Show student names for Differentiated Assignments
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
When assignments, quizzes, or discussions have multiple due dates, Canvas gives a summary table of the dates and the number of students, but not the names of the students. This user script replaces the number of students with the names of the students.
Quick Install
For those power users who are impatient, here are the quick install steps.
- Install a browser add-on: Greasemonkey for Firefox or Tampermonkey for Chrome/Safari
- Install the Show Override Names user script.
The script has been tested with Firefox, Chrome, and Safari using the English language. If you run into problems, be sure to go back and read the instructions before asking for help.
Introduction
Canvas has Differentiated Assignments that allow you to assign different due or availability dates to assignments, graded discussions, and quizzes. People also refer to differentiated assignments as "multiple due dates" or "assignment overrides". I will mostly refer to them as overrides since that's what they are called in the Canvas REST API.
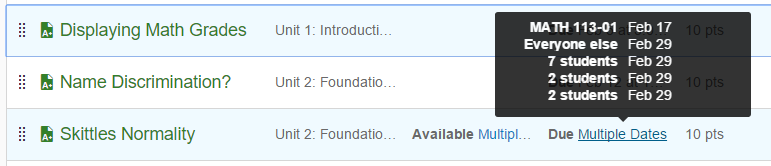
These differentiated assignments show up in the list of assignments as having "Multiple Dates" and you can mouse over them to see a very brief summary of the group and due date.
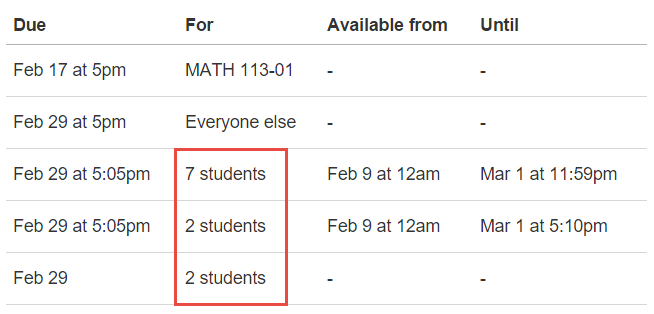
Clicking on the assignment name will take you to that assignment page where you will be given a summary table that provides additional details.
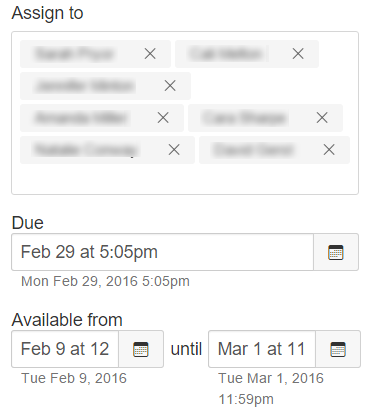
This is a summary table that provides all three dates (due, available from, and available until) as well as the number of students receiving each override. While the table shows the number of students, as shown in the red box, it does not tell you who those students are. If you want to see the names of the students, then you need to edit the assignment, scroll down to the "Assign to" section and then look for the appropriate information.
Although the names are blurred in the image for privacy reasons, the student names are provided in "First Last" form, but not in alphabetical order by either first or last name.
Displaying the student's names instead of the counts was the essence of a feature request by @ezaurova .
After you install this user script, the summary table on the assignment page looks like this.
The astute observer will notice that the order is different than it was before. That's because Canvas sorts on the due date and not on the available from or available until dates and the two assignments are both due at 5:05 pm.
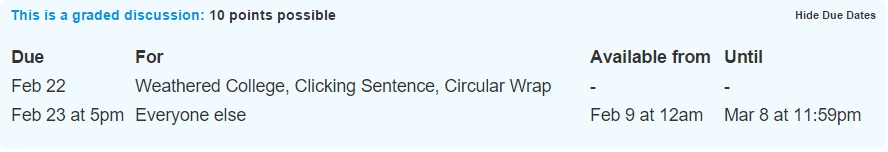
The line wrapping isn't as bad with a wider monitor, but the browser decides how wide to make each column based on the amount of information in them. I put in seven names to force wrapping, but it looks pretty decent when there are only a few names. Here is a before/after example from a graded discussion that has three overrides.
Installing the User Script
A user script is a JavaScript that is ran by the browser on the user's machine. Rather than a Canvas-supplied script, it's one that the user installs and runs on their own. The installation is per user and per machine, so you will need to install it on each machine that you want to use the script with.
Install Browser Add-On
The first step is to install and enable the browser extension that allows you to run user scripts.
- Firefox users should install an add-on called Greasemonkey.
- Chrome and Safari users should install an add-on called Tampermonkey.
Here is a video showing how to install the Greasemonkey script with Firefox. Note that you do have to restart Firefox for the add-on to be recognized.
Install the Show Override Names User Script
Once you have installed and enabled the browser add-on, it's time to install the user script. Luckily, the browser add-on looks for filenames that end in .user.js and offer to install them for you. That makes installation extremely easy, just click the link below.
Install the Show Override Names user script
Custom URLs
You shouldn't have to do anything if you're running if your Canvas instance ends in instructure.com. If you have a custom URL, like canvas.university.edu, then you will need to modify the script to get it to work.
The specific steps to do this vary depending on your browser add-on. In Greasemonkey, click on the Greasemonkey pull-down, choose Manage User Scripts, find the Access Report Data, right click and choose Edit. In Tampermonkey, click on the Tampermonkey Icon, choose Dashboard, and then click on Access Report Data.
In either case, you need to change // @include statement on line 5 to match your instance. In the case of canvas.university.edu, you should change it to:
// @include /^https://canvas\..*\.university\.edu/courses/[0-9]+/(assignments|quizzes|discussion_topics)/[0-9]+(\?...
This is a regular expression that will match the main page for an assignment, quiz, or discussion topic. The (\?|$) at the end is in case you arrive there from either through modules or from the list of assignments, quizzes, or discussions.
Technical Stuff
This section is definitely not required reading. But for those who want to know what's going on behind the scenes, read on.
I had recently written a couple of other user scripts that added functionality to Canvas and thought I could take one of those and make it add the names. I ended up using portions of both and coming up with some new stuff as well. I originally estimated a couple of hours, but had the units wrong and it took a couple of days instead.
The major stumbling block is that Canvas does not provide any identifying information in the summary table other than the information displayed. That means that there is no quick identifier like "This is assignment override # 123654" to uniquely identify the row. I had to scan the information in the table and try to match it with the information from the override tables. Compounding the issue is that Canvas displays the dates and times in some funky human readable form that tries to shorten up the information. Funky human readable form probably means that it's internationalized to use whatever language you're using, rather than English. I could have written it to just work in English, but I thought I would try to write something that others could use. Anyway, the year is left off when it's the current year (Feb 29 instead of Feb 29, 2016) and the minutes are left off when the time is on the hour (12pm instead of 12:00 pm). Then there is another flag thrown in there for those 11:59:59 pm times so that it doesn't display it, but just displays the date instead.
The information returned from the API calls is given in ISO 8601 format like 2016-02-28T22:46:12Z. The task was to take the timestamp and match it up with the displayed date. This is my first attempt to use the I18n internationalization (in anything) so I may not have gotten it right. Instead of relying on parsing "Feb 29" into a timestamp, I focused on converting the timestamp into that funky human readable form. The script looks at the override information and the information in the table and does a comparison.
- Look at the number of students. If this is unique for the table, then we have found our row.
- Look for an exact match of the dates and/or times by comparing four different forms of date (with and without year) and time (with and without minutes). If all three date/times agree, then we have a match.
- If the information doesn't match exactly, then look for information in the same spots. Does the combination of due date, available from date, and available until date in the table match that from the assignment override and there is only one such combination? If so, we've found the match.
- Is there only one item left -- if so, it's the remaining entry.
At each step in the process, the entries for any matches that are found are eliminated from the list of available overrides before checking the next step. That makes it easier to identify the ones that remain. It is possible that step 1 might skip something because there were two matches, but after completing step 3 there was only one left. If I reach step 4 and there are still some items left over, I run through the entire process again a few times to make sure it catches as much as it can.
If, after all of that, it still can't find a match, then it just displays the number of students like it did before.
Once it finds a match, it sorts the names alphabetically by the sortable name. That means that the names are sorted by the last name, but displayed in "Firstname Lastname" format. If, for some reason, the sortable name isn't available, it falls back to the regular name.
Discussions and Quizzes contain the assignment override information with the assignment, not with the discussion or quiz. That means I needed to fetch the assignment ID before I could fetch the assignment that contains the overrides. That information is technically available in the Speedgrader URL and I could have saved an API call, but I opted to go ahead and make the call anyway. Once I get to the assignment, I'm actually fetching the list of assignment overrides, which is a beta endpoint in the API, rather than the assignment that contains the overrides because it's smaller and thus faster.
Each override that involves individual students a list of Canvas user IDs for the students, but no name information. I then had to look up the names of the students using separate API calls. There are multiple ways to do that, but I ended up getting a list of course users and specify the user_ids[] of those who have overrides. This was a trade-off between downloading the entire list (very, very slow when there are lots of students) or downloading each student individually (slower because it has more network traffic) I chunk it into blocks of up to 50 students just to be cautious.
Remember that differentiated assignments that refer to sections or to "everyone else" don't get changed, so we only need to look up the cases where you have specified a student by name. If you are specifying more than a couple hundred students by name, you may not want to install this script.
Updating the Script
Every now and then I will make revisions and improvements to the script. Luckily, both Greasemonkey and Tampermonkey make it pretty easy to get the latest version. By default, both will automatically check for updates for you (Greasemonkey once a week and Tampermonkey daily). However, if you would like to force an update sooner, you can do the following:
- In Greasemonkey, you pull down the options bar from the icon and choose Manage user scripts. Then right click on the Access Report Data script and choose Find Updates.
- In Tampermonkey, you click on the Tampermonkey icon and choose Check for userscript updates.
Canvancements
This script is a Canvancement -- a Canvas Enhancement. The links in the document point to an installable version of the code, but there is a Show Override Names project page. Other projects can be found on the Canvancement website as well.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.