The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December.
Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas LMS
- Canvas Product Releases
- Canvas Releases
- Canvas Production Release Notes (2017-10-07)
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Canvas Production Release Notes (2017-10-07)
Canvas Production Release Notes (2017-10-07)
In this production release (October 7), the Provisioning Report Enrollments CSV includes a parameter for the Canvas enrollment ID, late and missing submission status labels are only displayed to instructors in SpeedGrader, and rubric criteria can include a point range instead of an individual point value. Other small updates have been made in several Canvas areas including account-level Analytics, SpeedGrader, and the Assignments API, and several icons and styles have been changed in the user interface.
Production release notes also include fixed bugs.
Features are subject to change throughout the release based on user feedback and testing. Please follow the release notes for the latest information.
Canvas New Feature Screencast (2017-10-07)
Next release schedule
- Beta release and notes: October 16
- Production release notes: October 23
- Production release and documentation: October 28
Production release notes indicate Canvas updates that will be included with Saturday’s release and are subject to change. However, some features may already be deployed to production as indicated in the release notes. New features may differ from those available in your beta environment. Learn more about the Canvas Release Schedule.
The Canvas product team welcomes feedback according to Canvas Community Feedback Guidelines. Release notes comments are subject to release notes comment policies.
Account-level features are not available in Free-for-Teacher accounts unless otherwise indicated.
Flash Content Reminder: Canvas displays Flash content as supported within major browsers. Microsoft Edge, Safari, Chrome, and Firefox default to HTML5 as the preferred method for displaying website content, which promotes a faster, more secure browsing experience. These browsers will eventually block all Flash content. For best performance in Canvas, course content should be designed to support HTML5. Any affected content can still be accessed by manually allowing permission for flash content in the browser. Using the camera and microphone to record media content within the Canvas Rich Content Editor currently still relies on Flash and is being addressed by Canvas engineers.
Advanced CSS and JavaScript users: Canvas releases may include undocumented changes that affect styles and code in custom applications. Please make sure to view your Beta environment for any customization conflicts.
- UpdatedFeatures
- Assignments
- Student Late and Missing Status Labels
- Reports
- Provisioning Report Enrollments CSV Enrollment ID
- Rubrics
- Rubric Criterion Range
- Other Updates
- Analytics
- Term List Order
- SpeedGrader
- Performance Update
- User Interface
- Bootstrap Styling
- Icon Updates
- Blueprint Lock Icon
- Publish &Unpublish Icons
- DocViewer Delete Icon
- Platform/Integration
- API
- Assignments API
- SIS
- Multi-Term Batch Mode
- Fixed Bugs
- Accessibility
- Account Settings
- Admin Tools
- Assignments
- Calendar
- Course Navigation
- Courses
- Discussions
- ePortfolios
- Modules
- People
- Quizzes
- Rich Content Editor
- Rubrics
- SpeedGrader
- Statistics
- User Settings
- Users
- Account Settings
- Cross-Listed Course Total
- Assignments
- Group Assignment Edits
- Conversations
- Duplicate Messages
- Courses
- Blueprint Module Deletion
- Blueprint Outcome Addition
- Blueprint Quiz Question Deletion
- Dashboard
- Recent Feedback
- Discussions
- Availability Dates
- Group Discussion Edit Button
- Likes and Discussions Edits
- DocViewer
- External Links
- Microsoft Fonts
- Global Navigation
- Ask Your Instructor a Question Student Menu and Course Access
- Gradebook
- Differentiated Assignments and Student Grades
- Modules
- Mark as Done Requirement and External Tools
- MasteryPath Student Sequence
- Usage Right Copyright
- Notifications
- Discussions and Instructor Role
- Pages
- Group Page Duplication
- Offline Content
- Rich Content Editor
- Custom iFrame Content and URL Links
- HTML Editor View
- Link Color
- Rubrics
- Chrome 61 Page Scrolling
- Graded Discussion and Rubric Total Misalignment Message
- Long Description Dialog Display
- Ungraded Assignments and Use Rubric for Grading Checkbox
- SpeedGrader
- Google Drive LTI Submissions
- Hide Student Names and Sort Options
- Large Image Submissions
- Terms
- Term Time Display
Updated Features |
Assignments
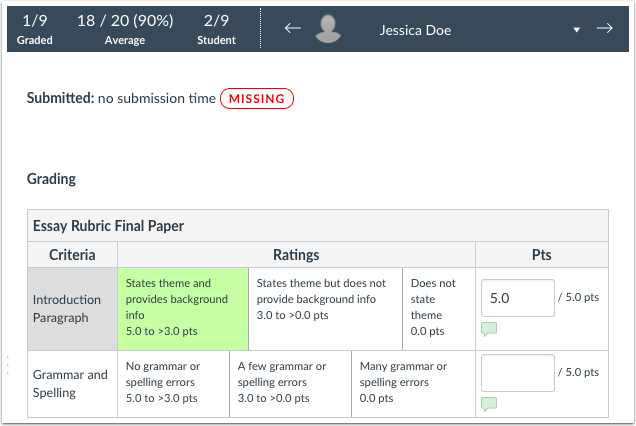
Student Late and Missing Status Labels
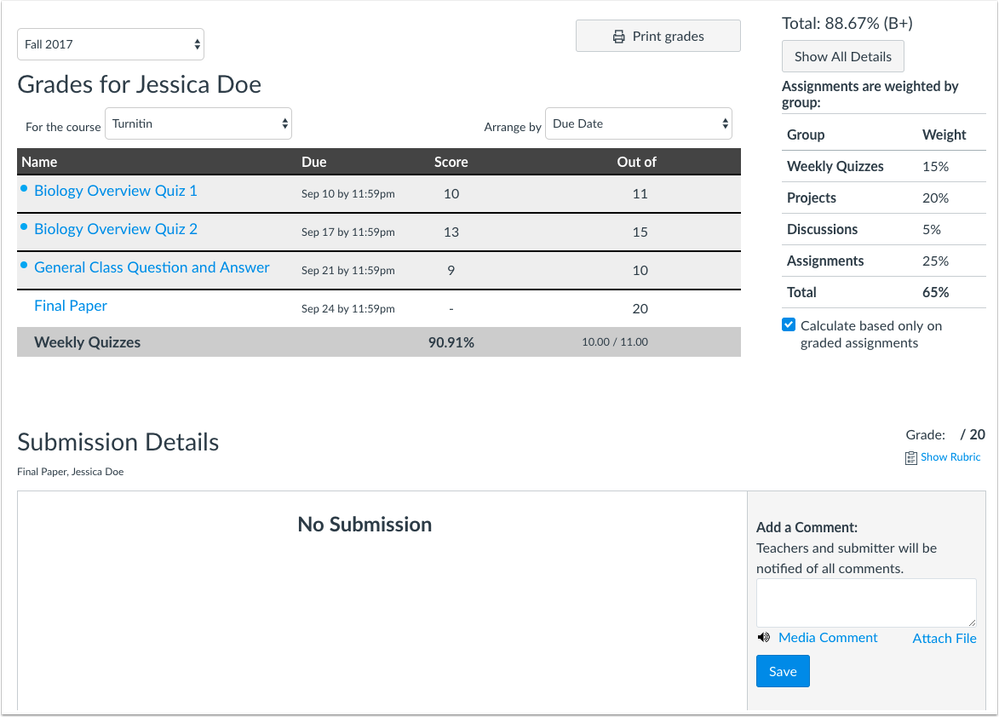
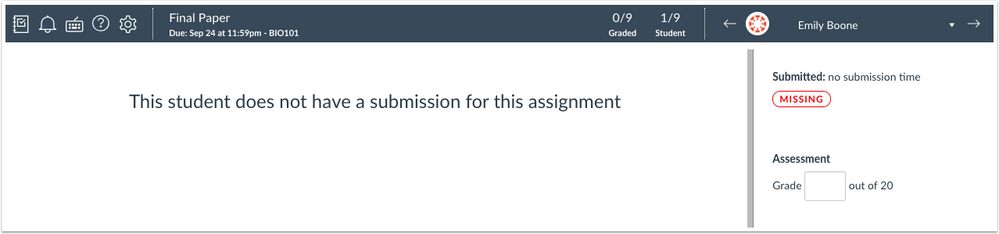
The submission details page and student Grades page do not display labels for missing or late submissions. This change reverts the labels for students introduced in the Canvas Production Release Notes (2017-08-05) and helps minimize confusion for students when their instructors create online assignments that can be submitted online or on paper in class. Canvas always marks online assignments as missing when no submission is made.
For instructors, SpeedGrader has not been affected and continues to display missing and late labels for online assignments. If an assignment has not been submitted by the due date, the assignment is identified as missing. If the assignment is submitted after the due date, the assignment is identified as late.
Note: Institutions that are participating in the New Gradebook focus group are not affected by this change. Students in courses with the New Gradebook enabled will continue to view the missing and late labels. If necessary, instructors can turn off the New Gradebook and return to the standard Gradebook at any time. In a future release, New Gradebook will allow instructors to manually manage missing and late labels for student assignment submissions.

Reports
Provisioning Report Enrollments CSV Enrollment ID
In the Provisioning report, the Enrollments CSV includes a column for the Canvas enrollment ID.
Rubrics
Rubric Criterion Range
This feature requires the Rubric Criterion Range feature option, which applies to an entire account. Canvas admins can enable this feature in Account Settings.
Rubric criteria can include a point range instead of just an individual point value. This feature is available in both account- and course-level rubrics.
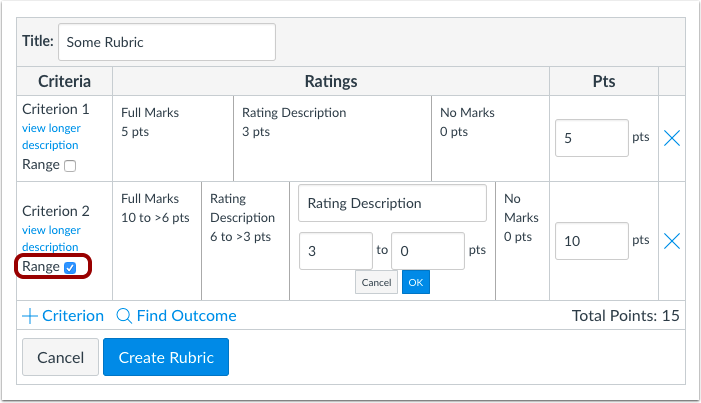
When the Range checkbox is allowed and selected, each rating displays a maximum and minimum point value. Ranges are managed the same way as non-range rubrics. Ratings can be divided, edited, and removed individually, and total point value changes automatically adjust for all rating values.
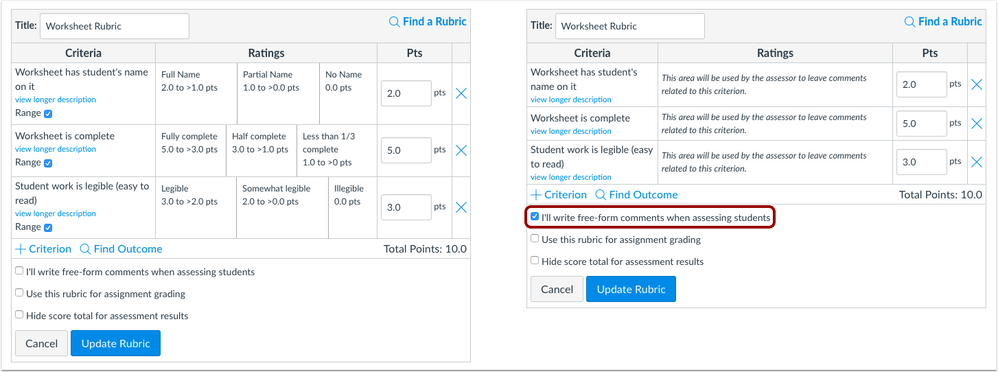
When a rubric is added to an assignment, range options are not displayed if the free-form comment option is selected.
In SpeedGrader, rubric values can be selected by entire range. Students can also view the ranges in the assignment details page and when viewing the rubric in the Grades page. The first value in the range is assigned for the point value.

Other Updates |
Analytics
Term List Order
In the Account Analytics page, the Terms menu is displayed in alphabetical order. This change helps align consistency with Term ordering across Canvas.
SpeedGrader
Performance Update
SpeedGrader has been optimized for performance in large courses and includes a JavaScript improvement for loading students in the student menu. Although all values for an assignment are loaded and saved in the browser to reduce load time, the browser JavaScript inefficiently managed values when switching students. Instead of updating for all students, the student menu is only updated where a student’s status could change and only updates affected students accordingly.
User Interface
Bootstrap Styling
To improve typography and consistent user interface patterns in Canvas, Canvas engineers are actively removing Bootstrap, a third-party framework, from various areas of Canvas. Institutions who rely on Bootstrap code or styling should add links to their custom CSS or JavaScript files in the Theme Editor following the documentation on Bootstrap's site.
Icon Updates
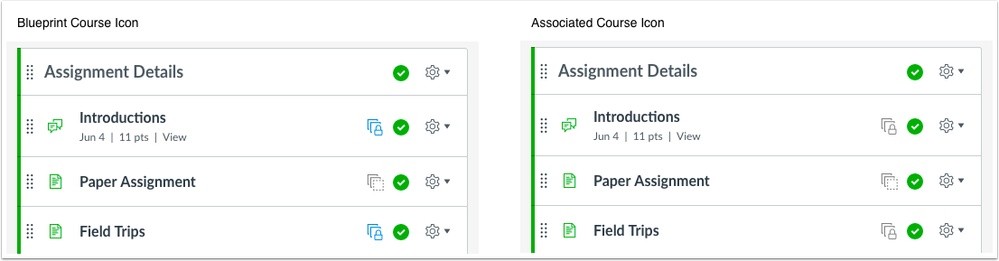
Blueprint Lock Icon
In Blueprint Courses, the Locked icon in associated courses has been changed from blue to gray. The Unlocked icon is still gray in both courses.
Publish & Unpublish Icons
The Publish and Unpublish icons in Canvas have been updated in the Instructure icon library. Based on additional user testing of icons, weights, and styles, these icon changes enhance visibility and status clarity.
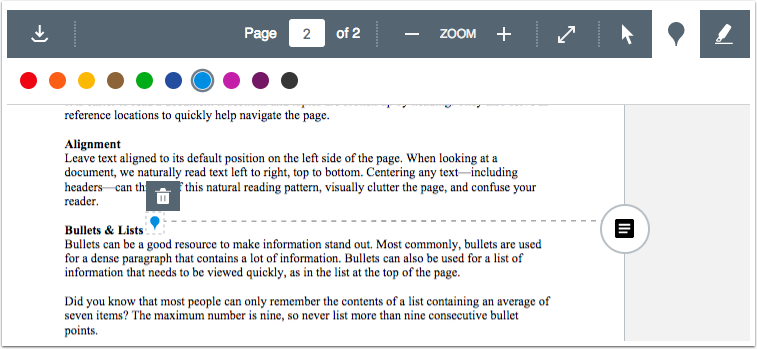
DocViewer Delete Icon
In DocViewer, when a user creates an annotation, the Delete icon displays above the annotation. Previously the icon displayed below the annotation, which obscured the annotation content. This change is currently available in the beta and production environments for all users.
Platform/Integration |
For details about using Canvas API documentation, please see the Canvas API Policy page.
API
Assignments API
In the Assignments API, the assignment[integration_data] endpoint clarifies that the endpoint is intended for use by SIS integrations.
SIS
Multi-Term Batch Mode
SIS Import Format Documentation supports multi-term batch mode, which is like batch mode except the batch is run against all terms included in the same import for the batch. This option requires a set change threshold.
Fixed Bugs |
Accessibility
Account Settings
In the Settings tab, bold section headings are set as a H2 heading.
In custom Help Menu links, screen readers can read the name of the link with the up and down buttons. Additionally, when editing a custom link, focus is retained in the User checkbox.
The help icon next to the Quiz IP Address Filters heading and Google Docs Preview web services option is read as a button by screen readers.
The Feature Options buttons are labeled with the name of the feature for screen readers.
The Apps View Placements modal retains focus in the Close button and can be closed by JAWS users. When the modal is closed, focus is retained in the App Settings button.
Admin Tools
The Admin Tools heading structure is consistent for screen readers.
The user search field does not display a redundant error message to screen readers indicating the Canvas User ID cannot be blank.
Assignments
The Close button retains focus in all group assignment modals including creating a student group set, assigning students to a group set, and randomly assigning students to groups.
In the Assignments Index page, the drag-and-drop assignment icon does not display focus for keyboard users.
The Collapse and Expand icons are read as a button to screen readers.
Calendar
Agenda view event data is read as individual tabs to screen readers.
Course Navigation
Screen reader text for course navigation links is the same as the visual text shown in the user interface.
Courses
In Blueprint Courses Associations view for admins, the gray line before the Associated section is not read to screen readers.
In the Sync options sidebar, the Add Message window displays an alert with the number of characters used for screen readers. Messages support up to 140 characters.
Discussions
The Close button retains focus when opening a discussion modal, including discussion settings.
ePortfolios
The ePortfolio page sidebar includes updated instructions about using the settings menu for page editing or reordering, which also includes the drag-and-drop option.
Modules
The Close button retains focus in all module modals when adding or moving a module.
The drag-and-drop assignment icon does not display focus for keyboard users.
People
In the People page, the Close button retains focus for all group modals including creating a student group set, assigning students to a group set, and randomly assigning students to groups.
Quizzes
Quiz names are included in individual publish and Settings icons for screen readers. Additionally, the Settings button includes mention of quizzes.
Rich Content Editor
Media titles are included in the title text as alt text.
When keyboard users tab through a table to upload or create a media comment, the video thumbnail displays a minimum width of 300 pixels. Video controls are also properly placed within the table.
The video and audio players support improved accessibility handling for keyboard and screen reader user controls.
Rubrics
In the View Longer Description modal, focus is retained in the Close button.
SpeedGrader
The Student list and sections menu can be accessed by keyboard users.
Statistics
In the Over Time modal window, focus is retained in the Close button.
User Settings
This change was deployed to the production environment on September 29.
Users who have enabled the High Contrast Styles can log in to Canvas using Microsoft Edge 15.
Users
The Act as User alert for users acting as another user is read to screen readers after the user has clicked the Proceed button.
Account Settings
Cross-Listed Course Total
Course sections cross-listed across separate accounts are only visible and counted in their respective account.
Explanation: When a section in a course was cross-listed into another course in another account, the first account’s Courses list displayed an inaccurate number of courses. Canvas code has been updated to not include courses cross-listed from another account and only display course data from courses within its respective account.
Assignments
Group Assignment Edits
Assignments can be edited for group differentiated assignments.
Explanation: When edits were made to an assignment after students had submitted, and the assignment was differentiated by a group, Canvas displayed an error stating that the assignment could not be assigned to a group outside the group set. Canvas code has been updated to allow assignment edits to be saved for group differentiated assignments.
Conversations
Duplicate Messages
The Send button only sends one copy of the message being sent.
Explanation: When a user composed a message and clicked the Send button multiple times, Conversations sent duplicate messages for each time the button was clicked. Canvas code has been updated to only send one copy of a message. After the Sent button is clicked by a user, the button is disabled until the message has been sent.
Courses
Blueprint Module Deletion
Deleting a Blueprint module does not affect future syncs to associated courses.
Explanation: When a module in a Blueprint course that had previously been synced was deleted, all future syncs to the associated course would fail. Canvas code has been updated to resolve syncs for associated courses.
Blueprint Outcome Addition
Outcomes added to a Blueprint course after the initial sync are synced to associated courses.
Explanation: When a Blueprint course was synced to an associated course, and an outcome was added to the Blueprint course and synced, the associated course did not display the new outcome. Canvas code has been updated to add outcomes to an associated course after the initial Blueprint sync.
Blueprint Quiz Question Deletion
Deleted quiz questions in a Blueprint course are synced to associated courses.
Explanation: When a question was removed from a quiz in a Blueprint course, and the quiz was synced to an associated course, the associated course did not include the updated quiz. Canvas code has been updated to sync quiz changes from Blueprint courses to associated courses.
Dashboard
Recent Feedback
The Recent Feedback stream displays recent feedback within the last four weeks.
Explanation: When a prior submission was updated in a course, the Recent Feedback stream also displayed feedback from the submission, even if the submission was older than four weeks. Canvas code has been updated to check the date for submission comments and only display feedback within the last four weeks.
Discussions
Availability Dates
Availability dates in a course discussion are not retained if a discussion is changed to a graded discussion with no availability dates.
Explanation: When an ungraded discussion with availability dates was changed to a graded discussion without availability dates, the availability dates were retained in the discussion. Canvas code has been updated to clear availability dates from discussions when changed to a graded discussion type.
Group Discussion Edit Button
Group discussion settings cannot be edited within an individual group discussion.
Explanation: When a group discussion was created in a course, and the group discussion page was viewed, the group discussion displayed an edit button though no edits were retained for the group discussion. Canvas code has been updated to hide the Edit button from individual group discussions.
Likes and Discussions Edits
Discussion topic posted dates and times cannot be changed if a discussion is liked or disliked.
Explanation: When a discussion that had previously been edited was liked or disliked, the posted discussion date and time was updated to reflect the date and time the post was liked or disliked. Canvas code has been updated to disassociate discussion likes with the discussion date and time stamp.
DocViewer
External Links
This change was deployed to the production environment on October 3.
External links in a DocViewer preview document load in a new browser tab.
Explanation: When an external link was added to a document previewed with DocViewer, the external link loaded in the iFrame instead of a new tab. This behavior affected document previews and the auto-open inline preview option in the Rich Content Editor. Canvas code has been updated to preview external links in a new browser tab.
Microsoft Fonts
This change was deployed to the production environment on October 3.
Microsoft-owned fonts in SpeedGrader documents render correctly.
Explanation: When users uploaded an assignment submission that included a Microsoft-owned font, the font in the document was not rendered correctly in SpeedGrader. Canvas code has been updated to render Microsoft-owned fonts in SpeedGrader documents.
Global Navigation
Ask Your Instructor a Question Student Menu and Course Access
In the Help menu, the Ask Your Instructor a Question course list displays all active courses that can be accessed by students.
Explanation: When a student viewed the Ask Your Instructor a Question menu, the courses list only displayed up to 10 courses. Additionally, the list displayed blank course titles if the student did not have access to the course because of the start date, or if the course included the option to restrict students from viewing the course before the start date. Canvas code has been updated to display all active courses that can be accessed by students.
Gradebook
Differentiated Assignments and Student Grades
Submissions cannot be graded for students who are removed from a differentiated assignment.
Explanation: When a student or section was removed from a graded differentiated assignment, Gradebook grayed out the cell that previously displayed the grade and would not allow the cell to be edited. Canvas code has been updated to ensure graded assignments cannot be graded for students who are removed from a differentiated assignment.
Modules
Mark as Done Requirement and External Tools
External Tool assignments support the Mark as Done module requirement.
Explanation: When an external tool assignment was added to a module, and the assignment was required to be marked as done, students were unable to view the Mark as Done button in the assignment. Canvas code has been updated to show the Mark as Done module requirement button for External Tool assignments.
MasteryPath Student Sequence
When a student completes an assignment with conditional items, the Next button that displays in the Modules footer displays a path depending on the assignment grading type and conditional path options.
Explanation: When a student completed an assignment with conditional items, and the assignment was automatically graded, Canvas experienced a delay between clicking the Next button in the Modules footer and linking to the student’s selected assignment. However, if the assignment was manually graded, the Next button in the module opened to the next available item in the module, skipping the conditional items completely. Canvas code has been updated to adjust assignment access for students based on autograded or manually graded assignment types.
If the conditional item completed by the student has not yet been processed, the page shows that the next mastery path is currently locked and the Next button directs the user to the course Modules page. (If the course Modules page has been disabled, the Next button will be disabled but the tooltip will still display.) However, when the conditional item has finished processing, the Next button shows the next item in the path.
For assignments where the student can choose the mastery path, unprocessed conditional items show the next mastery path is currently locked. However, when the conditional item has finished processing, the student is invited to choose the next mastery path and displays the conditional items page with available options. This page is always available regardless of whether or not the Modules page is enabled.
Usage Right Copyright
File copyright information is saved when publishing a file from the Modules page.
Explanation: When a file was added to a module and published from the Modules page, the copyright information was not saved with the file. This behavior affected users whose institutions have required usage rights for uploaded files. Canvas code has been updated to save copyright information when a file is published from the Modules page.
Notifications
Discussions and Instructor Role
Instructors receive notifications about newly published discussions in a course when the notification preference is set to right away.
Explanation: When instructors set their notification preferences to receive discussions right away, and discussion was created in a course, the instructor would not receive a notification. This behavior did not affect graded discussions. Canvas code has been updated to send notifications about newly published discussions to instructors.
Pages
Group Page Duplication
Pages cannot be duplicated within a group.
Explanation: When a user tried to duplicate a page within a group, the page displayed an error message. Canvas code has been updated to remove the Duplicate option from group pages.
Offline Content
Offline content ePub files display page content.
Explanation: When a course included page content, and the course could be downloaded offline as an ePub file, the page content was not included in the file. Canvas code has been updated to display page content within ePub files.
Rich Content Editor
Custom iFrame Content and URL Links
Adding a URL link to a page does not affect embedded iFrame content.
Explanation: When a page included a custom iFrame content embedded in a page, and the page was edited to include a link using the Rich Content Editor Link to URL option, the iFrame was resized to a width of 300 pixels. Canvas code has been updated to improve iFrame styles and retain custom height and width size attributes.
HTML Editor View
HTML content is not visible while the Rich Content Editor view is loading in a browser window.
Explanation: When HTML content was added to a discussion, page, or quiz using the HTML Editor, the HTML editor content was visible in the page while the Rich Content Editor was being loaded in the browser window. Canvas code has been updated to hide content in the HTML Editor while the Rich Content Editor view is being loaded in the browser.
Link Color
Links display the color set in the institution’s Theme Editor template.
Explanation: When a link was added to the Rich Content Editor, the link displayed black text instead of the default blue text. Canvas code has been updated to improve CSS variables inside the Rich Content Editor iFrame and display links according to the link color set in the institution’s Theme Editor template.
Rubrics
Chrome 61 Page Scrolling
This change was deployed to the production environment on September 29.
In Chrome 61, scrolling down a rubric in an assignment does not jump to the top of the page.
Explanation: When a user in Chrome 61 scrolled down a page with a rubric, the page would jump back to the top of the browser window. Canvas code has been updated to resolve a JavaScript change in Chrome 61 for page scrolling.
Graded Discussion and Rubric Total Misalignment Message
When a rubric is added to a graded discussion, the graded discussion displays a warning message if the total point value in the rubric varies from the total point value in the graded discussion.
Explanation: When a rubric enabled for grading was added to a graded discussion, saving the discussion always displayed the message about the discussion’s total point value differing from the rubric total point value. This behavior occurred even when the rubric’s maximum point value equaled the value of the graded discussion. Canvas code has been update to only display the rubric message when the rubric points and discussion points vary.
Long Description Dialog Display
For each criterion, the View Longer Description text field displays the description of the viewed criterion.
Explanation: When a user viewed the longer description for a rubric, edited the rubric, and then viewed the longer description, the dialog displayed the description of the rubric criterion viewed before the rubric was edited, but the description entry was not affected. Canvas code has been updated to always display the description text for the criterion being viewed.
Ungraded Assignments and Use Rubric for Grading Checkbox
In ungraded assignments, rubrics do not include the Use Rubric for Grading checkbox.
Explanation: When a rubric was created and added to an ungraded assignment, and the rubric was selected for assignment grading, the confirmation message showed the rubric value as NaN. Canvas code has been updated to not include the Use Rubric for Grading checkbox.
SpeedGrader
Google Drive LTI Submissions
Google assignments submitted through the Google Drive LTI are rendered in SpeedGrader if they can be successfully downloaded as an exportable format.
Explanation: When a student submitted an assignment using the Google Drive LTI, and the assignment was viewed in SpeedGrader, any assignment submission that was larger than 10.4 MB could not be displayed in SpeedGrader and returned an error message. This behavior affected both file uploads and cloud assignment submissions. Canvas code has been updated to render Google submissions in SpeedGrader if the file can be downloaded as an exportable format. Supported formats in Google Drive include Microsoft Office, OpenDocument, Rich Text, and PDF. Files that are too large to be downloaded as an exportable format cannot be rendered in SpeedGrader.
Hide Student Names and Sort Options
The student list can be sorted when student names are hidden in SpeedGrader.
Explanation: When the Hide Student Names option was selected in SpeedGrader, the additional Settings options to sort of submission date or by submission status could not be applied to the student list. Canvas code has been updated to allow the student list to be sorted when student names are hidden in SpeedGrader.
Large Image Submissions
Large images are resized in SpeedGrader to fit the content window.
Explanation: When a student submitted a large image to an assignment, the image would not resize in SpeedGrader. Canvas code has been updated to resize images in SpeedGrader and fits the content window.
Terms
Term Time Display
Term dates support times and display them correctly as entered with the term.
Explanation: When a time was included as part of a tem date, the time would display correctly until the page was refreshed and always display the time as 12:00 am. Canvas code has been updated to display the time entered as part of the term.
Change Log
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in