Introduction
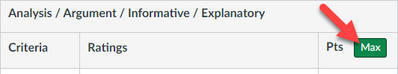
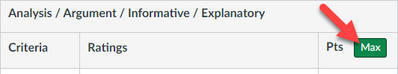
This script adds a "Max" button to the Pts column header in a rubric in SpeedGrader.

When you click the Max button, the script will go through your rubric and assign the maximum value to all criteria that do not already have points assigned. It keeps what you have already completed and then assigns the maximum value to the rest.
You may need to widen the SpeedGrader pane that has the rubric in order to see the button. I thought about putting it elsewhere, but it really belongs where it is since it directly affects the points.
Quick Install
- Install and enable the Tampermonkey browser extension
- Install the max-ratings.users.js user script
If your Canvas instance does not end in instructure.com, then you will need to edit the script after installation and modify the include line in the metadata at the top of the file to match your source code.
Why Is This Beneficial?
Some people have rubrics with lots of criteria in them so they can provide detailed feedback to the students. One person mentioned a rubric with 20 criteria and 25 students so it took 500 clicks to fill out the rubrics for that assignment. Most students ended up getting the maximum point values for most of the criteria, so a more efficient approach would be to start off with everything set to the maximum and then change the ratings for the criteria that did not receive the maximum.
This is a similar approach to how math (and probably other) teachers have graded for years. We start at 100% and then mark what is wrong.
You do have to click the button to make the script work. Some students do not submit assignments and it would be a lot of work to go through and delete the point values for those students.
This Canvancement is related to these discussions and feature ideas.
Technical
Like many of my Canvancements, this is a userscript. That means that it is something that the individual user gets to install in their browser to change the default behavior. They do not have to rely on Canvas or their institution to do something. It also means that you will need a userScript manager. Tampermonkey is the one I develop with and it supports most major browsers (Chrome, Firefox, Safari, and Edge).
Some institutions have restricted the ability for individuals to install extensions on their work computers. The IT department may be willing to make an exception, but do not count on it.
I have not tested this in a global custom JavaScript, which would allow all faculty to have access to this without the need to install Tampermonkey and the script. I programmed the script so that it should work in this manner, I just haven't tested it.