I was asked if I could come up with some sort of Treasure Hunt style game for a Projects fair which would encourage students to go and visit other stalls and talk to people about their project designs.
There would be 25 stalls, each presenting a different project in various locations around the school. Students would visit the stalls and listen to/watch a short presentation about the Project.
Idea for a Digital Bingo Game (The Basics of the Prompt!)
The Treasure Hunt would be based on the game Bingo. Students would have a digital card with the numbers 1 - 25 in a 5 x 5 square. Each number corresponds to a particular stall. The 25 numbers should be allocated randomly to the 25 spaces so that no two cards should be the same!
Students would visit the stall with their card and listen to the presentation. They would then click on the number and would be given one of three multiple choice questions that the stall holder had sent to us.
If they got the question correct, then the square would turn green, and they would score 1 point. If they got it wrong, then the square would turn red, and no points would be awarded. Most crucially, the student could only click once on the square. Once it was click on, then it stayed that way. As an added incentive, if you got a complete line of 5 in a row (up/down or across or diagonally) then it would turn blue and you got 5 extra points!
You could get 3 attempts, but the card reset after each go and you lost any points and the numbers rearranged! On the fourth attempt, the page would close, you would get a Game Over message and you would be taken to a different webpage.
The digital card would have to be embedded in a Canvas Page.
Prompting with Chat GPT
I started off with Chat GPT-4 which gave me about 12 attempts. I then ended up completing the task on Chat GPT-3.5 when I was finally happy with what I had. In all, it took about 35 iterations and 2-3 hours (around 2-3 minutes for each prompt to be edited, the script to be 'printed out', then copied and tried out as a web page. I have fairly basic programming skills, barely rising beyond html - certainly not JavaScript (although I am curious enough to use Google and other sources to find out what things mean).
Key to the proceedings was the prompt and mine ended up just over 800 words long - Here is a sample:
When I click on number 3, an input pop-up box should appear. The words Question 3 will be the first line. On the next line write in normal style, the words "Your question goes here". Underneath this on a new line, write the words Choose A (Wrong). Underneath this write Choose B (Right). Underneath this write Choose C (Wrong) and underneath this write Choose D (Wrong).
Repeat the code for all 25 questions.
If the student types A, C or D in the input box then the square background colour should go red and a message says "Sorry, wrong answer". If the student clicks on B then the square background colour should go green and a message says "Well done, you are correct". Do this for all the other numbers but match the question number to the square number. When there are 5 adjacent squares that are green then they should all change to blue, this should also include the diagonal. I then want a counter to record how many grids change colour to green. If they change colour to blue then you should add an extra 5 points.
When a square background has turned red, students cannot click on it again. The title for the counter should be 'Score'.
On the same line as the score, can you put a counter called Attempts and show the students how many attempts they have had. The number should always begin at 0 when the website is first opened. Please put this below the grid. Please make the squares 70px by 70px with a 2px gap all around each adjacent square. The squares font should be Tahoma size 18pt and the button font should be Tahoma Size 14 and bold. Please include a Play Again button that reloads the page.
I wrote the prompt in such a way that I could go into the code and manually change the responses for each question. I am not sure it would have saved any more time if I had written out all the questions to begin with. I have not really read about Chat GPT prompt engineering tips or hints so I am sure that what I wrote could definitely be improved.
Getting the Code into Canvas
Canvas will strip out pretty much all the coding if I copied and pasted it directly into a page so I had to find a way to present the finished website in a page.
Once I had got the code, I copied it into NotePad and then saved it as an .html file.

I then uploaded it to Files in the Canvas course. I then right clicked on the file and choose Copy Link. iFrame Generator - Free Online iFrame Code Maker Tool (iframe-generator.com) is a great free website for making iframe code so I pasted the link in their and then copied the generated iframe code in a Canvas page. I tweaked the page and frame a bit by maximising its size and adding a page border (with some divs - See a previous post)
Final Designs
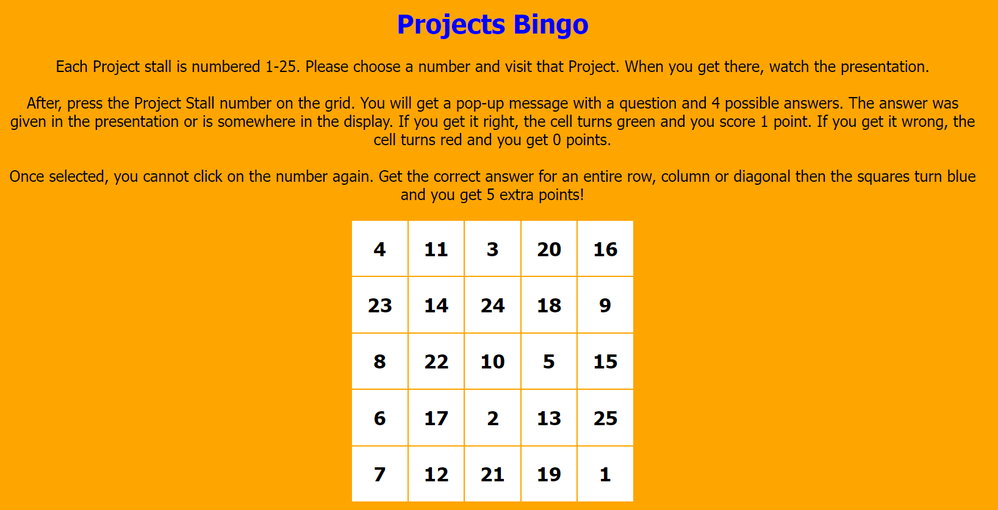
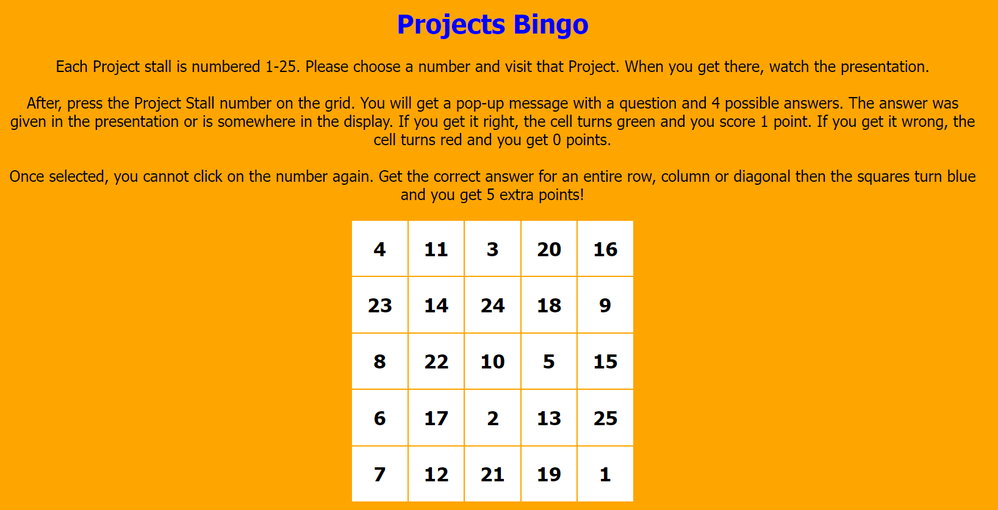
Here are some printscreens of the final design and the different features:
Front Page

Randomised Cards with Numbers in Different Locations

Score, Attempts and Play Again options

Question Pop-U Template (Ready to be changed manually)

Wrong Answer Message

Game in Progress with Different Scoring and Colour Fills

Pressing the Play Again button gets this Message

I Updated the Prompt and the Score/Attempts feature changed to show this!!

Game Over - Too many Attempts

Where you End Up!

Some Thoughts Going Forward
The script is just about done, a few more little tweaks and I need to add some questions, but all seems fine.
The bottom line - I could not have done this without ChatGPT. As much as I would love to learn how to code, I just don't have the time (or, to be honest, a lot of the understanding). For the first time ever, my ideas don't just remain ideas! The coding barrier is all but gone. Now, I can use my human intelligences to guide the AI to (almost) make what I want..
If this is where we are now, imagine how amazing it could be in two years. We become makers and creators rather than consumers and copiers....
Sure, there are still plenty of annoyances and I just don't know why the code alters and the design changes when I've not asked it to. But that is a small price to pay for being able to do this.
I have since done one other design which is a multi-team scoreboard with random numbers that reveals the final score after a certain amount of time (with music accompaniment!):
All you then do is replace Team 1, 2, 3 etc with the real names and also add in the final percentage score they got. You can upload it to Canvas as above and make sure the music is in the same folder.
If I can do this, can you imagine what students might come up with?
As always, get in touch or give it a go!