[ARCHIVED] How to embed audio into Canvas using the <audio> tag
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Embed Audio into a Canvas Page
The <audio> tag allows you to upload audio files into the “FILES” folder in Canvas, and then make that audio playable in a Canvas page.
Note: The best file type for the web is .mp3. other file types will be troublesome if not impossible to use. So, make sure your audio file is in .mp3 format.
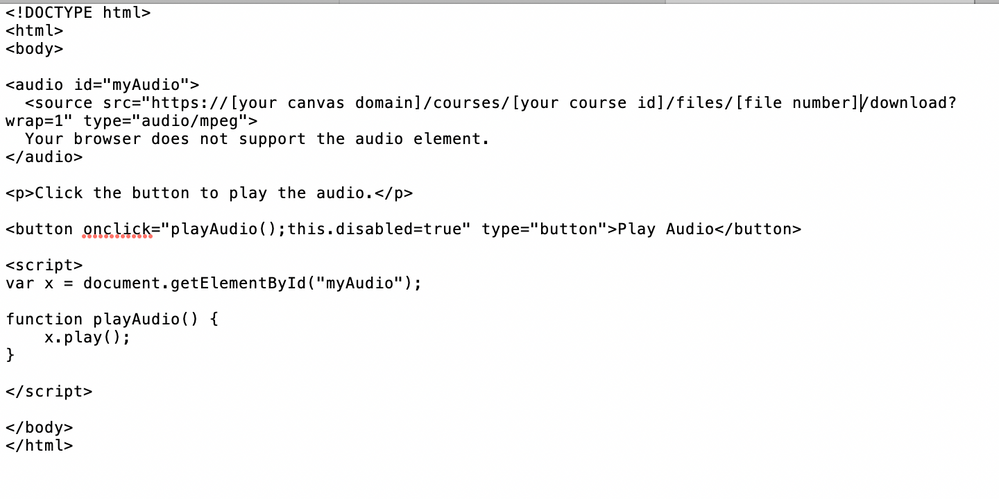
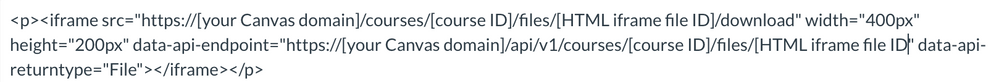
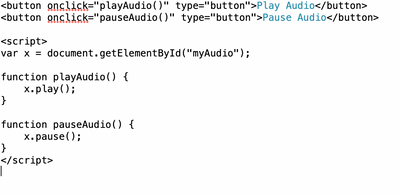
Here is the code (edit the green text before you paste it into Canvas. It's easier to do it in this order unless you are comfortable editing HTML):
<div class="description user_content student-version">
</p>
<p>Press the play button to listen to Ray Charles</p>
</p>
<audio src="/courses/18876/files/1130201/download" controls="controls"> Your browser does not support the audio file.</audio>
</p>
</p>
</div>
When you place any kind of file in your “FILES’ folder in Canvas, it is assigned a file number. There is a couple of ways to find out that number. The easiest is to right-click the file and “copy URL”. Somewhere in the URL you will see the file number or ID.
In addition to providing your own audio clips, the only other thing you will need to edit the green text items in the code to reflect the file ID numbers of your sound files in your own courses. After you change those, you can copy and paste the code into your Canvas page.
My course ID is # 18876 (each course you have will have its own ID. You can get the ID by looking in the URL)
My File ID # 1130201 (this the number of this particular sound file in my Canvas course. Your files will have their own numbers as well)
After you successfully paste and save the edited code, you will see something like this in your page:







This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.