Canvas Production Release Notes (2017-11-18)
In this production release (November 18), admins can allow observers and unenrolled users to view Help menu links. In the Act as User page, admins can also view the message the audit logs recording user activity. Additionally, the New Gradebook can be allowed on a course-by-course basis as a course-level feature option.
In courses, the Move-To Menu has been updated in Course Settings, Modules, and groups within the People page. Criteria can be duplicated in rubrics, and supported items can be duplicated from within individual modules. The Front Page label can also be removed from a page.
Conversations includes a checkbox for selecting multiple conversation threads, and email notifications are responsive for mobile devices. Various changes have been made to APIs and integration documentation.
Production release notes also include fixed bugs.
The Users API involves an attribute that has been deprecated and requires user attention.
Features are subject to change throughout the release based on user feedback and testing. Please follow the release notes for the latest information.
Canvas New Feature Screencast (2017-11-18)
Next release schedule
- Beta release and notes: November 27
- Production release notes: December 4
- Production release and documentation: December 9
Production release notes indicate Canvas updates that will be included with Saturday’s release and are subject to change. However, some features may already be deployed to production as indicated in the release notes. New features may differ from those available in your beta environment. Learn more about the Canvas Release Schedule.
The Canvas product team welcomes feedback according to Canvas Community Feedback Guidelines. Release notes comments are subject to release notes comment policies.
Account-level features are not available in Free-for-Teacher accounts unless otherwise indicated.
Flash Content Reminder: Canvas displays Flash content as supported within major browsers. Microsoft Edge, Safari, Chrome, and Firefox default to HTML5 as the preferred method for displaying website content, which promotes a faster, more secure browsing experience. These browsers will eventually block all Flash content. For best performance in Canvas, course content should be designed to support HTML5. Any affected content can still be accessed by manually allowing permission for flash content in the browser. Using the camera and microphone to record media content within the Canvas Rich Content Editor currently still relies on Flash and is being addressed by Canvas engineers.
Advanced CSS and JavaScript users: Canvas releases may include undocumented changes that affect styles and code in custom applications. Please make sure to view your Beta environment for any customization conflicts.
- Updated Features
- Account Settings
- Help Menu Observer and Unenrolled User Availability
- Course Settings
- Move-To Menu Sidebar
- Gradebook
- New Gradebook
- Modules
- Module Items Duplication
- Move-To Menu Sidebar
- MasteryPaths Refresh Page Message
- Pages
- Front Page Removal Option
- People
- Move-To Menu Sidebar
- Rubrics
- Criterion Duplication
- Users
- Act as User Audit Log Message
- Other Updates
- Conversations
- Selection Checkbox
- Notifications
- Responsive Email Design
- Platform/Integration
- API
- Accounts API
- Assignments API
- Courses API
- Users API
- External Tools
- LTI Variable Substitutions
- Fixed Bugs
- Accessibility
- DocViewer
- Global Navigation
- Rich Content Editor
- API
- Assignments API
- External Tools Plagiarism Platform
- Sections API
- Assignments
- Graded Survey Duplication
- Calendar
- Calendar Items and Trust Accounts
- Course Import
- Question Banks
- Course Settings
- Term Settings and Subaccount Admins
- Courses
- Blueprint Disabled Course Setting
- Discussions
- Graded Discussion Attachments and DocViewer
- DocViewer
- Comment Letter Height in Firefox
- Form-Fillable PDF Font Size
- Free Draw Annotation Length
- High-Resolution Display
- Highlight Overlap
- Highlight Scrolling
- Multiple Strikeout Annotation Edits
- Point Annotation Comment Whitespace
- Scrollbar Overlap
- Strikeout Annotation Consistency
- Strikeout and Highlight Annotations in Safari
- ePortfolios
- ePortfolio Downloads
- Global Announcements
- Subaccount Global Announcements
- Groups
- Discussions Pin and Close for Comments Options
- Rich Content Editor
- Accessibility Checker Verification
- Embedded iFrames and HTML Elements
- Embedded iFrames and Media
- Embedded Images
- Inline File Preview Links
Updated Features |
Account Settings
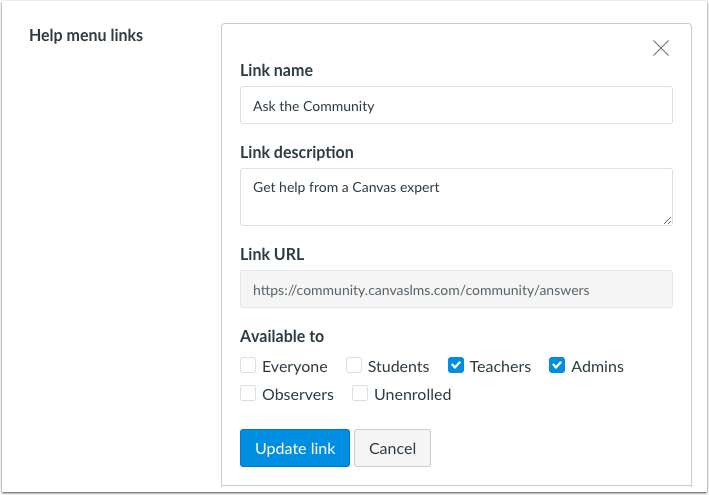
Help Menu Observer and Unenrolled User Availability
This change was deployed to the production environment on November 6.
In the Help Menu, links can be made available to users with Observer roles and unenrolled users who do not yet have any Canvas enrollments.
For clarification, the Everyone option has replaced the option previously labeled as Users. TA and Designer roles are still included in the Teachers option.
Course Settings
Move-To Menu Sidebar
The Move-To Menu within the Course Settings Navigation page has been changed to a sidebar and displays a nested structure of move options. This change helps improve consistency with other Move-To Menus in Canvas.
When a user clicks the Settings menu for a course navigation link and selects the Move-To option, the sidebar menu first asks the user to select the placement of the navigation link. If the Before or After option is selected, the user can select the order of the navigation link compared to other links. The selected menu change is applied immediately in the Navigation page.
Previously the Move-To Menu included both the navigation item and placement fields in the same window.
Gradebook
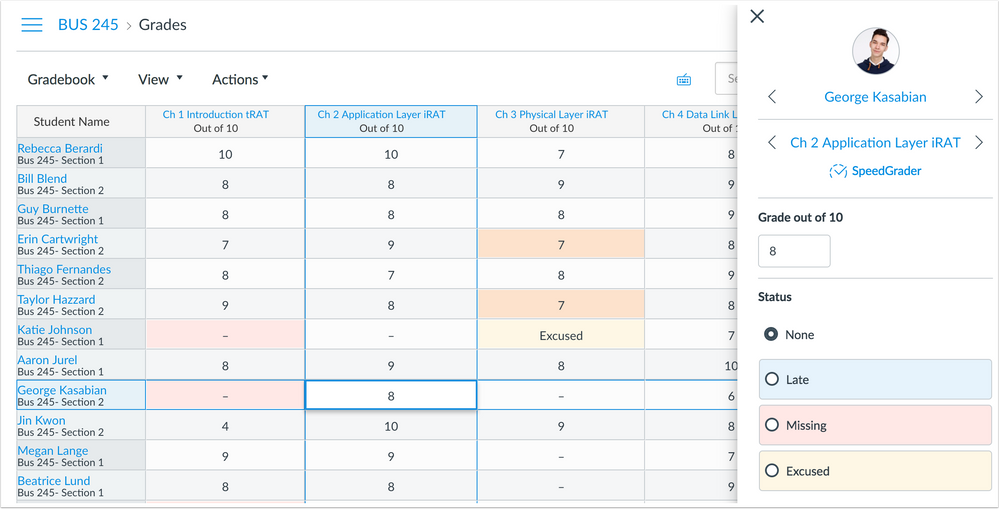
New Gradebook
This feature requires the New Gradebook feature option, which can be enabled on a course-by-course basis. Canvas admins can enable this feature option in Account Settings.
Admins can allow the New Gradebook for their institution on a course-by-course basis. The New Gradebook is a beta feature that allows instructors to view an improved version of the Gradebook. This feature makes grading more flexible and intuitive and elevates the Gradebook user experience.
When the feature option is enabled at the course level in Course Settings, New Gradebook replaces the current Gradebook functionality. However, New Gradebook can be disabled at any time without affecting Gradebook data.
When New Gradebook is enabled, the student Grades page includes the status column, which displays late and missing labels to students.
The New Gradebook currently offers the following enhancements:
- Additional views to sort and filter assignments
- Custom color status options
- improved keyboard accessibility on grade entry
For more information about the New Gradebook, please visit New Gradebook Users Group and the Canvas Release: New Gradebook document.

Modules
Module Items Duplication
Assignments, graded discussions, and pages can be duplicated within a module. The duplication option is located in the Settings menu for every supported module item. When a module item is copied, the word Copy is added to the end of the item name.
Duplicating a module item defaults the copied item to an unpublished status. The item’s name and other supported options are duplicated except in situations as indicated by the item type. For details about specific item duplication limitations, please see Canvas Production Release Notes (2017-07-15) (assignments and pages), and Canvas Production Release Notes (2017-10-28) (graded discussions).
Items duplicated in the Modules page follow the same behavior as a new item created in a module. The item displays in the Modules page but is also visible in the item’s respective index page.
Note: If applicable, the Modules page displays any Blueprint Course icons after the page is refreshed.
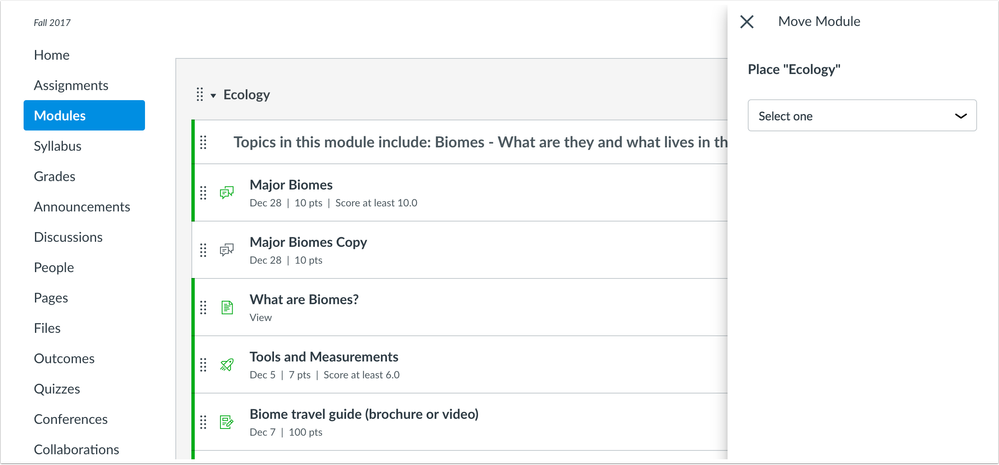
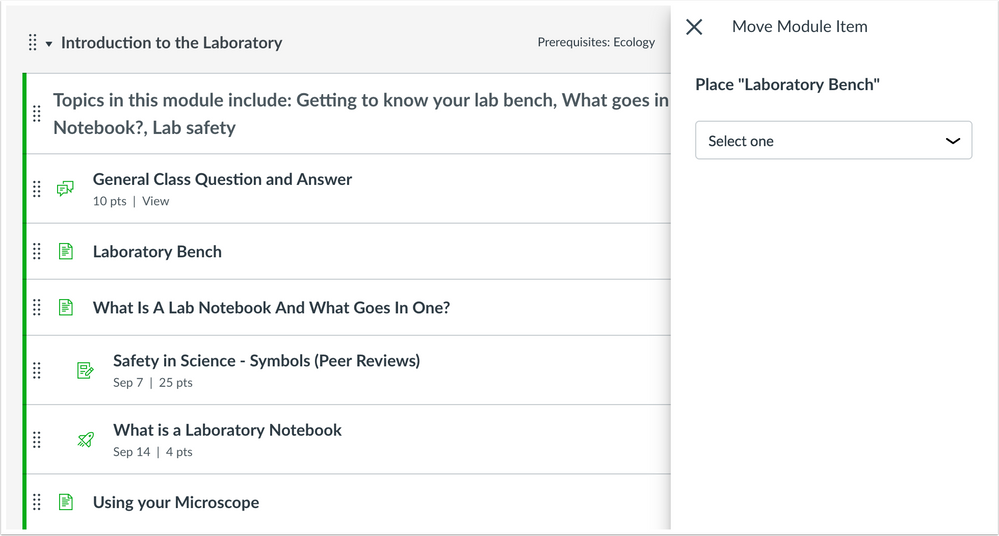
Move-To Menu Sidebar
The Move-To Menu within the Modules page has been changed to a sidebar and displays a nested structure of move options. This change helps improve consistency with other Move-To Menus in Canvas.
When a user clicks the Settings menu for a module and selects the Move-To option, the sidebar menu first asks the user to select the placement of the module. If the Before or After option is selected, the user can select the order of the module compared to other modules. The selected menu change is applied immediately in the Modules page.
Previously the Move-To Menu for modules only moved a module before or after an existing module and did not provide any other location options.
When a user clicks the Settings menu for a module item and selects the Move-To option, the sidebar menu first asks the user to select the new module, then select the placement of the module item. The selected menu change is applied immediately in the Modules page.
Previously the Move-To Menu included both the module and the placement fields in the same window.
MasteryPaths Refresh Page Message
When a course has enabled MasteryPaths and an assignment is processing, the Next button in the modules progression bar displays to refresh the page. This change helps notify students about progressing to the next module item.
Pages
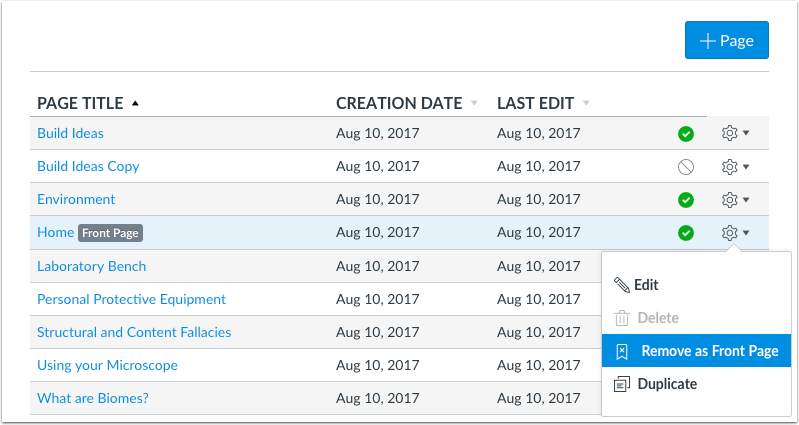
Front Page Removal Option
Users can remove a page as the Front Page in a course. This feature allows instructors to remove the Front Page designation and allow the Pages Course Navigation link to direct to the Pages Index Page.
Note: If a Course Home Page is set to the Front Page, removing the Front Page will automatically change the Course Home Page to Modules.

People
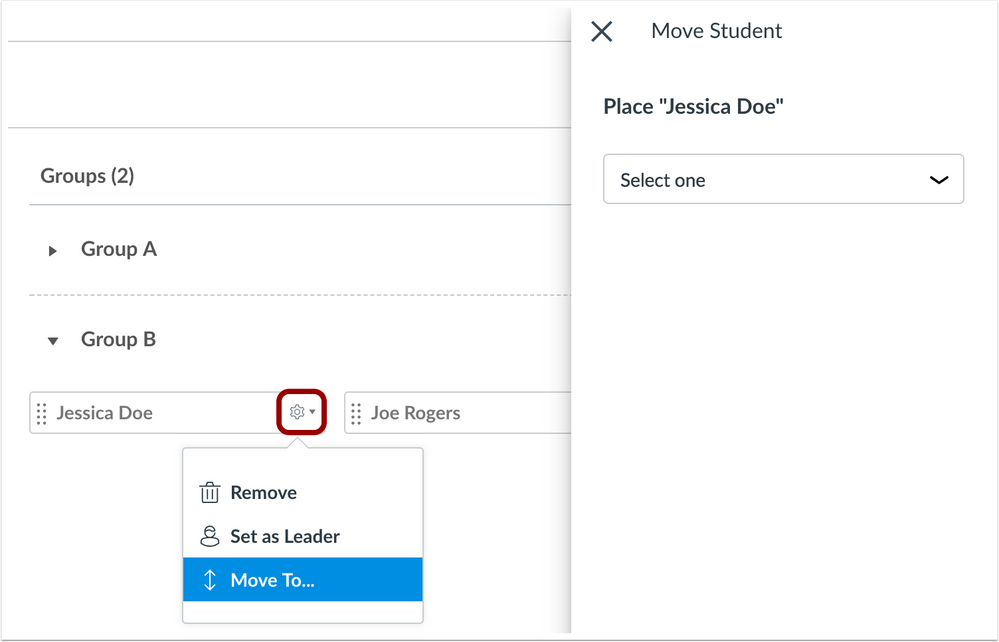
Move-To Menu Sidebar
The Move-To Menu for users within a group has been changed to a sidebar and displays a nested structure of move options. This change helps improve consistency with other Move-To Menus in Canvas.
When an instructor clicks the Settings menu for a user in a group and selects the Move-To option, the sidebar menu asks the instructor to select the new group for the user. The selected menu change is applied immediately to the group.
Previously the Move-To Menu displayed the list of available groups as a window in the middle of the groups page.
Rubrics
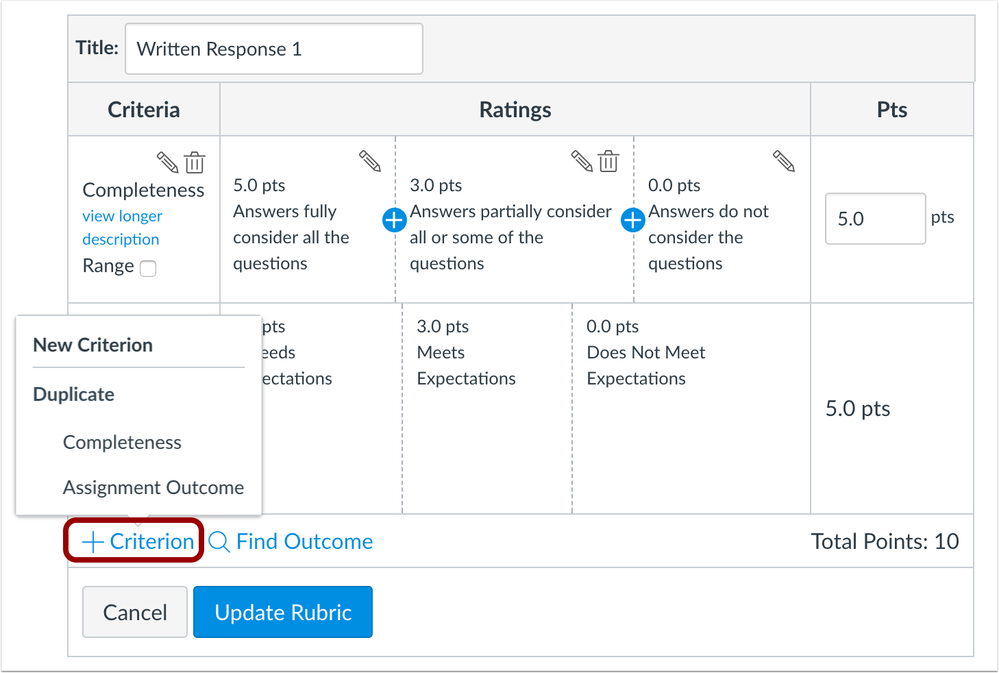
Criterion Duplication
Criteria can be duplicated within a rubric. This feature allows instructors and course designers to easily copy and modify existing criteria.
The duplication option is displayed as part of the link to add a new criterion. When a criterion is copied, the criterion is duplicated exactly as the original criterion, including the criterion title, ratings, and point value, and placed at the bottom of the rubric. Outcomes added to a rubric can also be duplicated in the rubric.

Users
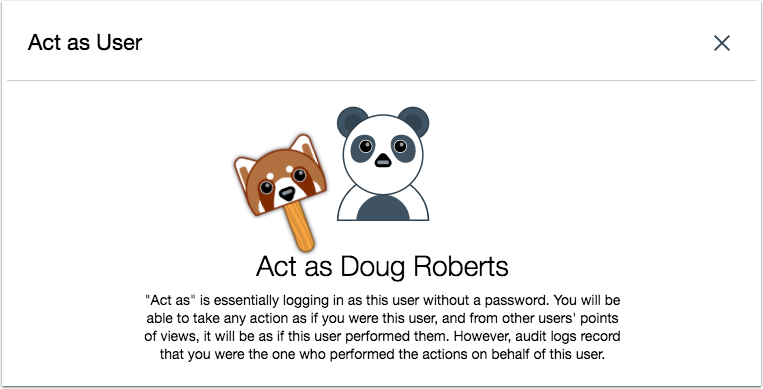
Act as User Audit Log Message
In the Act as User page, the page description includes clarification that audit logs record information about any user who acts as another user: However, audit logs record that you were the one who performed the actions on behalf of this user.
This clarification was previously omitted as part of the new Act as User page.
Other Updates |
Conversations
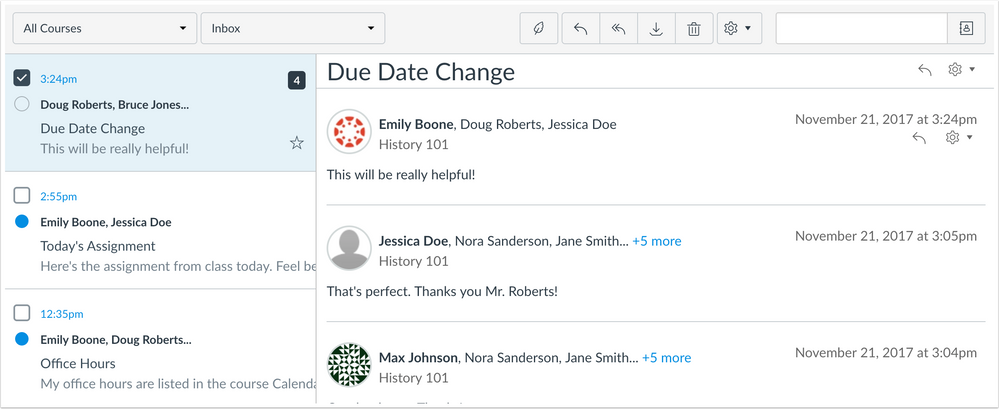
Selection Checkbox
The Conversations Inbox includes a usability change for selecting multiple conversation threads. Each conversation includes a checkbox above the read or unread indicator. When a conversation is selected, the checkbox displays a check mark. Users can select multiple conversations to archive, delete, mark as read, mark as unread, or star at the same time. Previously multiple conversations could only be selected by pressing the command key (Mac) or the control key (Windows) while clicking each conversation.
The date for each conversation has also been moved next to the checkbox.
Notifications
Responsive Email Design
Emails for Canvas notifications include responsive HTML and CSS for mobile devices. Previously emails were set with a fixed width and did not scale for devices with smaller screens.

Platform/Integration |
For details about using Canvas API documentation, please see the Canvas API Policy page.
API
Accounts API
The Accounts API allows subaccounts to be deleted. Accounts cannot be deleted if they contain active courses or active subaccounts.
Assignments API
The Assignments API returns the long_description in the RubricRating object and the criterion_use_rating in the RubricCriteria object.
Courses API
The Courses API displays whether a course is a Blueprint course and the restrictions associated with the course.

Users API
This API involves an attribute that has been deprecated and requires user attention.
The Users API has removed the sis_login_id attribute. This attribute was previously deprecated in 2013. Any applications using the sis_login_id attribute should replace the deprecated attribute with the login_id attribute.
The sis_login_id attribute will be removed from Canvas on January 6, 2018.
External Tools
LTI Variable Substitutions
LTI Variable Substitutions includes the following three substitution variables:
- com.instructure.brandConfigJSON returns the brand config JSON for the launching context.
- com.instructure.Editor.contents returns the contents of the Rich Content Editor associated with the content item launch.
- com.instructure.Editor.selection returns the contents the user has selected in the Rich Content Editor associated with the content item launch.
Fixed Bugs |
For details about using Canvas API documentation, please see the Canvas API Policy page.
Accessibility
DocViewer
Free Text annotations retain focus within each respective annotation.
Global Navigation
The Global Navigation link is read correctly by screen readers.
Rich Content Editor
Alt text for broken images includes a border.
API
Assignments API
In the Assignments API, assignments with deleted overrides are not returned with the has_overrides value as true.
Explanation: When an assignment included a differentiated override for a student, the Assignments API returned the assignment as including an override even if the override was deleted for the student. Canvas code has been updated to not return assignments without overrides with a true value.
External Tools Plagiarism Platform
Security contract documentation does not include smart quotes.
Explanation: When a user viewed the external tool API plagiarism platform documentation about example security contracts, the smart quotes included in the API call affected the syntax highlighting and didn’t produce valid JSON. Canvas code has been updated to remove smart quotes from security contract documentation.

Sections API
The Sections API does not include the test student when returning the number of students in a section.
Explanation: When the Sections API returned the number of total students in a section, the number was counted one more than the actual number of students. Canvas code has been updated to not include test students in the course section count.
Assignments
Graded Survey Duplication
Graded surveys do not include a duplication option.
Explanation: When a user tried to duplicate a graded survey in the Assignments page, the duplication option displayed an error message. Canvas code has been updated to remove the duplication option from graded surveys. All quiz types are currently not supported for duplication.
Calendar
Calendar Items and Trust Accounts
For users in a trust account, users can view all course events in the Calendar regardless of the course’s originating account.
Explanation: When a calendar item was created in a course, and the originating course was associated with a trust account, users could only view the course item in their Calendar if they logged in directly to the account where the course was located. Canvas code has been updated to display all calendar events for all courses regardless of the course’s originating account.
Course Import
Question Banks
Canvas retains question bank questions in course copies.
Explanation: When a question bank was copied into a course and deleted, and the same question bank was modified to remove several questions, importing the revised question bank into the copied course restored the deleted version of the question bank. Canvas code has been updated to retain question bank content in copied courses.
Course Settings
Term Settings and Subaccount Admins
Subaccount admins can update the enrollment term for a course in Course Settings.
Explanation: When a subaccount admin with the Manage Courses permission created a new course with an assigned term, the Course Settings page did not display an option to update the term. Canvas code has been updated to allow subaccount admins to edit the term for a course in in Course Settings.
Courses
Blueprint Disabled Course Setting
This change was deployed to the production environment on October 31.
Disabling the Blueprint course setting does not affect instructor access to associated courses.
Explanation: When a Blueprint course synced content to associated courses, and then the Blueprint course setting to enable the course as the Blueprint course was turned off, associated courses could not be accessed by their instructors. Canvas code has been updated to delete Blueprint course associations and not restrict access to the associated courses if the Blueprint course setting is removed.
Discussions
Graded Discussion Attachments and DocViewer
Instructors cannot use DocViewer to annotate graded discussion attachments.
Explanation: When a student uploaded a file as an attachment to a graded discussion, and the instructor viewed the submission in SpeedGrader, the instructor was able to view the attachment and create annotations in the attachment. However, the student was unable to view the feedback from the instructor as part of the attachment. Canvas code has been updated to disable annotations for graded discussion attachments.
DocViewer
Comment Letter Height in Firefox
Annotation comments in Firefox do not cut off characters that descend below the text baseline.
Explanation: When a user used Firefox to access Canvas and added comment in an annotation, Firefox cut off the bottom of any characters that included a descender below the text baseline. Canvas code has been updated to display complete text within comments in Firefox.
Form-Fillable PDF Font Size
Form-fillable and layered PDFs display a consistent font in DocViewer.
Explanation: When a user viewed a form-fillable or layered PDF in DocViewer, the font display was not consistent between viewing in Adobe Reader and DocViewer. Canvas code has been updated to display a consistent font in DocViewer.
Free Draw Annotation Length
The Free Draw annotation tool displays any line longer than 2 pixels.
Explanation: When a user created a Free Draw annotation with a length shorter than 3 pixels, the line would not display until another annotation was made. This behavior occurred because the annotation minimum length was set to 3 pixels, which avoided creating annotations that may have resulted from an accidental click in the page. Canvas code has been updated to support Free Draw annotations with a minimum of 2 pixels and supports underlining an individual letter.
High-Resolution Display
Documents are supported for high-resolution displays.
Explanation: When a user previewed a supported DocViewer document using a device with a high-resolution display, documents with multiple layers were not able to be fully rendered to match the resolution. Canvas code has been updated to restore high-resolution document viewing.
Highlight Overlap
Overlapping highlight annotations are distinguishable when selected by a user.
Explanation: When a user created multiple highlight annotations, selecting one of the annotations seemed to highlight both, and users were unable to tell which was selected. Canvas code has been updated to make overlapping highlight annotations more distinguishable.
Highlight Scrolling
Users can scroll to create highlight annotations.
Explanation: When a user tried to scroll while creating a highlight annotation, the highlight did not apply correctly to the area that was being highlighted. Canvas code has been updated to apply highlight annotations smoothly while scrolling.
Multiple Strikeout Annotation Edits
When multiple strikeout annotations are created in the same area, other annotations can be added and edited in the same location.
Explanation: When a user created multiple strikeout annotations, selecting an annotation created a full box around both annotations, which did not allow any other annotations to be added in the same area. Canvas code has been updated to allow multiple annotations to be added in the same location.
Point Annotation Comment Whitespace
Point annotation comments do not add additional whitespace.
Explanation: When a user created a point annotation comment, the comment created excess whitespace in the right side of the document. Canvas code has been updated to remove excess whitespace from the comment.
Scrollbar Overlap
The document scrollbar is clickable and displays above the DocViewer menu.
Explanation: When a user viewed a long document, the scrollbar displayed behind the DocViewer menu and did not allow the document to be scrolled. Canvas code has been updated to make the scrollbar clickable if overlapping with the menu bar and display the scrollbar above the DocViewer menu. However, the scrollbar is not clickable in full-screen mode. Scrollbars can also always be displayed in a user’s browser by selecting the settings option to always display scrollbars.
Strikeout Annotation Consistency
Strikeout annotations apply consistently to all text.
Explanation: When a user created multiple strikeout annotations, the annotation sometimes appeared off-center. Canvas code has been updated to display strikeout annotations consistently with the same height and style.
Strikeout and Highlight Annotations in Safari
Strikeout and highlight annotations added to a sentence with a blank line above or below the text will only display one annotation.
Explanation: When a user used Safari to access Canvas and created a strikeout or highlight annotation in a sentence with a blank line above or below the text, a double annotation was created. This behavior affected Microsoft Word and Excel files. Canvas code has been updated to only display one annotation in Safari.
ePortfolios
ePortfolio Downloads
This change was deployed to the production environment on November 16.
Users can download ePortfolios.
Explanation: When a user tried to download an ePortfolio, the page generated an error message. Canvas code has been updated to download ePortfolio files.
Global Announcements
Subaccount Global Announcements
Global announcements created in a subaccount are inherited by any additional subaccounts within the parent subaccount.
Explanation: When a subaccount included multiple subaccounts, and a global announcement was created for the main subaccount, any users within the additional subaccounts were not able to view the global announcement. Canvas code has been updated to inherit global announcements for subaccounts.
Groups
Discussions Pin and Close for Comments Options
In groups, discussions can be pinned and closed for comments.
Explanation: When a user in a group tried to pin a discussion or close a discussion for comments, the options appeared to apply but when the page was refreshed, the option wasn’t retained. Canvas code has been updated to pin and close discussions in groups.
Rich Content Editor
Accessibility Checker Verification
The Accessibility Checker verifies supported accessibility rules without error.
Explanation: When the Accessibility Checker verified image alt text or alt text length in the Rich Content Editor, the verification process generated an error and displayed a spinning wheel in the browser. Canvas code has been updated to verify image alt text and alt text length without affecting verification.
Embedded iFrames and HTML Elements
This change was deployed to the production environment on November 1.
Embedded iFrame content does not affect other Rich Content Editor functionality.
Explanation: When an embedded iFrame was wrapped in a list element or table, the HTML Editor view was inaccessible and the page could not be saved or canceled because of a conflict with placeholder content. Canvas code has been updated to remove placeholders from embedded iFrame content.
Embedded iFrames and Media
This change was deployed to the production environment on November 1.
Embedded media files display a media preview in the page editor.
Explanation: When a user inserts media by embedding content, the iFrame displayed as a placeholder with a white box indicating the box will be replaced with the iFrame when the page was saved. Canvas code has been updated to remove placeholders from embedded iFrame content.
Embedded Images
This change was deployed to the production environment on November 3.
Images added through the content selector embed correctly within the editor.
Explanation: When a user uploaded an image using the content selector and embedded the image in the editor, the image did not display a thumbnail for the embedded image. Only the title of the image could be viewed in the page. Canvas code has been updated to restore a previous version of the Rich Content Editor and support embedded images.
Inline File Preview Links
This change was deployed to the production environment on November 3.
Files linked from the content selector and set to preview a file display the preview correctly.
Explanation: When a user linked to a file from the content selector and set the file to be previewed in the Rich Content Editor, the inline preview option did not include an icon indicating a file preview was available. Additionally, the link previewed the file in the user’s files instead of the course files. Users had to return to the course after viewing the file. Canvas code has been updated to correct behavior for inline previews.
Change Log
- account settings
- act as user
- api
- canvas
- canvas production
- canvas release
- conversations
- course settings
- customize help menu
- deprecated
- duplicating content
- duplication
- email notifications
- external tools
- front page
- gradebook
- gradebook_new
- help menu
- lti variable
- masterypaths
- modules
- new gradebook
- notifications
- pages
- people
- release notes
- rubrics
- users