignments
- Assignment Group Adjustments and Grades
- Manual Post Policy and Peer Review Annotations
- Modules
- Add Item Button
- New Rich Content Editor
- Course Links and Special Characters
- Global Announcements and Image Uploads
- HTML Attributes and List Styles
- Links and Media Processing
- Source Code Summary
Interface Updates |
Account Settings
Personal Pronoun Labels
Summary
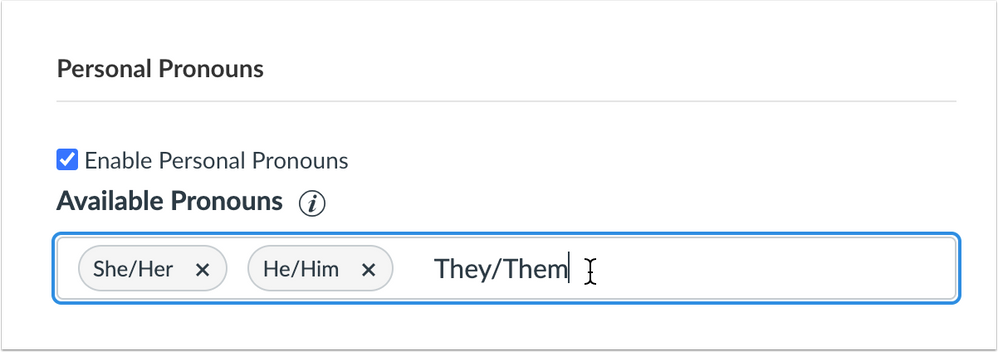
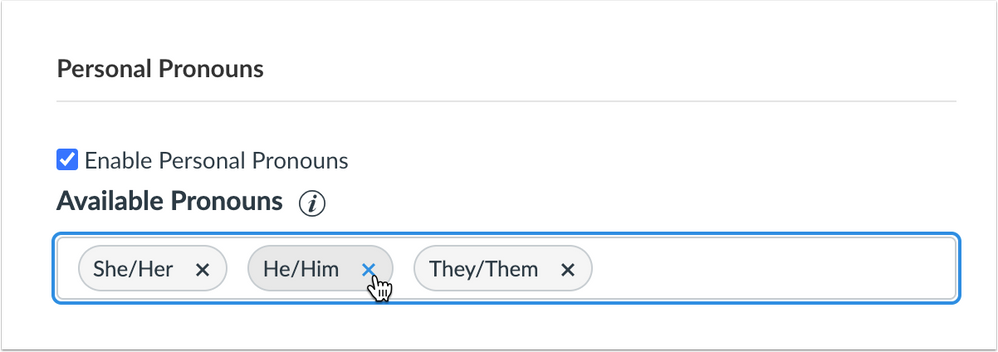
The Pronoun fields are displayed as labels instead of text entries.
Change Benefit
This change improves accessibility for screen readers.
Affected User Roles
Admins
When admins enable Pronouns in Account Settings, available options are displayed as labels instead of text fields.
New pronoun options can be added by typing the option in the text field and clicking the Enter or Return key.
Pronoun options can be removed by clicking the Remove icon.
New Rich Content Editor
Image Upload Accessibility Additions
Summary
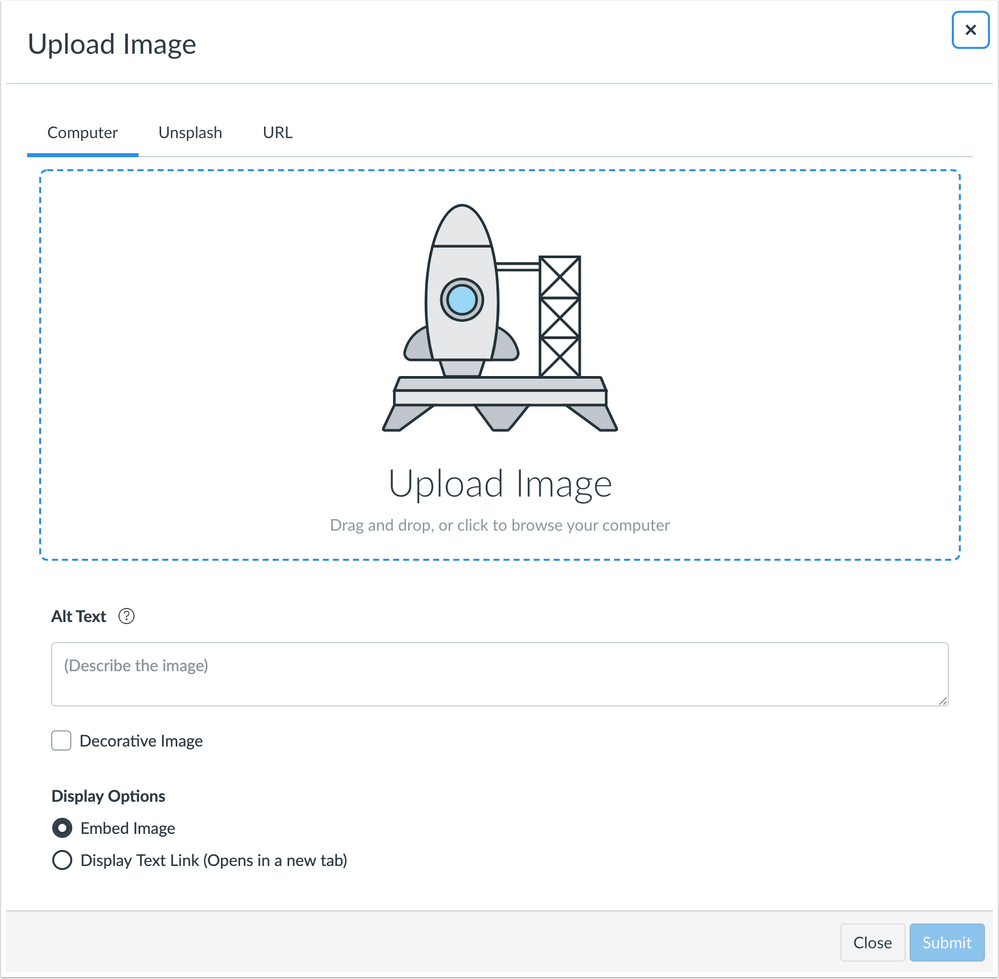
Accessibility options have been included as part of uploading an image.
Change Benefit
This change allows users to add alternative text and other attributes without having to edit the image later.
Affected User Roles
All Users
When an image is uploaded into the New Rich Content Editor, the Upload Image window includes options to add alternative text, identify an image as decorative, and select a display option.
When selected, decoration images are given the role=presentation attribute and do not require alt text.
Images displayed as a display text link embeds the image as a link.
Related Community Idea: New RCE alt text option before image is inserted
External Apps (LTI) Icon Placement
Summary
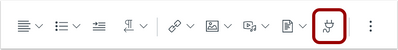
The External App (LTI) icon has been moved to the Media section of the toolbar.
Change Benefit
This change groups External App functionality with other content items and helps the External App icon be less likely to be hidden in smaller screens.
Affected User Roles
All Users
The External app icon has been moved to the Media section of the toolbar, which includes the Links, Images, Media, and Document icons.
Menu Visibility
Summary
The New Rich Content Editor Menu displays above the toolbar by default.
Change Benefit
This change removes the menu from the keyboard shortcut modal and permanently displays the toolbar to all users.
Affected User Roles
All Users
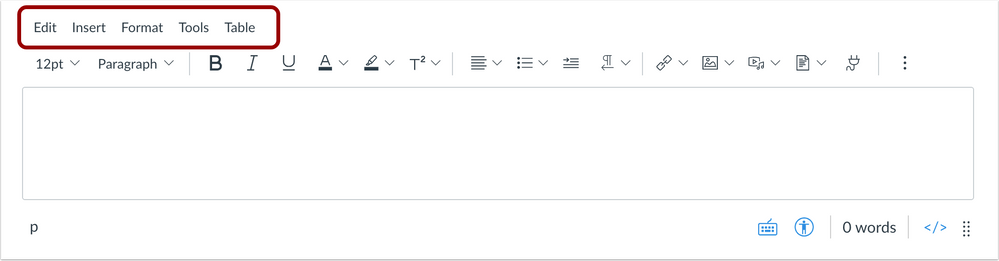
The New Rich Content Editor Menu displays above the toolbar for all users. Previously the menu could only be accessed from the keyboard shortcut modal. The menu includes additional options not included in the toolbar and more easily displays those options as part of the editor’s functionality.
Note: All options included in the toolbar are included in the menu.
User Navigation
High Contrast Style Button
This change was deployed to the production environment on 7 August.
Summary
The User Navigation Menu includes a button to enable High Contrast Styles.
Change Benefit
This change allows users to quickly enable High Contrast Styles without having to access the User Settings page.
Affected User Roles
All Users
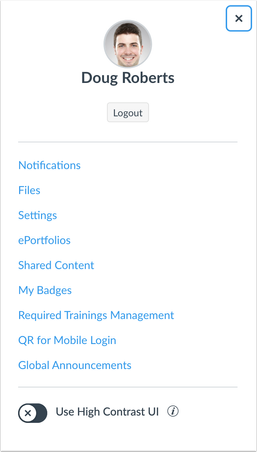
The User Navigation Menu includes a button to enable High Contrast Styles in the Canvas interface. Once this option is enabled, High Contrast Styles requires a page refresh or navigating to another page before the style updates in the interface.
Users can still access the High Contrast Styles option in the User Settings page.
 high contrast styles button
high contrast styles button
Platform/Integration |
External Apps (LTI)
Test User Role
The Test Student in Canvas is supported in LTI launches with the Test User role. This behavior allows external app providers using LTI 1.3 and LTI Advantage services to implement the Test Student and provide a different view of their app when activated by an instructor via Student View in Canvas. When instructors view their courses as the Test Student, the test user role claim will be added as part of the LTI launch.
The claim is passed to the provider and identified as part of the Names and Roles service via LTI 1.3 apps. When activated in Canvas, the Test Student as identified in the decoded JWT by the following URL:
"https://purl.imsglobal.org/spec/lti/claim/roles": [
"http://purl.imsglobal.org/vocab/lti/system/person#TestUser"
],
Note: The Names and Roles service has not yet been added to the IMS Names and Role Provisioning Services documentation.
Related Community Idea: Real Student View
Fixed Bugs |
Accessibility
Alerts
Alerts that display in the Canvas interface automatically time out after seven seconds. To help users who may need more time to comprehend the content can enable setting to disable alert notification timeouts. This feature is located in User Settings. When enabled, alerts do not automatically time out and can be manually dismissed. Otherwise, alerts are removed after one day.
Analytics
The account-level Analytics menu expands correctly.
Announcements
A label that was used for both editing an existing announcement and a new announcement has been differentiated for screen readers.
Course Navigation
Course Navigation links visible to students do not include title attributes since they match the link text.
Modules
Header type module items are not read as links to screen readers.
For external URLs, labels for Next and Previous buttons indicate to screen readers that clicking the button will open the item in a new browser window.
Pages
When the HTML Editor is enabled in pages, the text area includes a label that is read to screen readers.
SpeedGrader
The Download File icon can be read by screen readers.
Syllabus
The Update Syllabus page no longer includes nested tables.
Assignments
Assignment Group Adjustments and Grades
When weighted assignment groups are used in a course, deleting an assignment group and moving assignments into another group does not affect assignment grades.
Explanation: When weighted assignment groups were used in a course, deleting an assignment group and moving assignments into another group could cause stale grades in the Enrollments API, Gradebook exports, and Grade Export report. Canvas code has been updated to properly update grades.
Manual Post Policy and Peer Review Annotations
When a peer-reviewed assignment includes a manual post policy, students can view both submission comments and DocViewer annotations posted by a peer reviewer before grades are posted.
Explanation: When a peer-reviewed assignment included a manual post policy, students were not able to view DocViewer annotations posted by a peer reviewer until grades were posted. However, this behavior did not affect submission comments posted by a peer reviewer. Canvas code has been updated to display all comments and annotations for a peer review assignment.
Modules
Add Item Button
The Add Item button is enabled after at least one module item is added to a module.
Explanation: In the Modules page, adding more than one text header, external URL, or external app (LTI) consecutively caused the Add Item button to become disabled. Canvas code has been updated to allow the Add Item button to be enabled after one module item is added.
New Rich Content Editor
Course Links and Special Characters
Special characters in content titles do not display as HTML entities.
Explanation: When the Course Links option was used to create a link to course content, any content with an ampersand, less than, or greater than symbols caused the link’s title to display the HTML entity instead of the character. Canvas code has been updated to avoid duplicate HTML encoding.
Global Announcements and Image Uploads
Images can be uploaded by a user in a global announcement.
Explanation: When an image was uploaded to a global announcement with the New Rich Content Editor enabled, Canvas generated an error message. Canvas code has been updated to support the Rich Content Editor in a user context when editing in an account context.
HTML Attributes and List Styles
Adjusting the style for ordered and unordered lists does not affect Rich Content Editor functionality.
Explanation: When a style was adjusted for ordered or unordered lists, and then the content was saved, the New Rich Content Editor toolbar was hidden and generated an error because the editor was not able to display an icon for the adjusted style. Canvas code has been updated to always display the default icon while the content will display the selected list style.
Links and Media Processing
Links, images, media, and documents in the toolbar are disable when an iFrame, audio, video, or placeholder image is selected in the New Rich Content Editor.
Explanation: When text was created in the New Rich Content Editor, and then media was inserted or uploaded, a link could be created from the media while the media was processing. However, the link would become disabled after the media had completed processing. Canvas code has been updated to disable links, images, media, and documents in the toolbar if an iFrame, audio, video, or placeholder image is selected.
Source Code Summary |
To view a summary of all code included in the deploy, please see the Deploy Source Code Summary (2020-08-12) reference sheet.
| Date | |
|---|---|
| 2020-08-07 |
Added—Interface
|
| 2020-07-31 | Deploy Notes Published |