Versal - Interactive Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
I was directed to Versal last week by a tweet from @alicekeeler. Versal is a free course generator that allows you to develop a number of interactive learning activities using 'gadgets'.
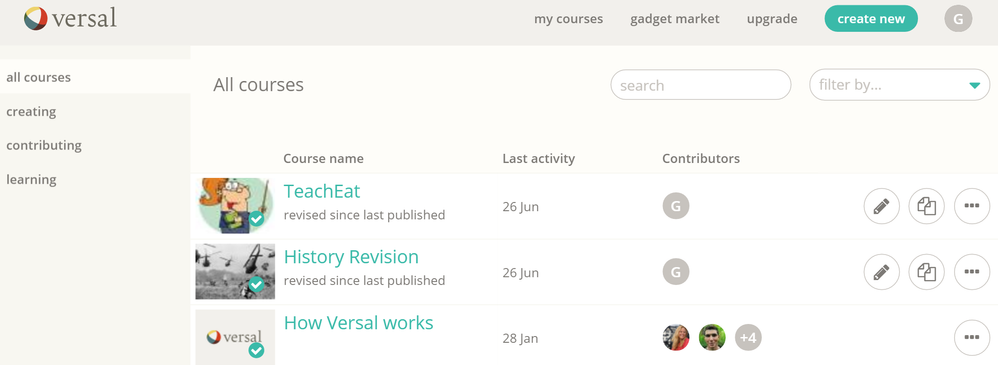
The software is very straightforward to use. Sign up is simple (either with Google or your own email). You create courses which contain a variety of activities. Each course is accessed through a main dashboard:
To create a course simple select the Create New button and add a course title.
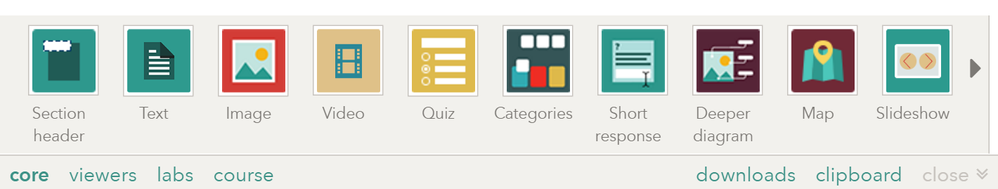
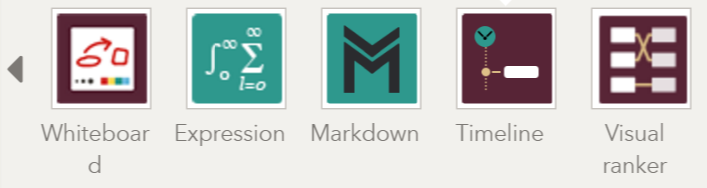
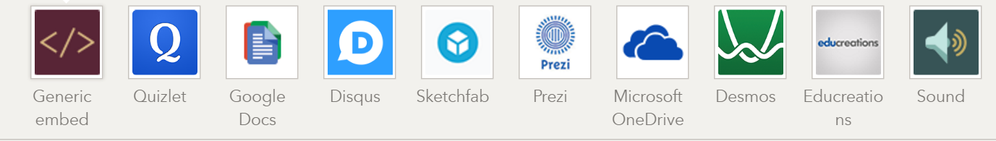
Clicking on the bottom navigation bar allows you to add and create a variety of features:
Core Tab
These contain most of the interactive features including categories, Deeper diagram (drag and drop) and visual ranker (ordering task)
Viewers Tab
These allow users to bring in features outside of the program and embed
Labs Tab
A small but impressive group of resources tied to actual subject areas
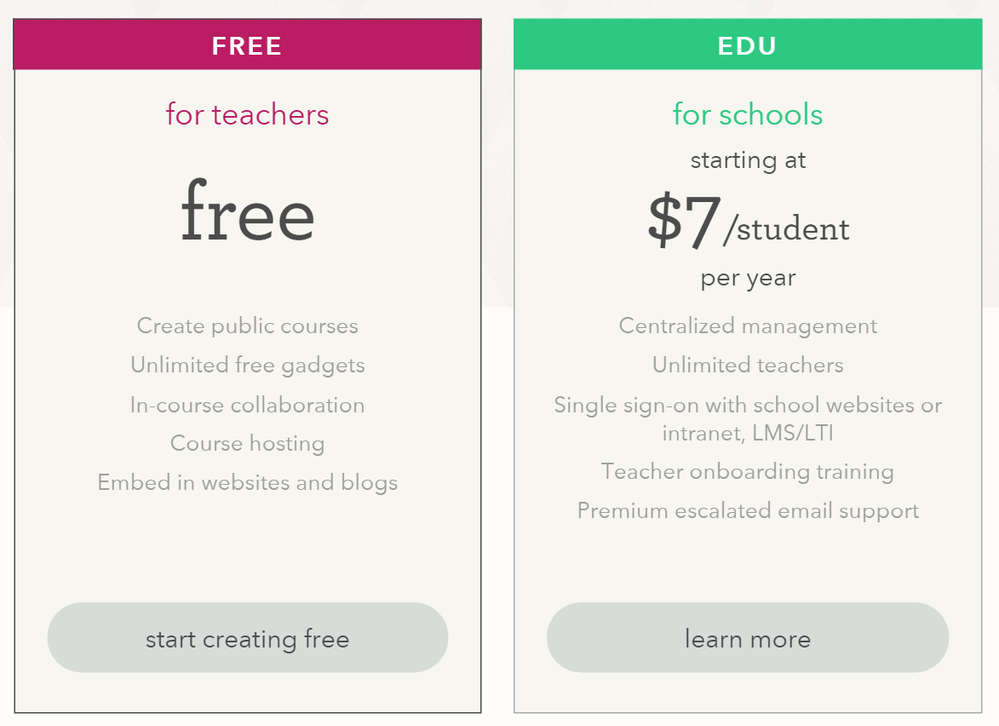
Versal also promises, through its upgrade feature, integration via LTI;
Whilst a 15 day trial is offered, I cannot see any integration beyond SSI and not sure whether there is reporting back to the gradebook.
My particular interest in the product is to develop the interactive elements which as yet are not offered by Canvas.
I have been playing about with the 3 features that are not in place in Canvas that would enhance learning:
Categories - an interactive grouping task
Deeper Map - a point/click drag/drop labelling task
Visual ranker - an ordering task
Categories
There is a very good help guide video released by the company here:
Deeper Map
This is a labelling task activity which can be create with simple steps"
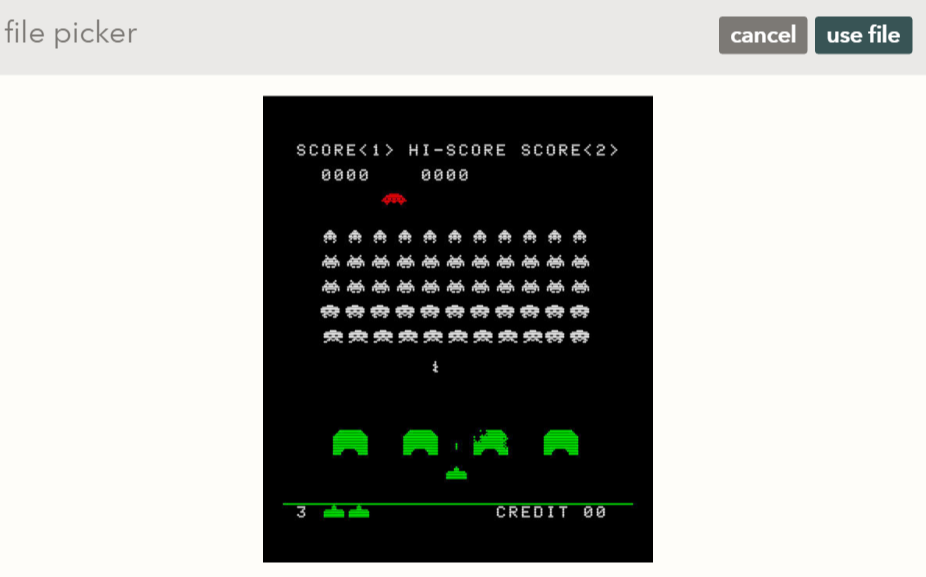
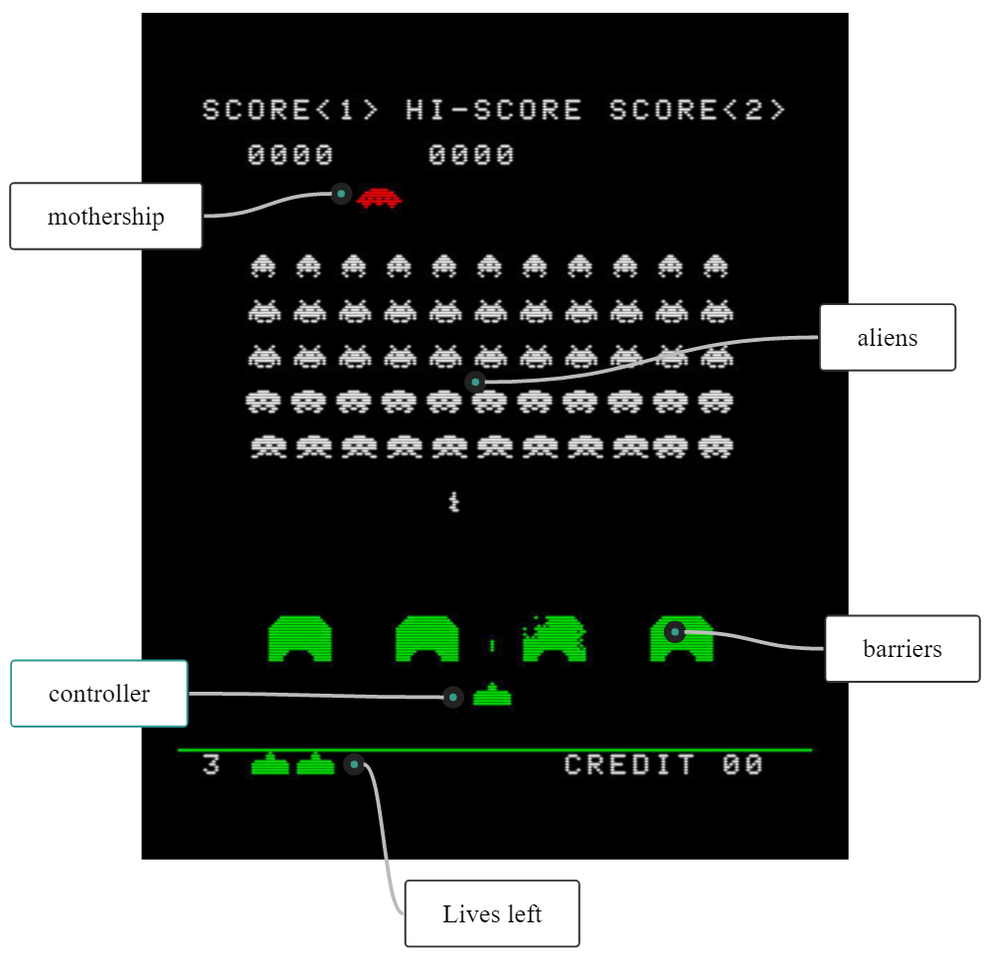
1. Upload the image:
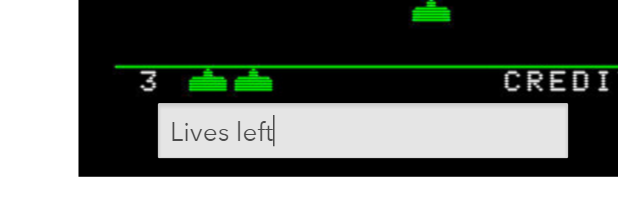
2. Click in the image and type your labels:
3. Press enter to create labels
4. Drag labels around image and leave the tail at the correct location:
5. Carry on until all labels are complete:
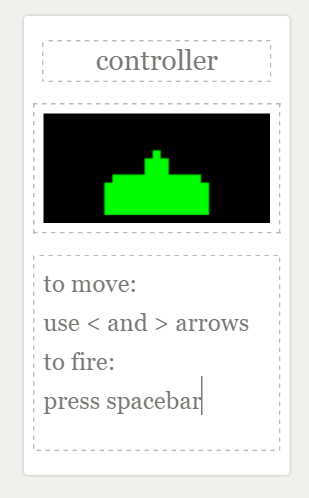
6. You can then add in the extra details for each.
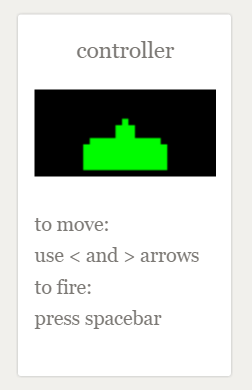
7. On the right hand side of the page you can add an image and further explanations (to consolidate learning):
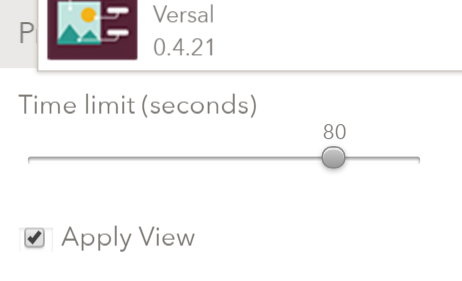
8. When done, choose a time limit for your game:
9. When you play the game you can first review the understanding by clicking each of the labels and reviewing the comments:
10. You can treat the game as a simple memory one.
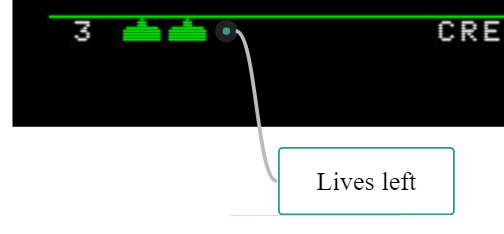
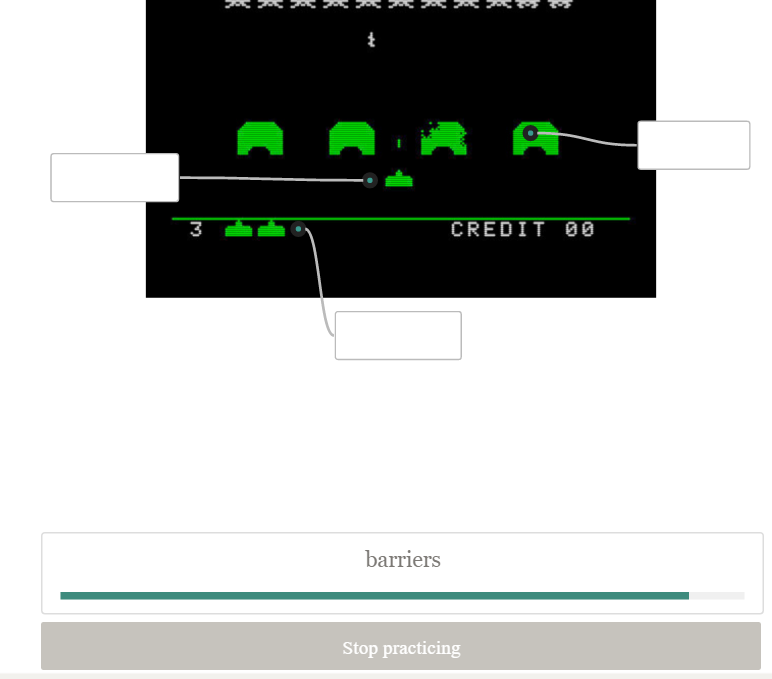
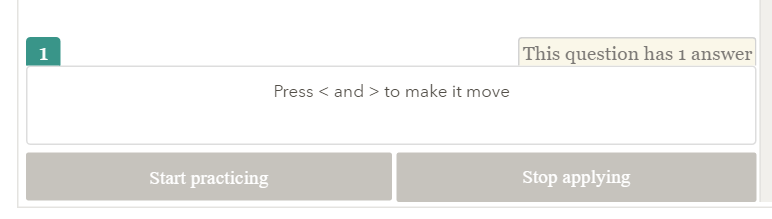
11. When it play, the labels are blank and you have to click on the correct space that matches the label at the bottom:
12. Or, you can create a learning game. Start by clicking the Start Applying button:
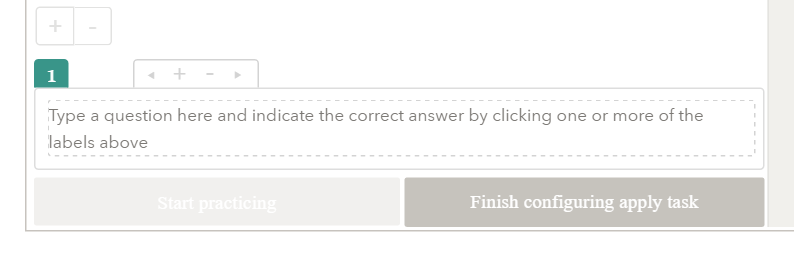
13. You are then asked to type in a question and click on a label:
14. For example:
15. When you are done, click on the + icon and add more.
16. You can have as many different questions linked to the same labels as you wish.
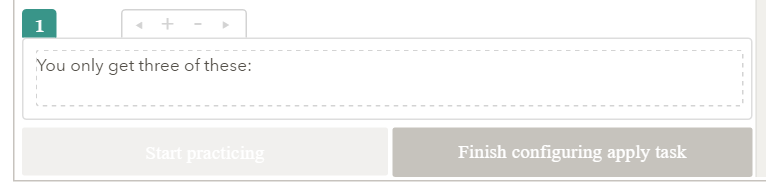
17. When you are finished, press the Finish configuring apply task.
18. When you play, you get a question and you then click on the correct label:
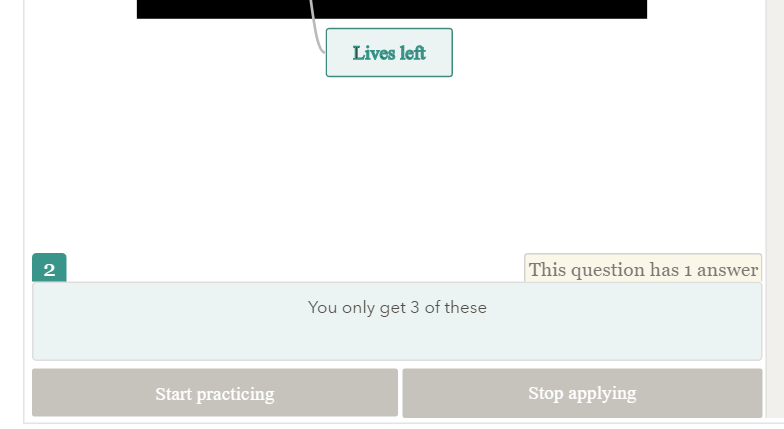
19. When you get the answer correct, the answer goes green:
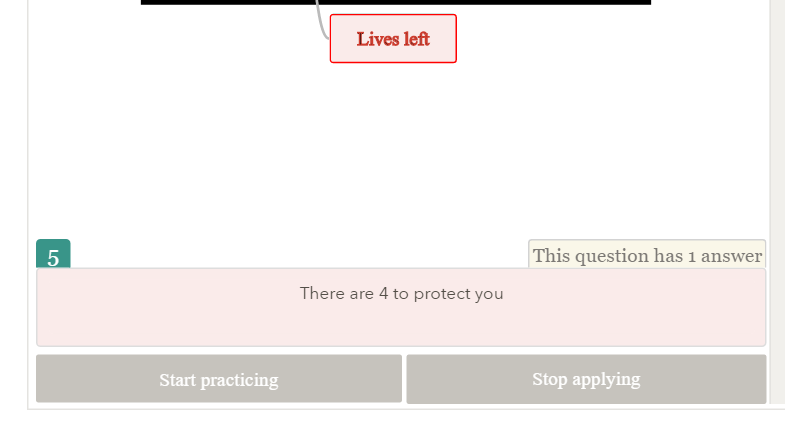
20. If the answer is wrong it goes red:
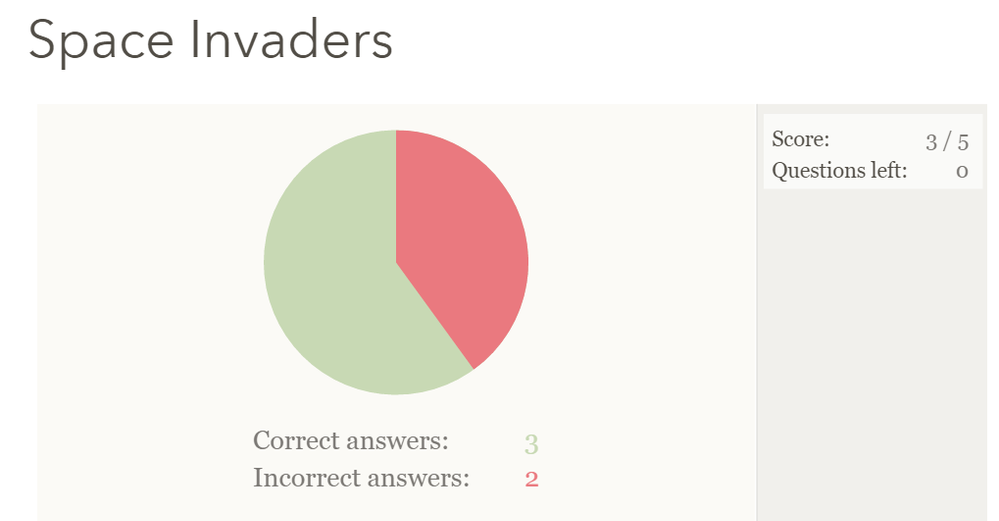
21. At the very end you get a break down of your results:
Visual Ranker
1. This is a simple ordering task.
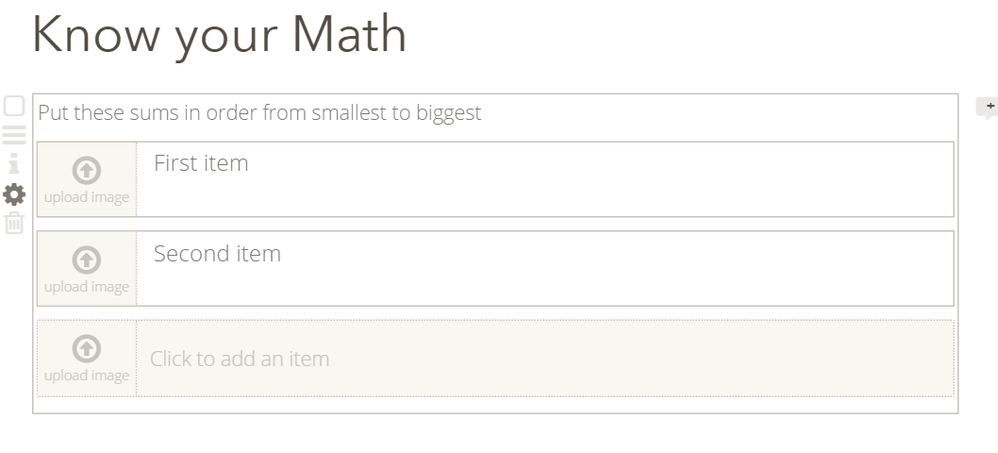
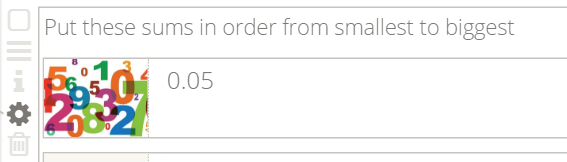
2. Start by adding a title and instructions:
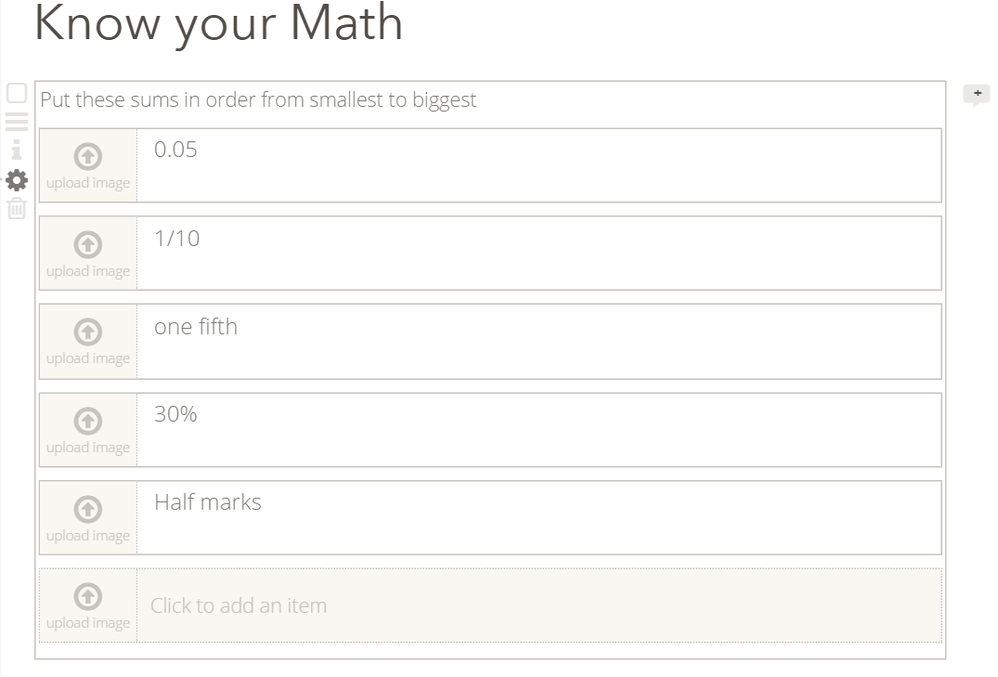
3. Add in the items in the CORRECT ORDER.
4. You can if you wish add in pictures by clicking on the upload images and select a suitable file
5. It then adds it as a small icon:
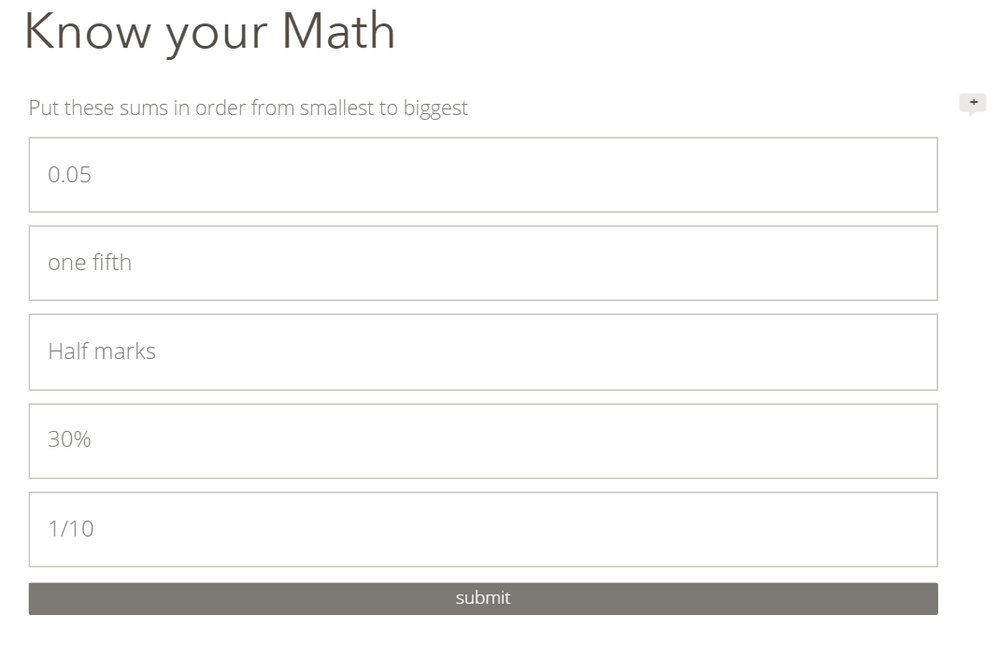
6. When you click off, you go into game mode and the values are jumbled up:
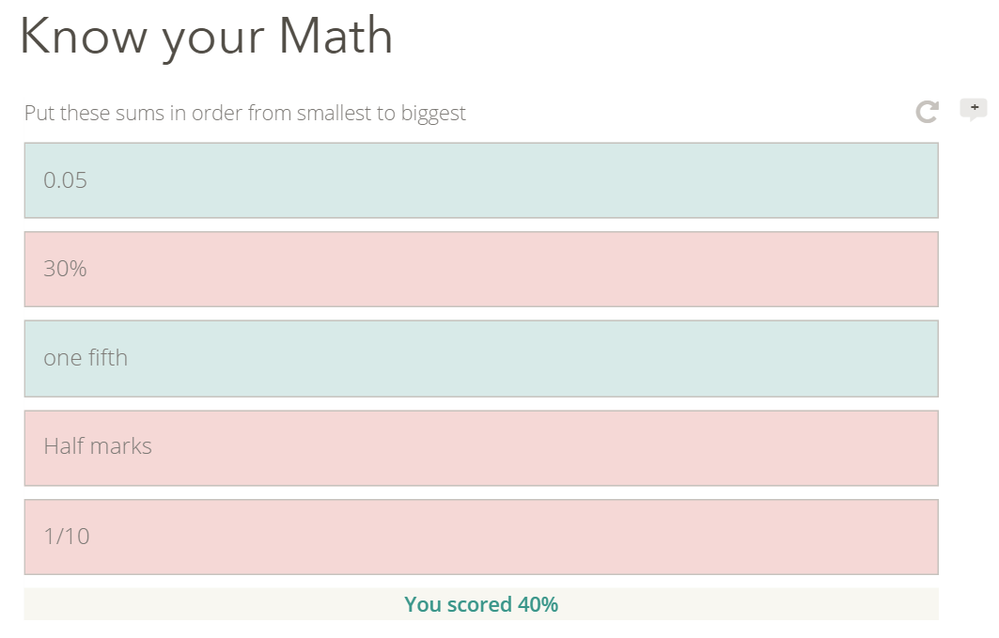
7. Drag the rows into the correct positions and press submit to see your score:
8. Green = right place, red = wrong place.
Publishing a Versal
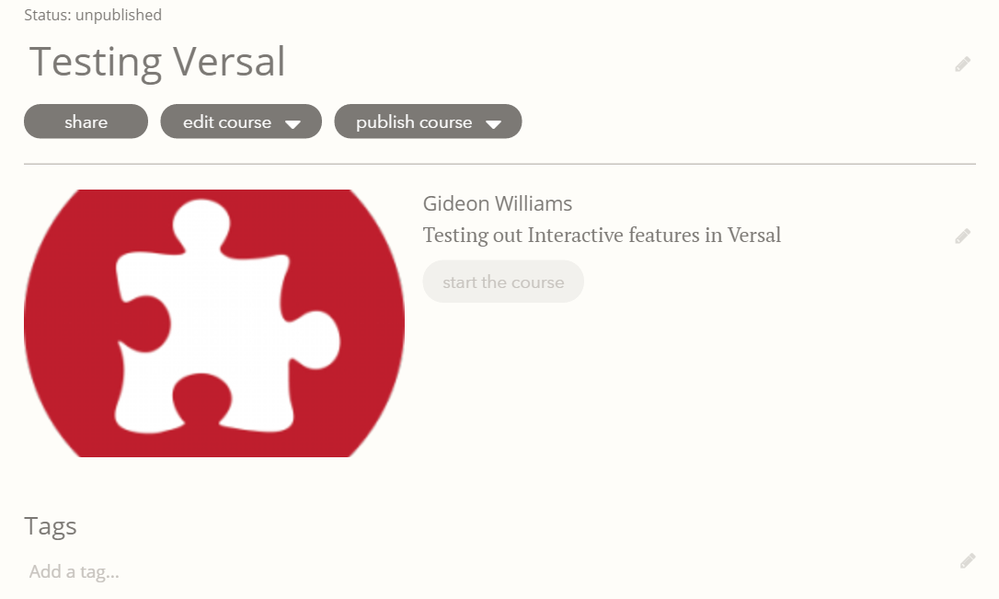
1. When done, click on the manage icon to go back to the main page:
2. Add in any key tags and descriptions you think necessary.
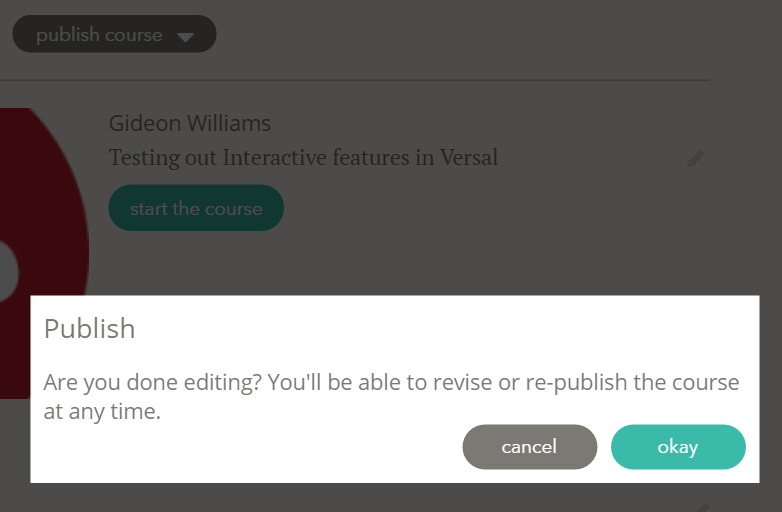
3. Press the publish course button to get this message:
4. Press okay to publish your course.
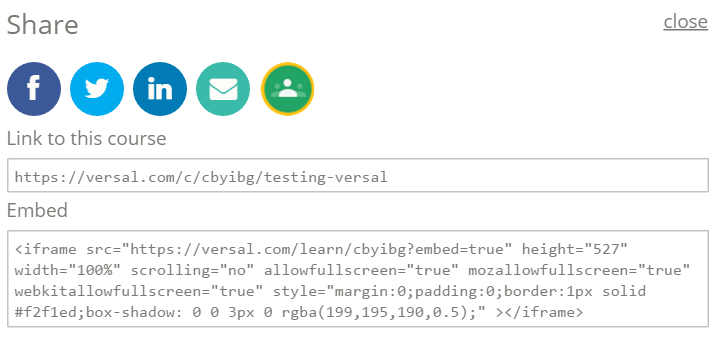
5. Next, press the Share button and choose which way you wish to share it:
6. I prefer the iframe route to add to a page in Canvas and this help guide is rather useful - Embedding a Versal course into Canvas – Help center
ISSUES
I have contacted Versal about these - mainly issues with Deeper Diagram
- Deeper Diagram does not show who page on embedded link - does not autoresize which may be more an issue with Canvas although have tried similar in Microsoft Mix. NOW FIXED - 24HR TURNAROUND!
- Images added to the Deeper Diagram task don't resize NOW FIXED - 24HR TURNAROUND!
- Deeper Diagram canvas could be better utilised - a lot of empty space IMPROVED
CANVAS ISSUES??
Need to add in some Javascript (similar to H5P?) to allow resizing on page?
SOME EXAMPLES
Try these:
https://versal.com/c/cbyibg/testing-versal
VERSAL YOUTUBE PAGE
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.