Set Default Due Time(s) using a Script
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Hello, fellow Canvas people,
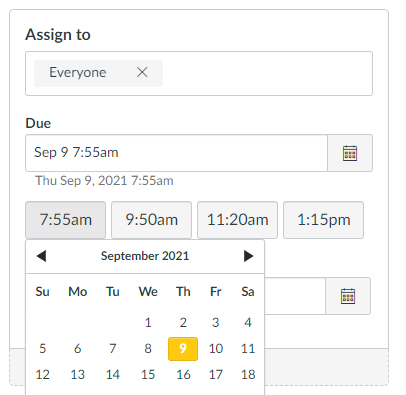
I've successfully developed a user script that allows you to set a default due date time in the Canvas assignment due date input field. Essentially, it adds a button right beneath the input field where you use a different "date picker" menu and it adds the time you set within the script.
If you are a Canvas Admin, you can add this code to your Javascript file for your institution so that it will work for all of your teachers.
Here's how to use it:
Step 1: Install Tampermonkey Chrome Extension or Install Firefox Chrome Extension
Step 2: Click this URL to install the "default time" script with Tampermonkey: https://github.com/creanlutheran/canvas-scripts/raw/main/set-default-due-time-v1.0.user.js (code is updated to include suggestions for improvement by James Jones -- thank you, @James !)
Step 3: After installing the script, modify the script to choose the due date time(s) you want! (screenshots below)
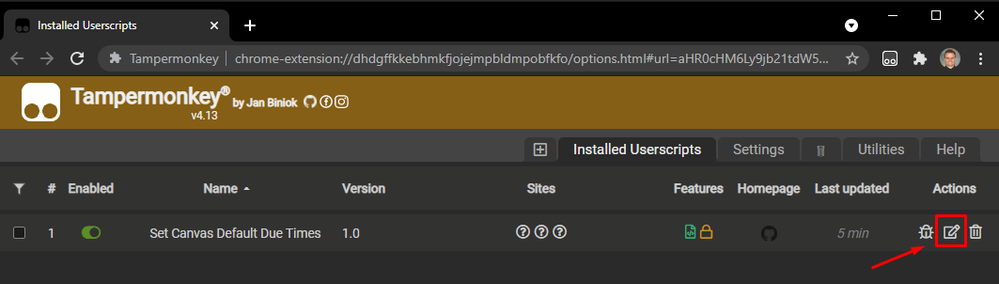
- Click the Tampermonkey Chrome extension button in the toolbar and select "Dashboard", which shows you all of your installed Tampermonkey scripts.
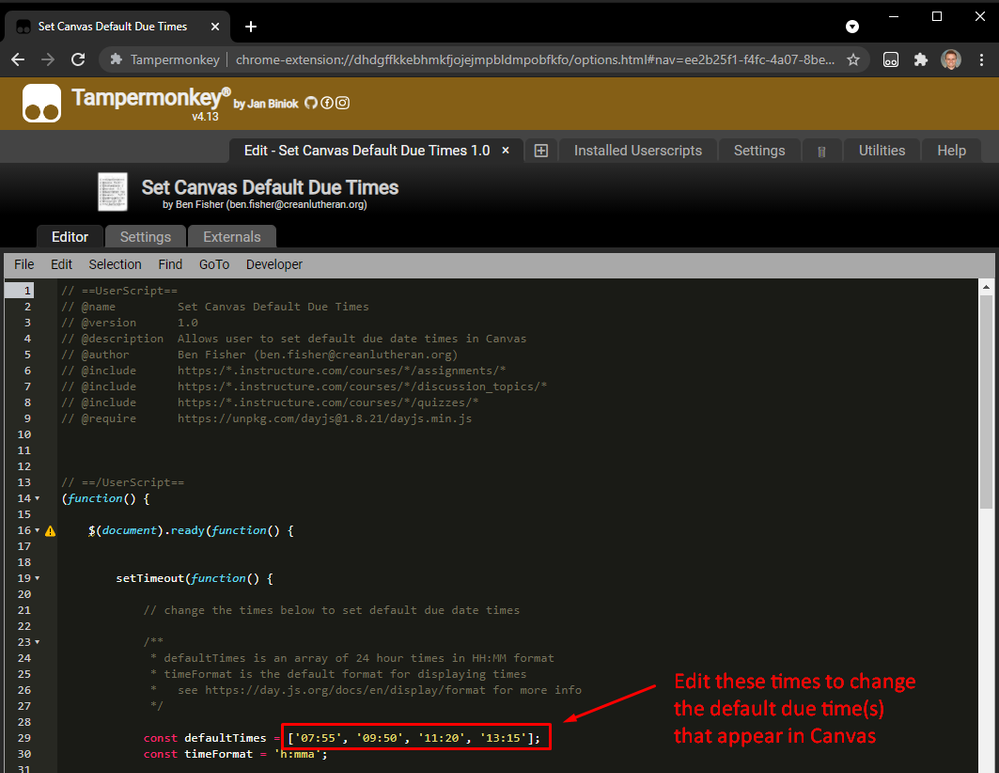
- Click the pencil icon on the right side of the script you want to modify. At the top of the code, you should see an array of times that you can edit to change the default times.
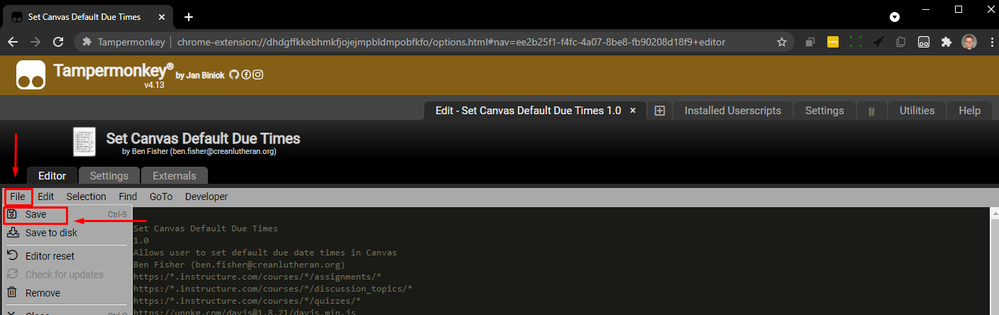
- Click File and then click Save.
Step 4: Test it out!
Go to a Canvas assignment, quiz, or discussion edit page, and the buttons should appear right underneath the normal due date input field. Refresh the page if you don't see it appear.
Disclaimer: I am a novice programmer and would appreciate any suggestions/improvements to make this better!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.