New in - Catalog Storefront Theme Editor is out on Beta!
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Dear Catalog users,
I’m happy to announce that the first iteration of the long awaited in-house customization feature for Catalog has been released to beta yesterday.
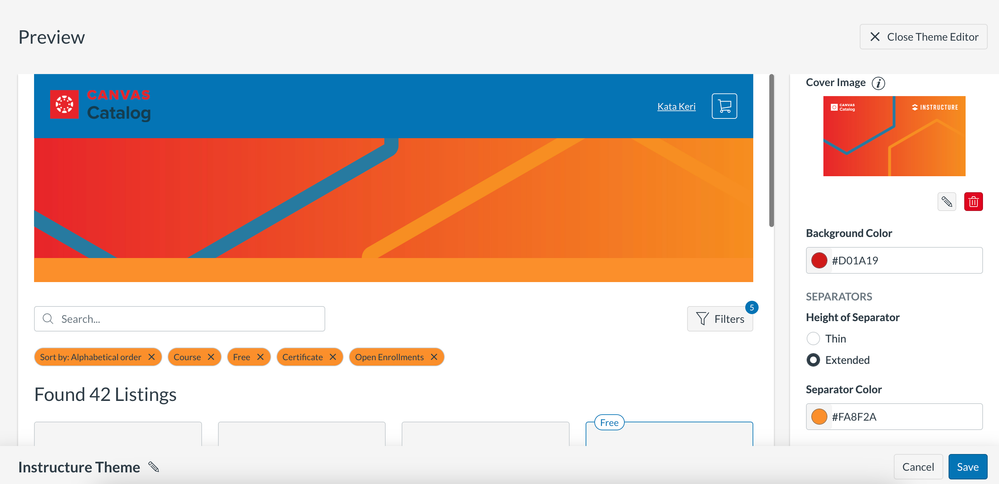
With the Catalog Storefront Theme Editor admins are now able to customize/brand their Catalog storefront without using custom JS/CSS code.
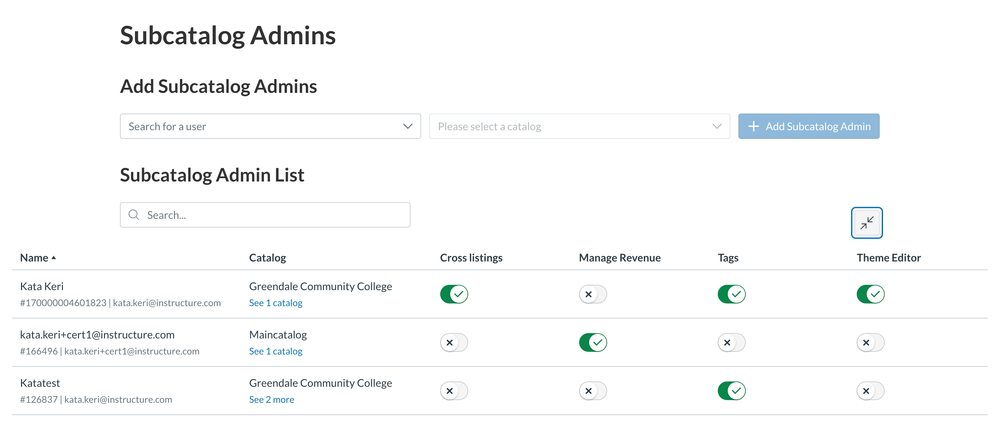
We also expanded the list of features on the Subcatalog admins page with the Theme Editor - root admins are now able to give specific subcatalog admins permission to have access to the Theme Editor and apply the themes they have created. This is off by default for all subcatalog admins, so only root catalog admins can see the Theme Editor by default.
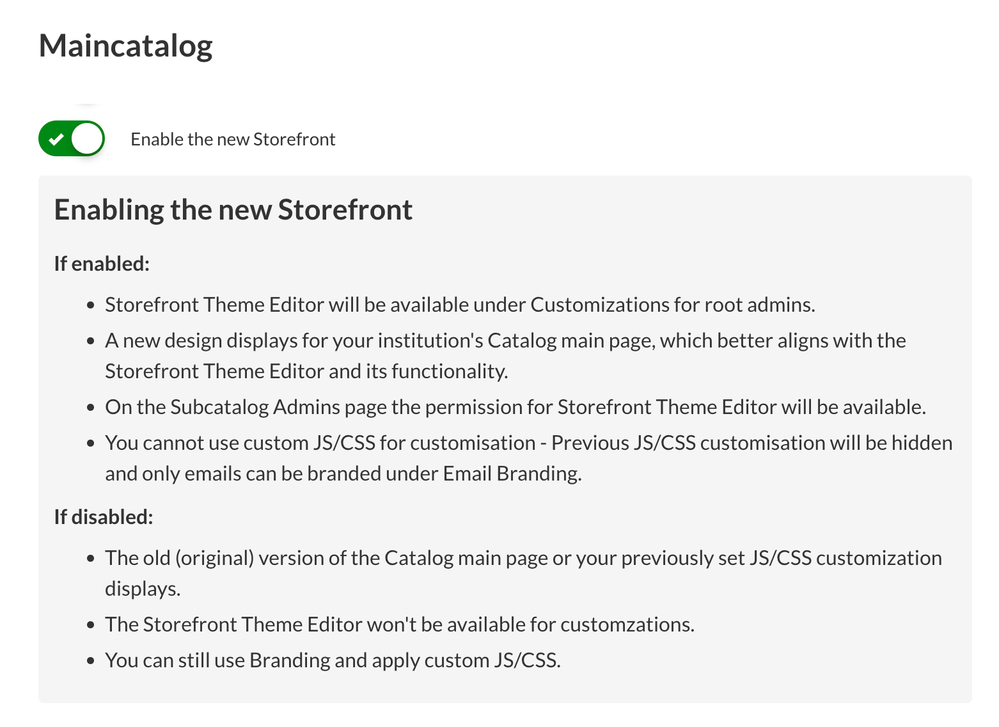
And so, to be able to see the Theme editor, root admins have to enable it for the catalog under ‘Catalog info’ (Enable the new Storefront). Once enabled, custom code cannot be applied anymore - but rest assured the code won’t be lost. If admins change their minds about the Theme Editor and want to switch back to using custom JS/CSS they just have to switch the toggle back off, and their previously created customizations will be present again. This also applies to the themes created - they will be saved, and you do not have to re-create them if they switch it back on.
With the switch turned on they will also be able to see the new design we applied to the main page of Catalog - we did some improvements e.g., the course/program cards, the course/program detail pages, and we also pumped up the filtering options on the main page to help students find relevant content faster.
However, I’d like to emphasize that this is only the first iteration. We’re aware that the feature set is limited as of now, but as we go ahead we will add more and more customization features, so this will be a long road. We’d like to enable schools to use the in-house solution, so they could save time, resources, and also this way we can make sure that we won’t break their JS/CSS customizations with our releases which affect the User Interface of Catalog.
In this iterations admins are able to:
- Add header image, favicon, logo, and cover image
- Set primary color, filter pill background color, header and footer color, background color and separator colors
- Set the width and height of separators and cover image
Production release is set to Mar 25, 2024. Given the size of this feature we’d like to ensure a longer beta testing phase to all institutions so they can properly check out the feature and provide feedback.
Please don’t hesitate to get back to us on what you think, and also, we’d like to hear you out on the features you need to be able to switch to using the Theme editor only and leave custom JS/CSS overall in the future. That way we can also prioritize the next iteration’s improvements.
You can contact me through your CSMs or leave a reply here.
Your feedback is always appreciated as we’re working for you to make your work easier!
All the best,
The Catalog Team
Screenshots:
The content in this blog is over six months old, and the comments are closed. For the most recent product updates and discussions, you're encouraged to explore newer posts from Instructure's Product Managers.






The content in this blog is over six months old, and the comments are closed. For the most recent product updates and discussions, you're encouraged to explore newer posts from Instructure's Product Managers.